
Smart Sliderの『新規プロジェクト』と『スライドの追加』について解説しています。Pro版(有料版)の機能も含めて解説しているので、すでにPro版ユーザーの方、あるいは、これからPro版を使い始める方にとって有益な情報となるよう構成しています。
また、無料版ユーザーの方にとっても基本操作の理解が深まるように記述しており、合わせて『Pro版アップグレードで可能になること』のイメージも明確になるかと思います。
本記事は、パソコンの画面から見ていただくことを推奨します。
ダッシュボード
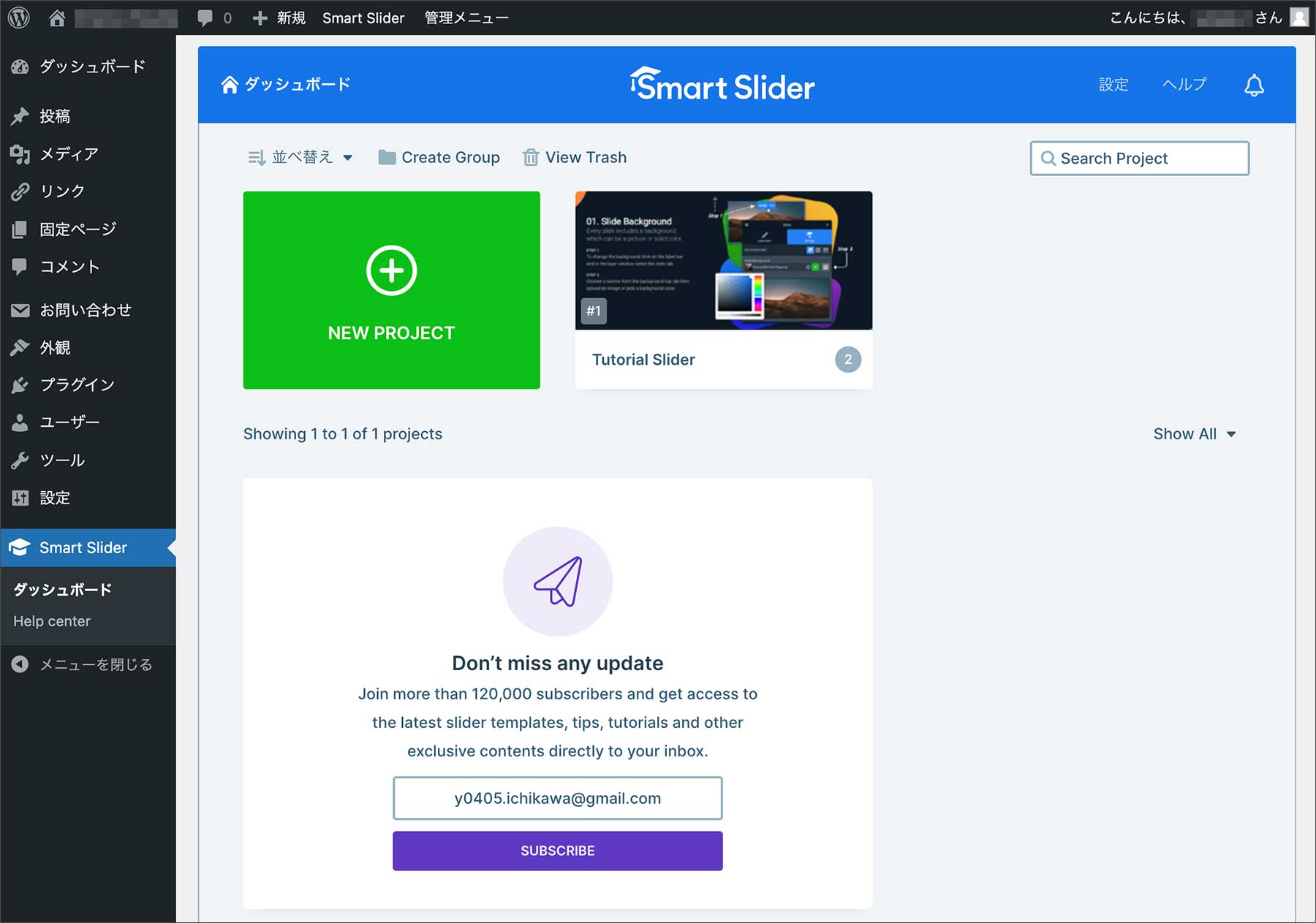
スライダー作成はダッシュボードから開始します。
ダッシュボードには、作成したプロジェクトが表示されます。

プロジェクト数が増えてくると、探すのが大変になりますが、2022年から『サーチ機能』『グループフォルダ機能』が追加されています。
New Project
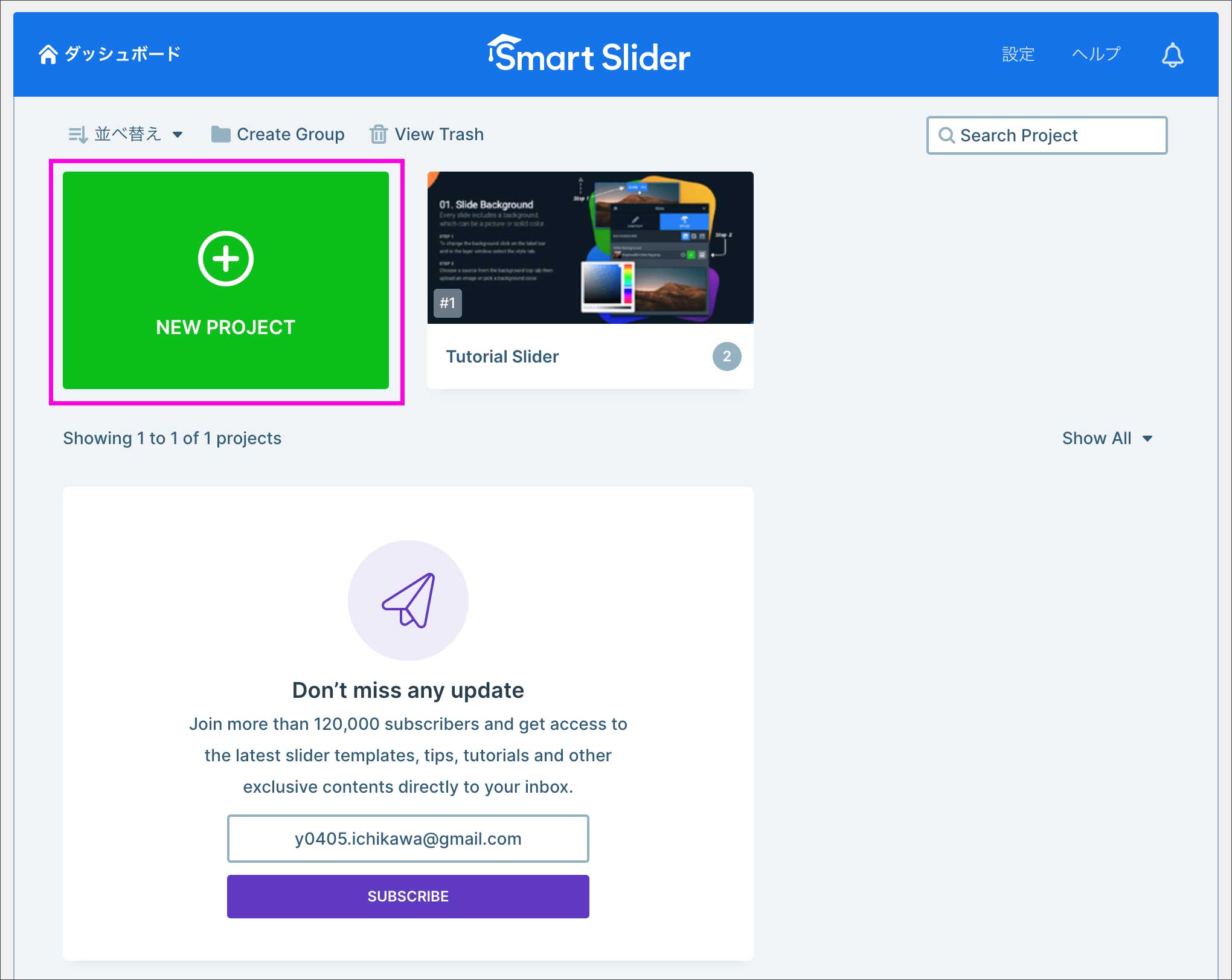
プロジェクトを新規作成するには『NEW PROJECT』をクリックします。

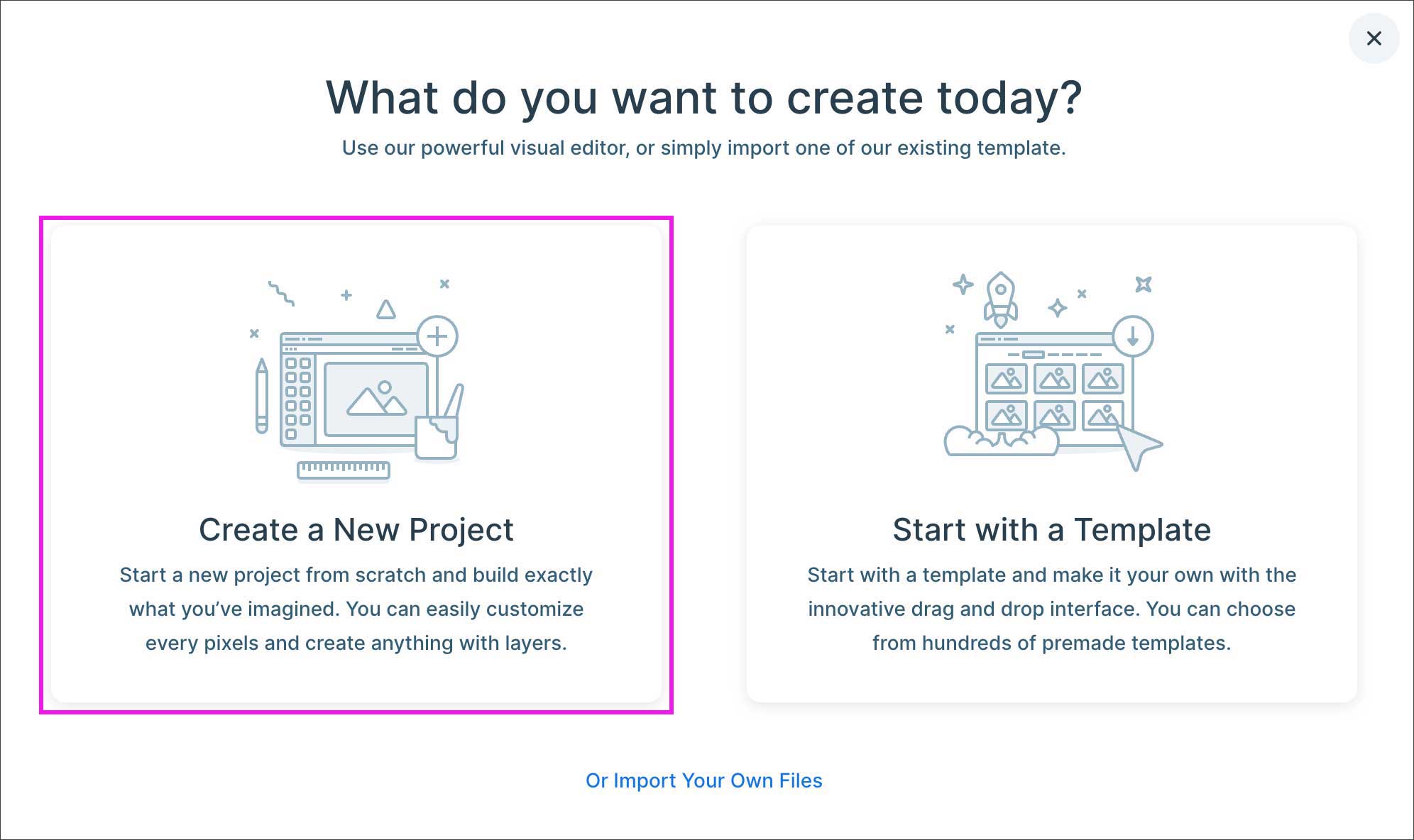
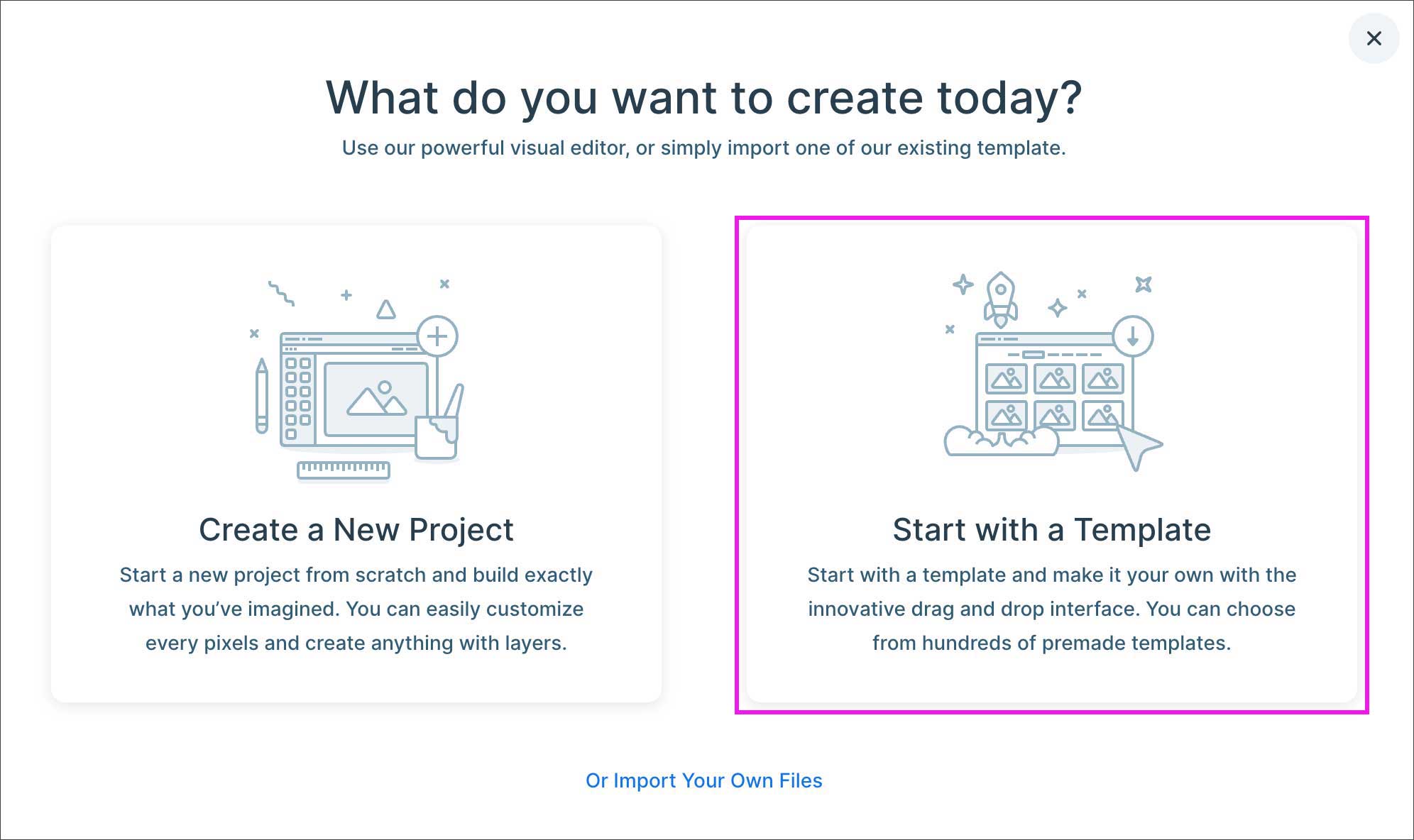
オリジナルのスライドを作る場合は「Create a New Project」を、テンプレートを利用する場合は「Start with a Template」をクリックします。
まず『Create a New Project』の方から先に解説していきます。

Project Type
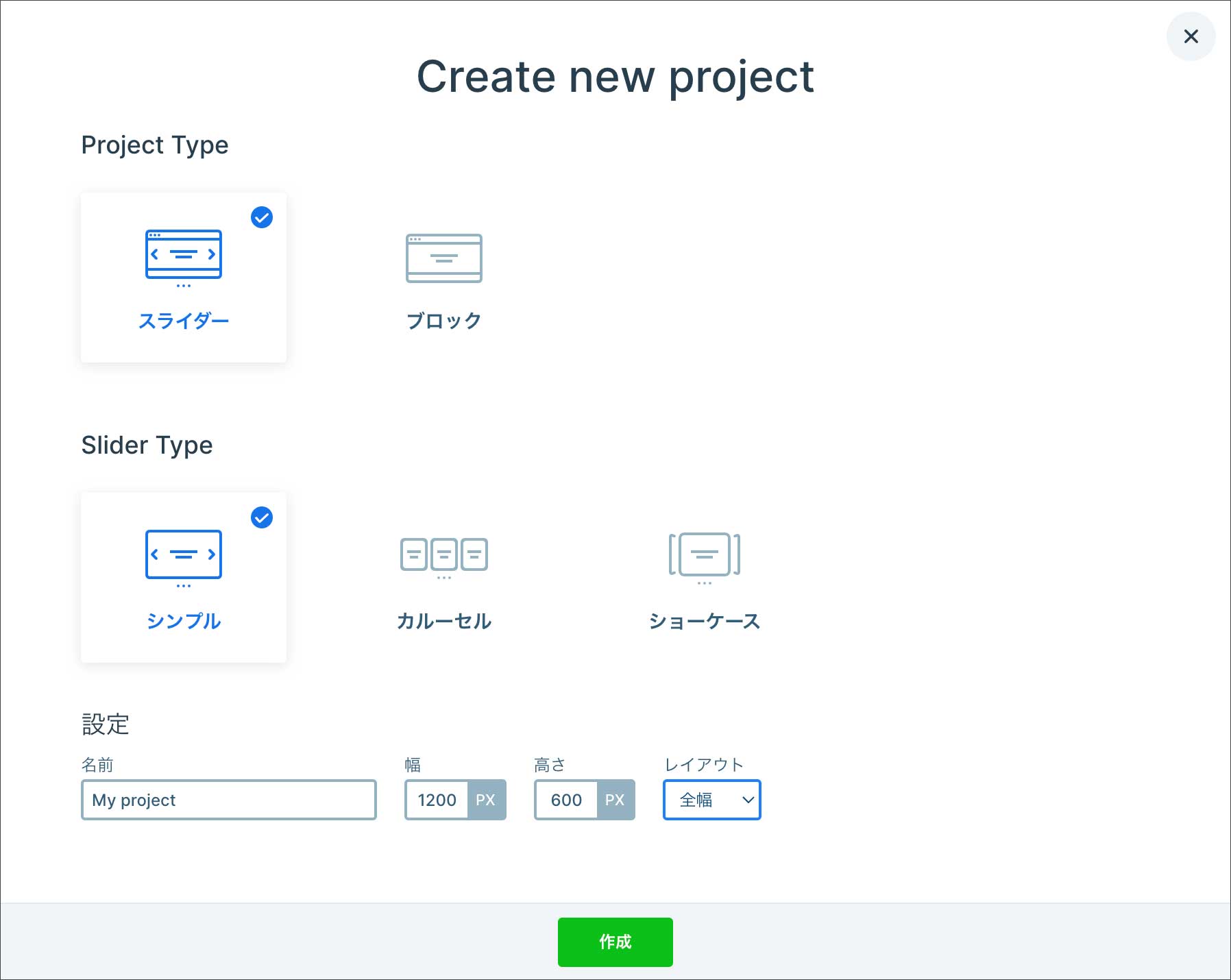
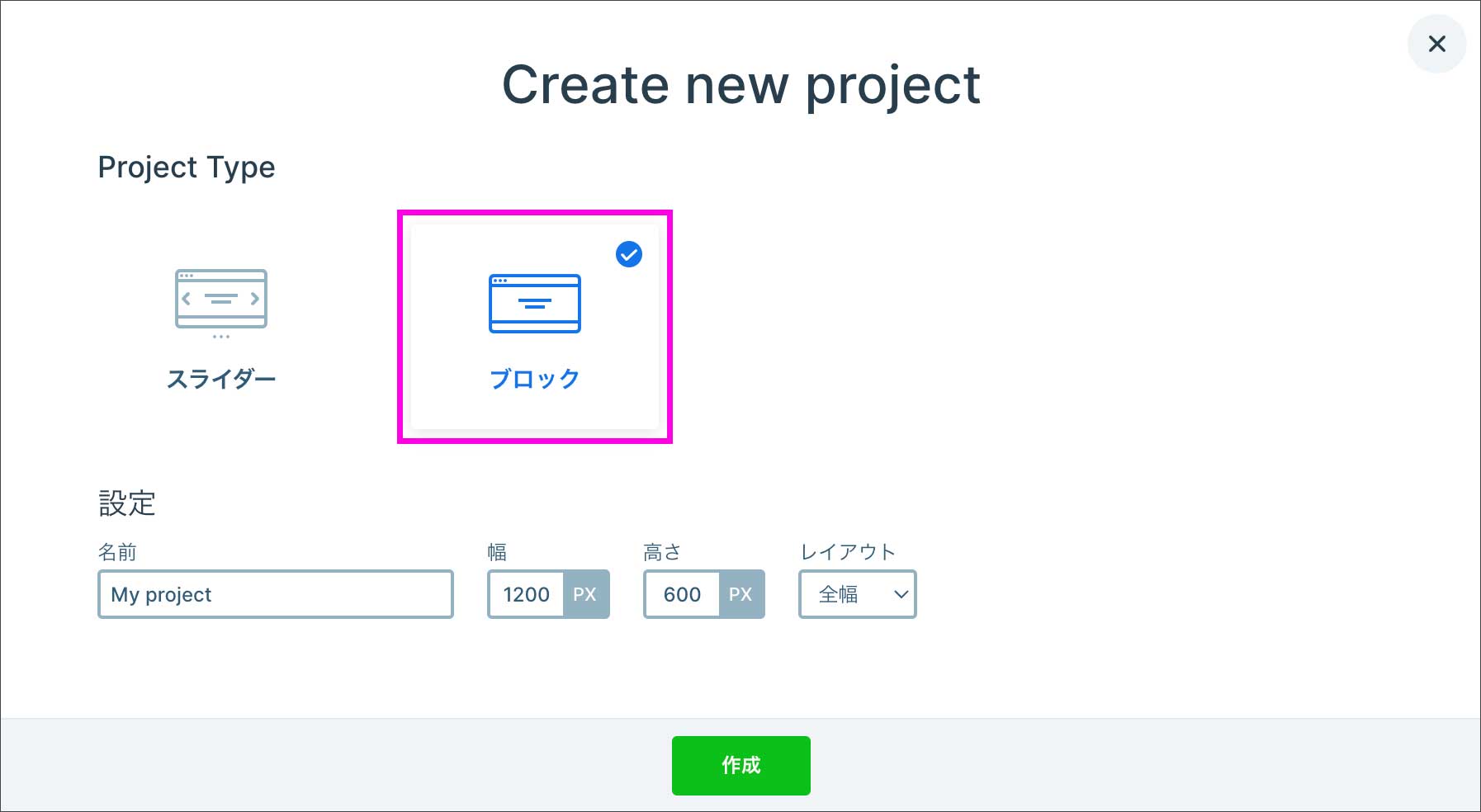
『Create a New Project』を選択すると以下の画面が表示されます。
Project Typeでは、複数の画像をスライドで切り替える場合は「スライダー」を選択。画像を切り替えず単一の画面構成にする場合は「ブロック」を選択します。

『ブロック』を選択した場合、『Slider Type』の選択肢は非表示になります。

ちなみに『ブロック』というのは、たとえば以下のようなタイプです。
スライダーは設定されておらず、単一のブロックで完結していますね。
このように、Smart Sliderは、スライダーとしてだけでなく、ページビルダーとしても優れていることが分かります。このような『ブロック』を繋げていって、1枚のリッチなWebページを作り上げることも可能です。
Slider Type
Slider Typeは、3種類から選ぶことが出来ます。
『シンプル』『カルーセル』『ショーケース』です。

『カルーセル』あるいは『ショーケース』を選択した場合は『設定』の項目が2つ増えていることに注目してください。

設定(Settings)
プロジェクト名、スライダーのサイズ、レイアウトを設定します。

名前 (Name):
プロジェクト名を入力します。
プロジェクトの数が増えてくると、あとで探すのが大変になるので、分かりやすい名前を付けるようにします。
幅 (Width)・高さ (Height):
スライドエリア全体の『横幅』と『高さ』を指定
レイアウト (Layout):
スライダーエリアを、
▪コンテンツ幅に収める「Boxed」
▪ブラウザの幅いっぱいに表示する「全幅 (Full width)」
▪ページ全体に表示する「全画面 (Full Page)」
カルーセル or ショーケースを選択した場合は『Slide Width』『Slide Height』も設定します。

ここで、疑問を持たれる方がいるかもしれません。
では『幅 (Width)・高さ (Height)』と『Slide Width・Slide Height』の違いは何でしょうか。
これは、たとえば以下のようなことです。
▪幅 (Width)・高さ (Height):
スライダーエリア全体のサイズ
▪Slide Width・Slide Height:
スライドのサイズ
ただ、幅や高さの数値は、あとから調整できるので、最初は大まかに設定しておくので問題ありません。難しく考えなくてもOKです。
最後に『作成 (Create)』ボタンを押します。

スライドを追加
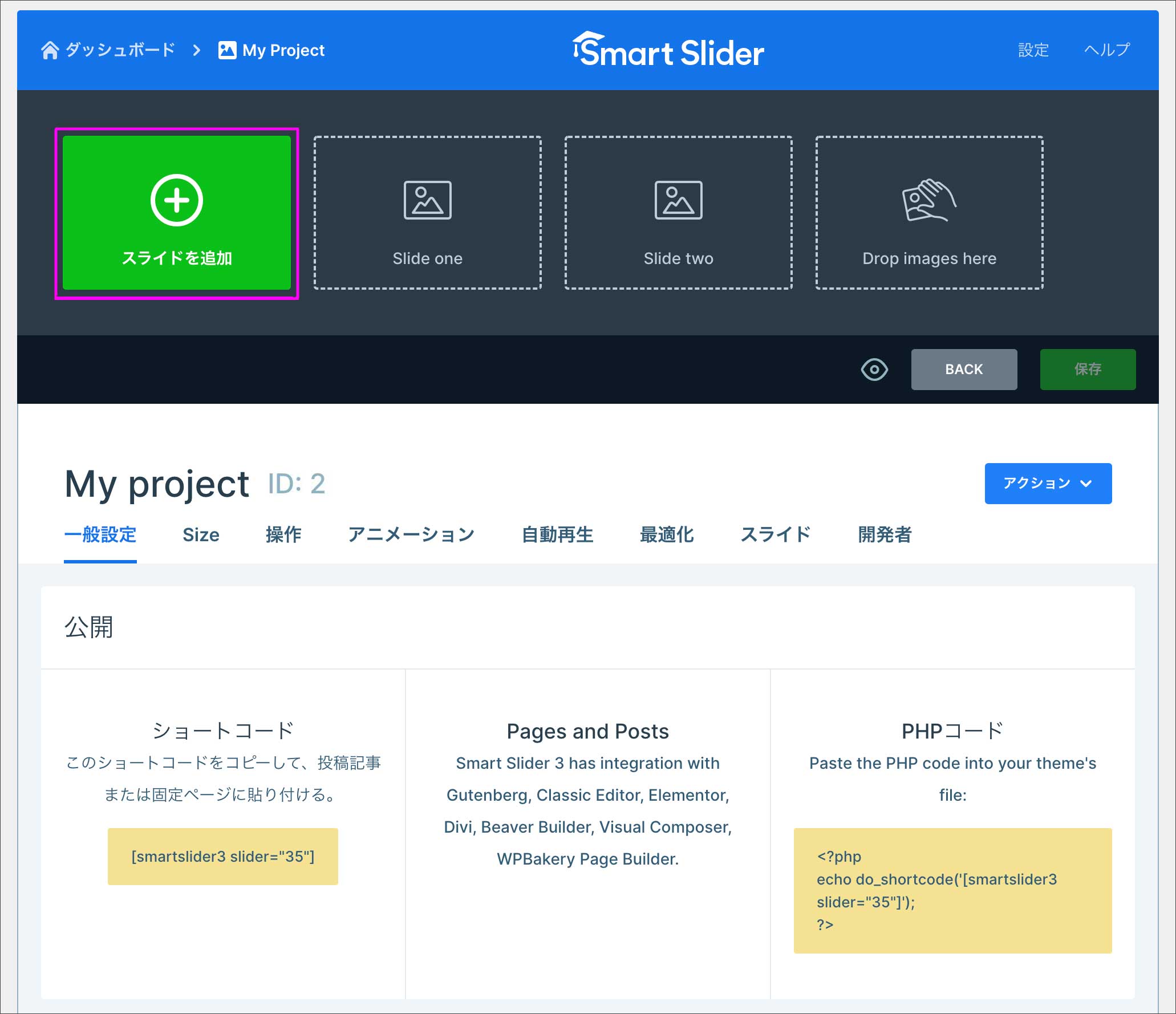
作成したプロジェクトのページが表示されますので「スライドを追加 (ADD SLIDE)」ボタンをクリックしてスライドを追加していきます。

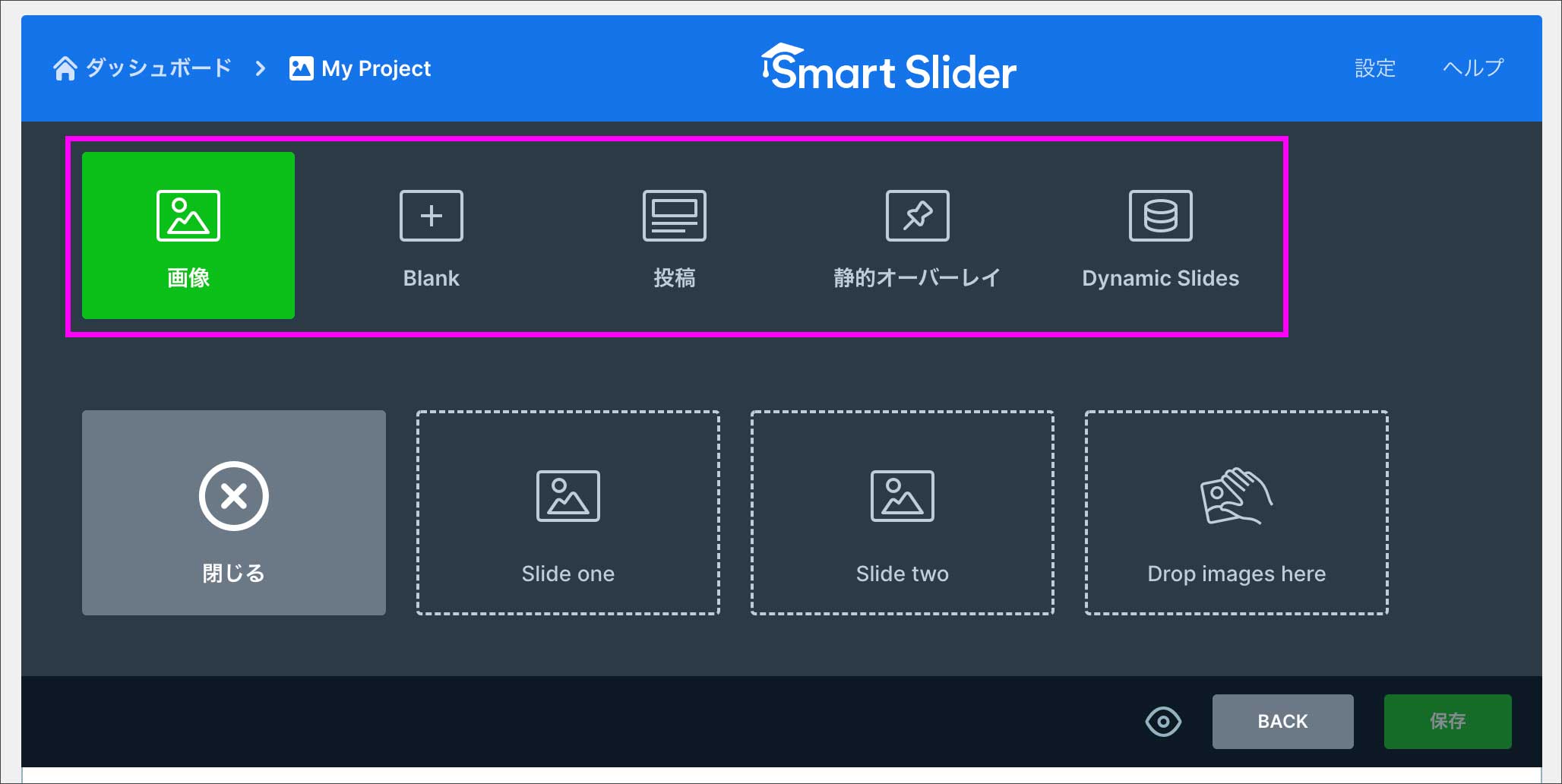
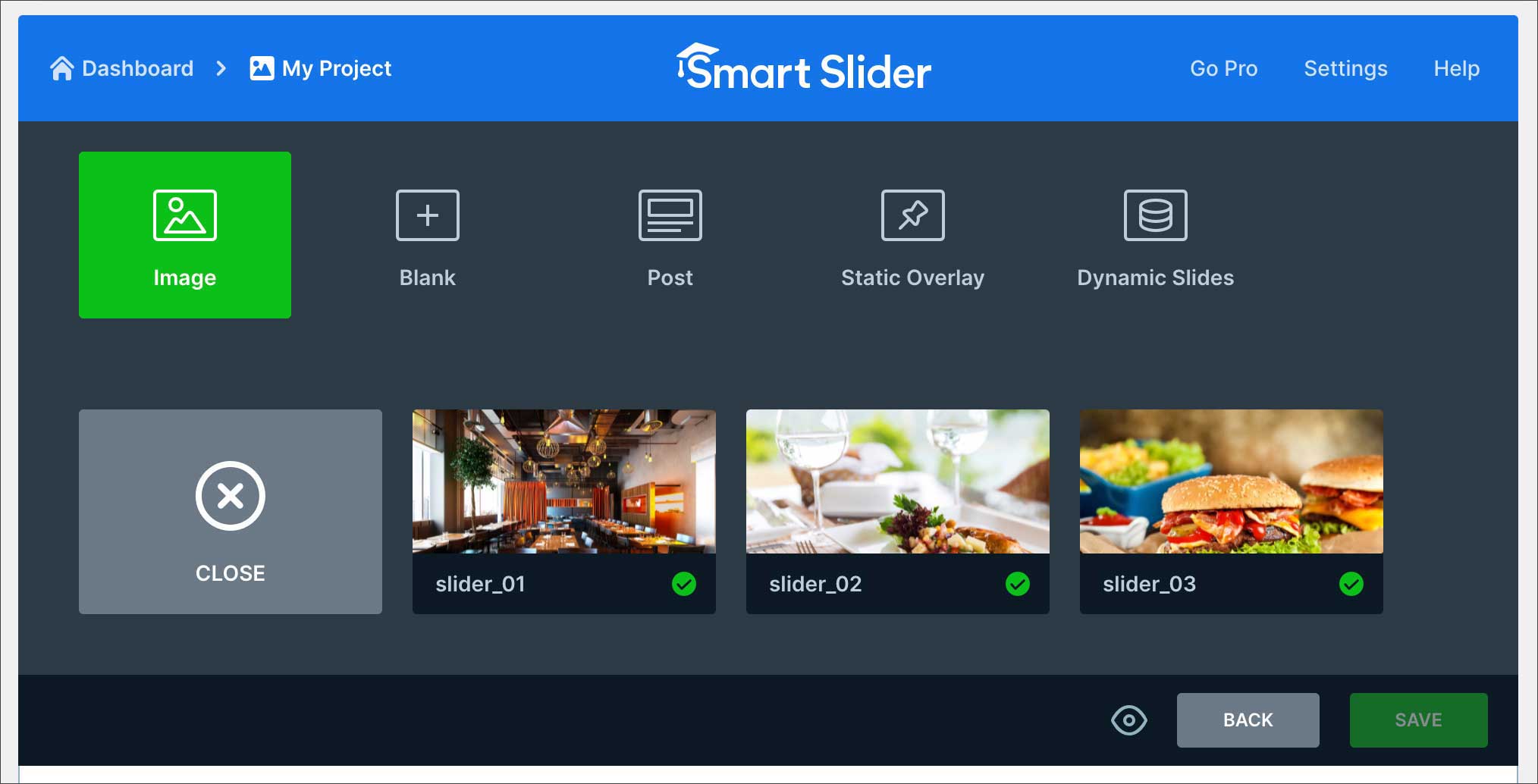
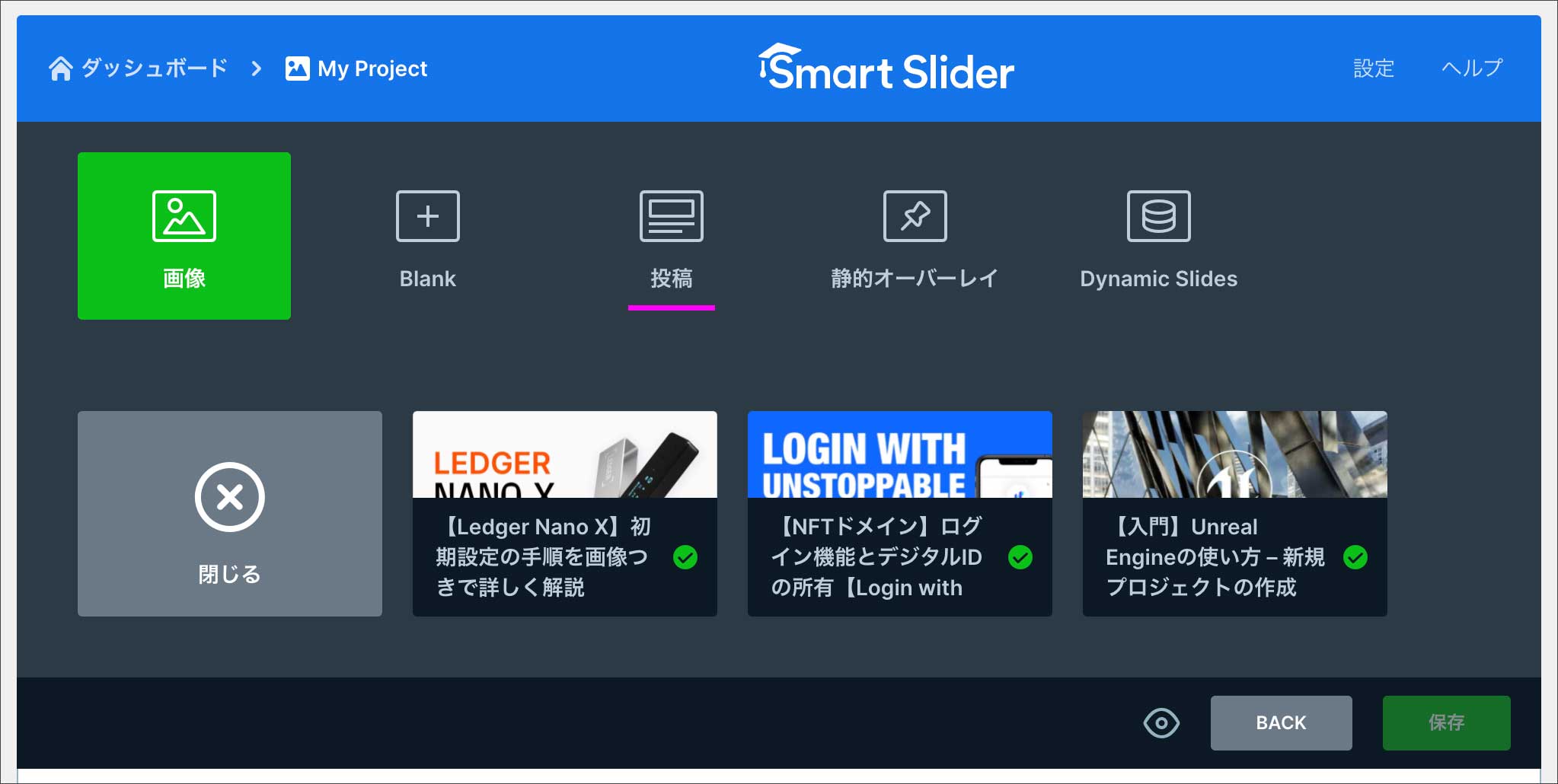
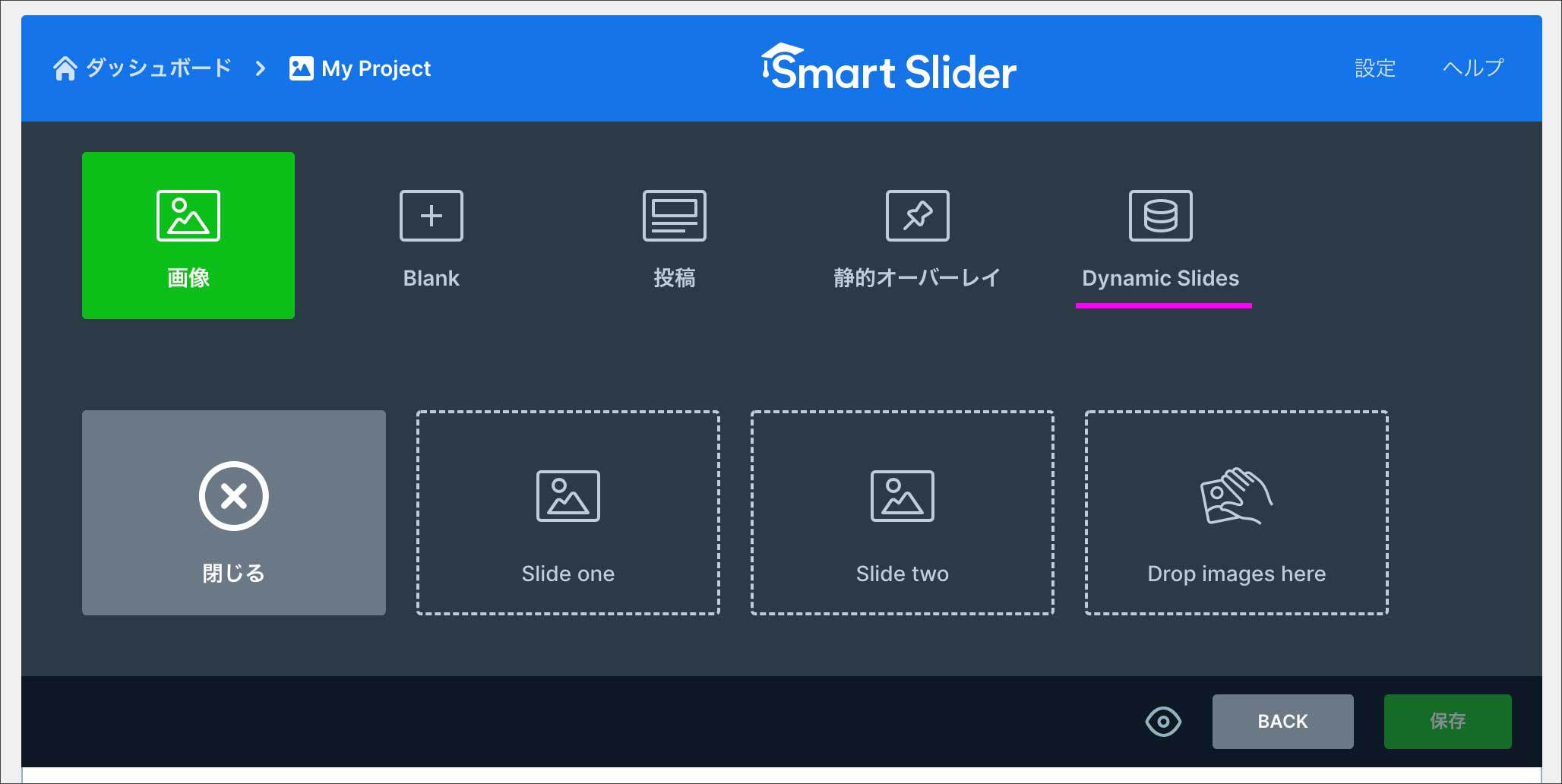
追加できるスライドの種類は以下のように5つあります。

画像(Image)
単純に画像をスライド表示する、あるいは背景画像として使用する場合は「画像」を選択します。

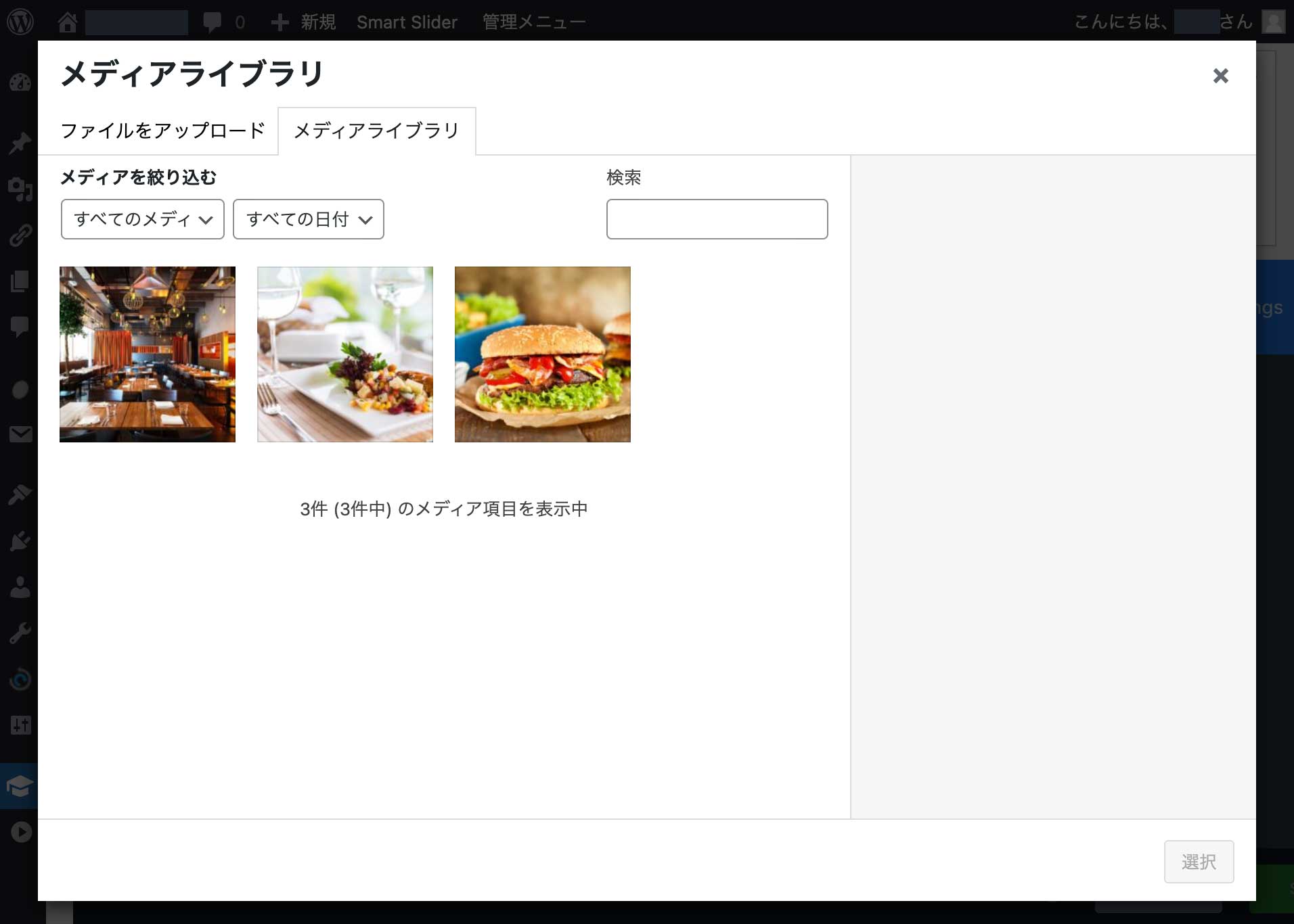
「画像」を押すと「メデイアライブラリ」が開きますので、用意しておいた画像を選択するか、ファイルをアップロードして読み込みます。

以下のように画像が読み込まれました。

この場合、画像は『背景画像 (background-image)』として設定されます。このあとのスライド編集で、画像の上にテキストやボタン等を重ねていくことが出来ます。
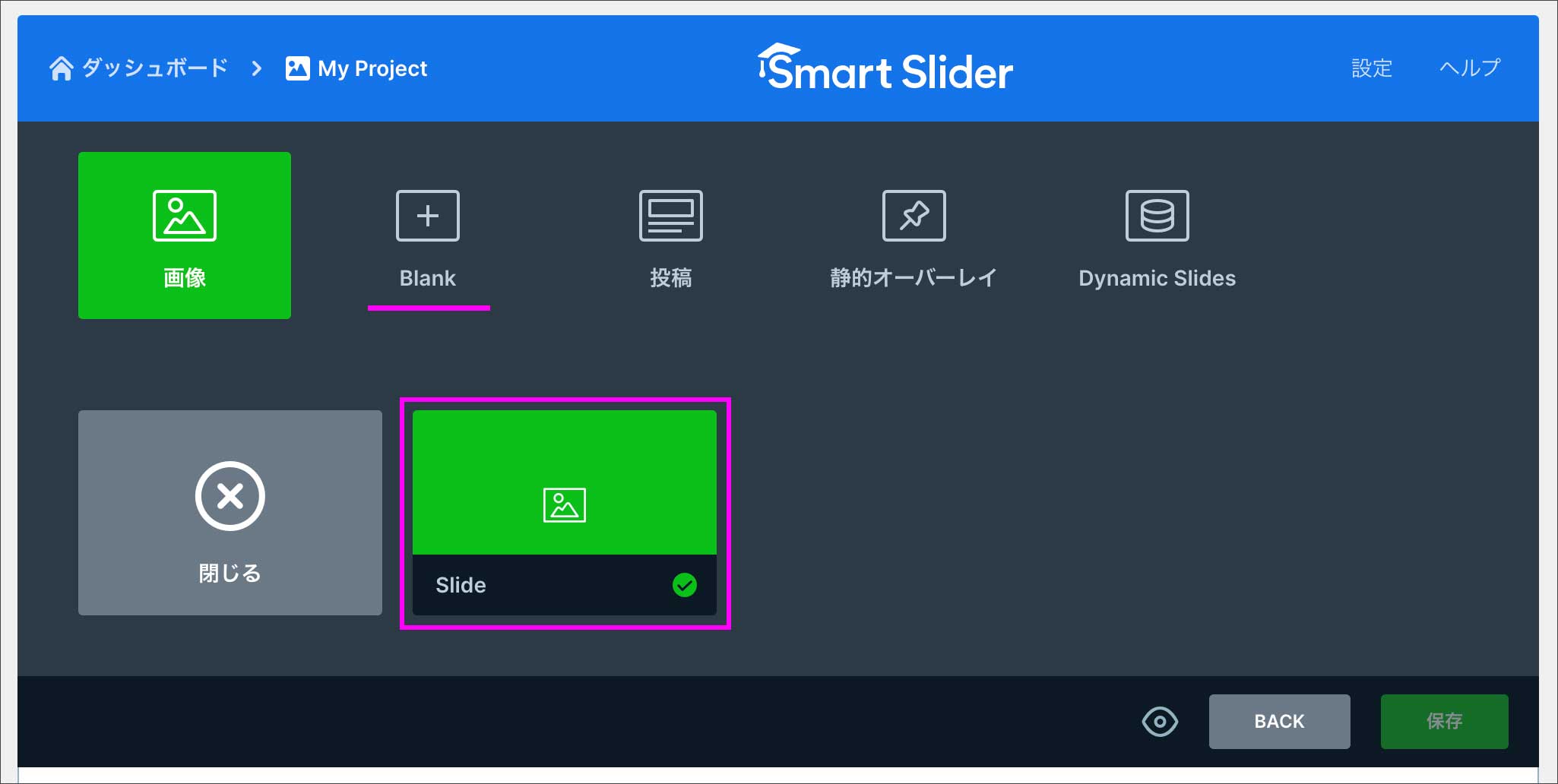
Blank
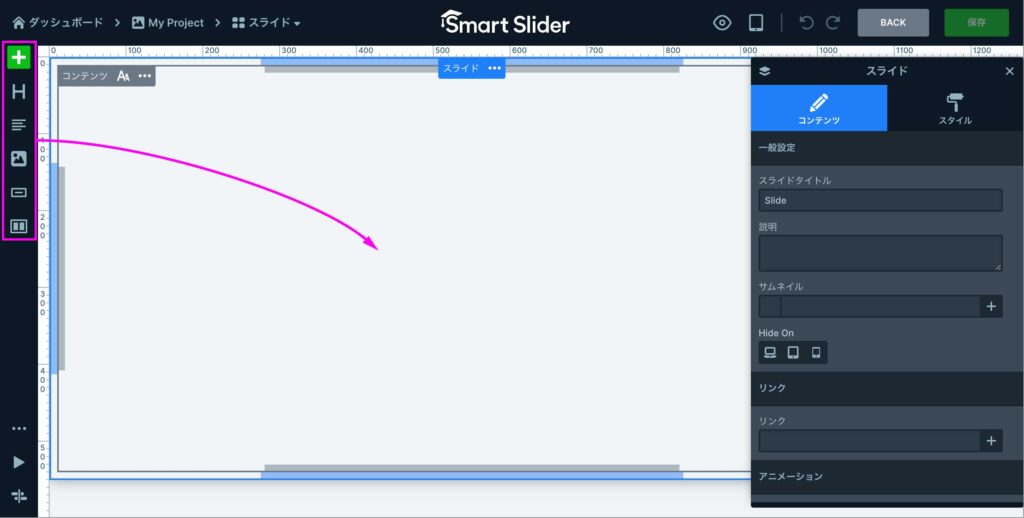
Blankでは単純に、空(から)のスライドが作成されます。

その後のスライド編集画面で、自由にテキストや画像などのレイヤーを配置していきます。

投稿(Post)
WordPress内の『投稿記事』をスライダー表示することができます。

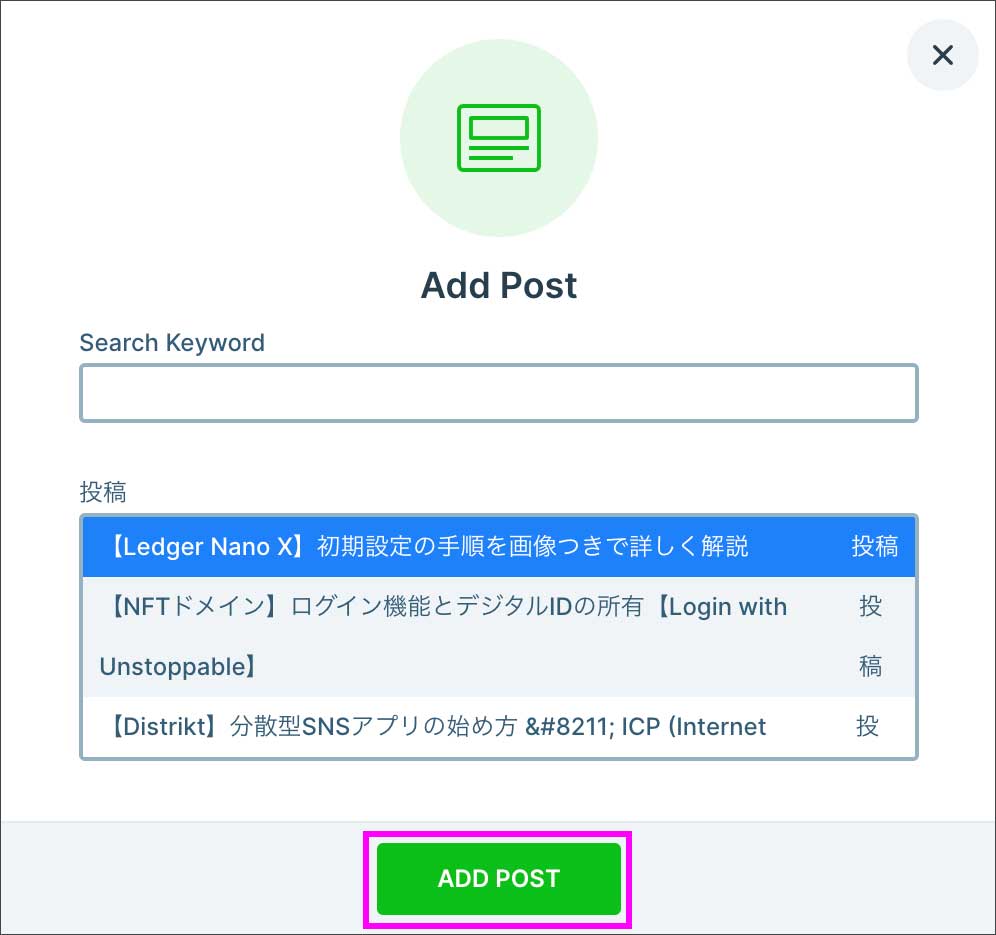
スライド表示させたい記事を選択して『ADD POST』します。

投稿記事がスライドに読み込まれました。
こちらも、スライド編集の画面で表示をカスタマイズしていきます。

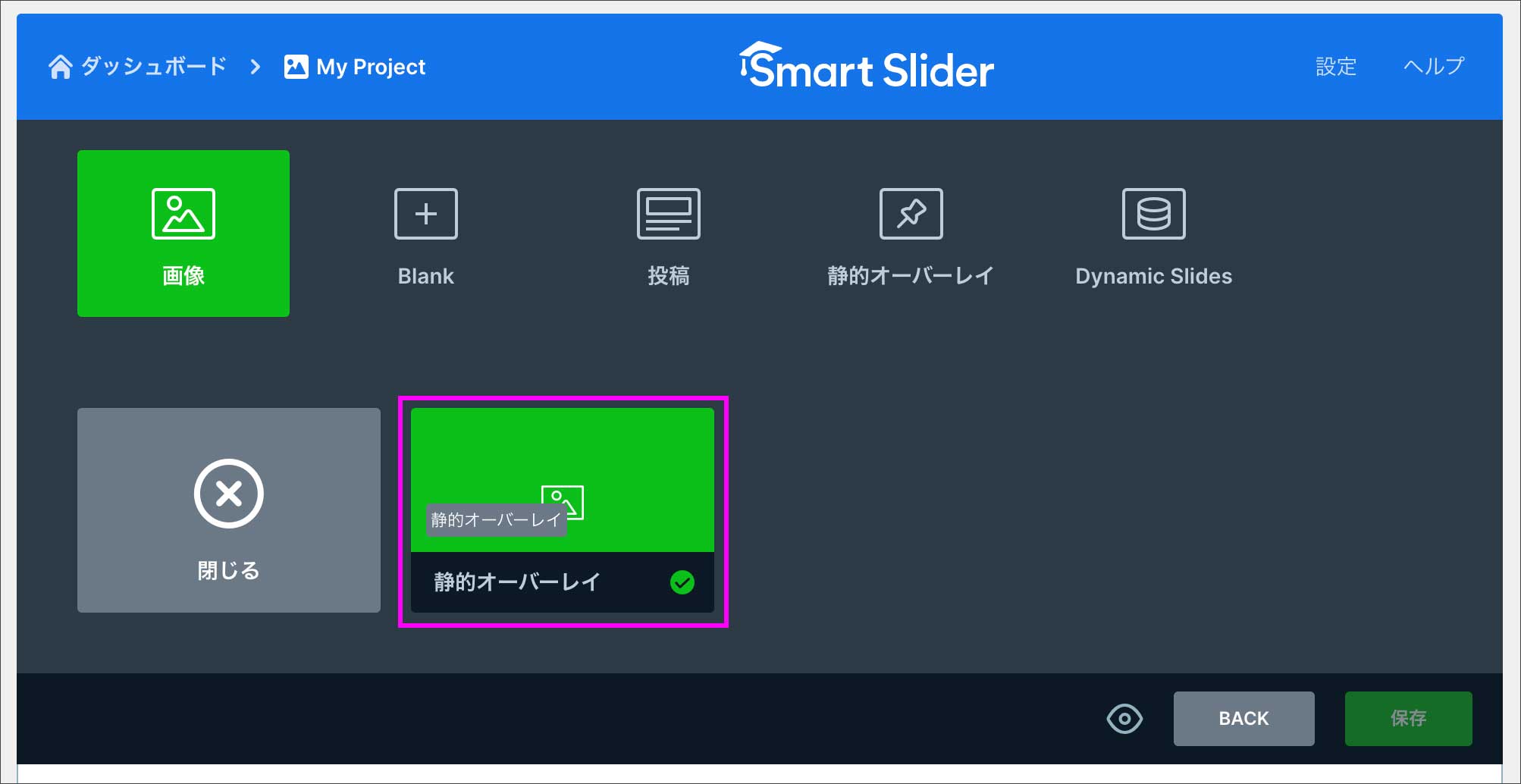
静的オーバーレイ(Static Overlay)
静的オーバーレイとは、スライドが切り替わっても、動かずに固定表示されるレイヤーのことです。

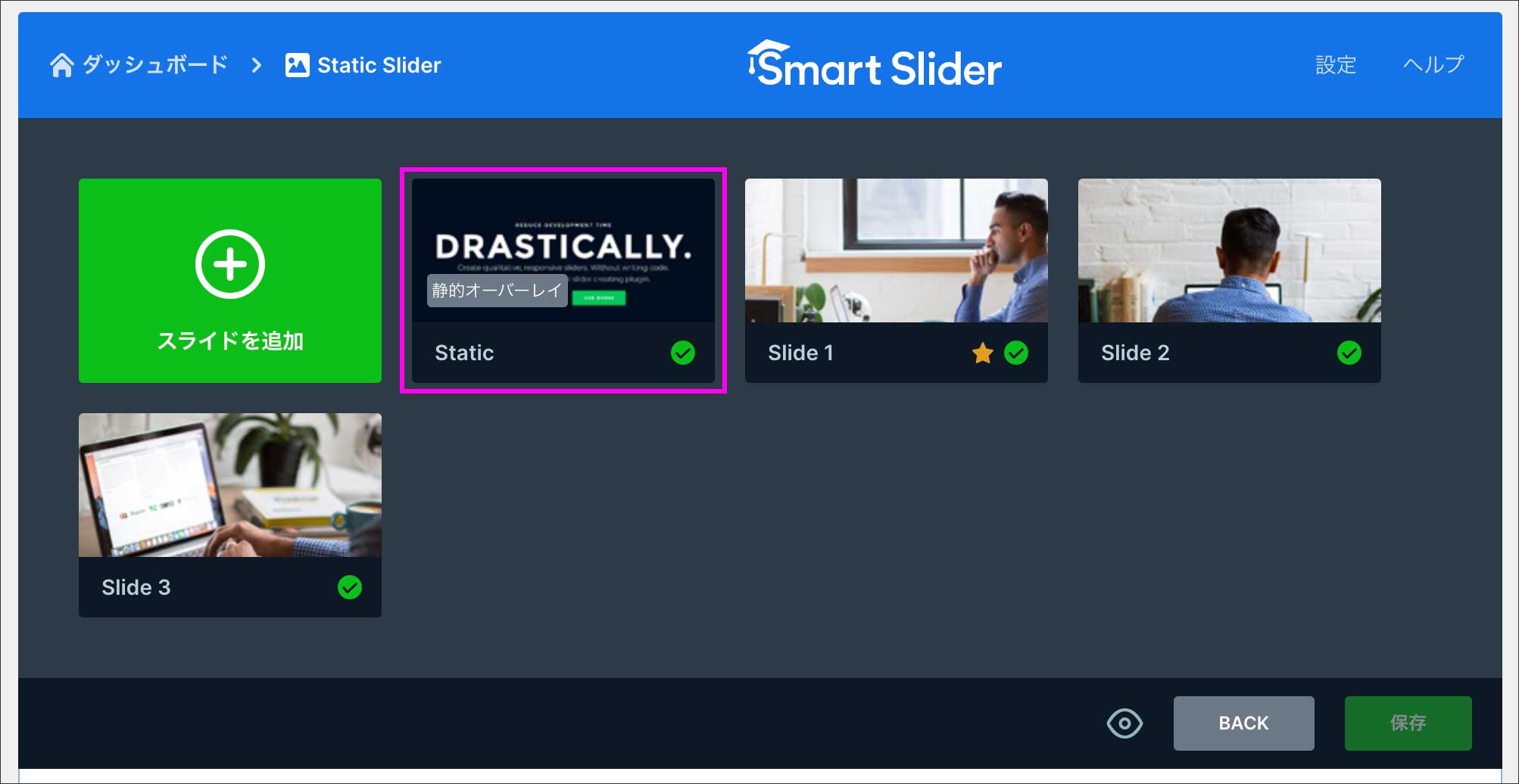
たとえば以下のような感じ。スライドが切り替わっても、テキストやボタンが固定表示されていますね。この上に重ねたレイヤーが『静的オーバーレイ』です。
静的オーバーレイは、他のスライドと区別できるように、以下のようにラベルが表示されます。

動的スライド(Dynamic Slides)
最後の『Dynamic Slide』は、条件を指定することで、動的にコンテンツを表示するスライダーです。

Smart Slider無料版ですと『動的スライド』は1種類です。こちらは、投稿記事のカテゴリーやタグ、Post IDなどで条件指定して、スライドを表示させることができます。

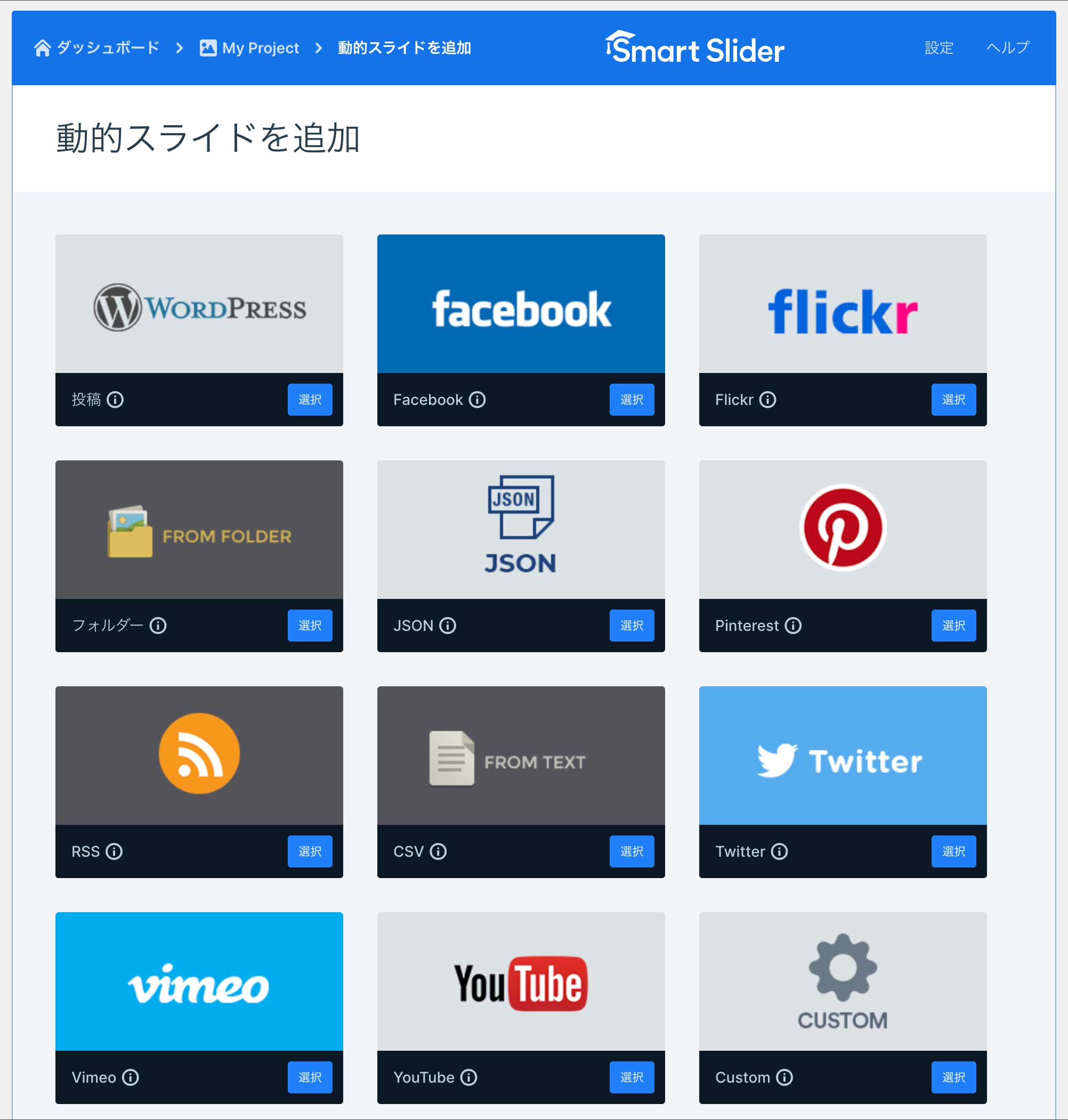
プロ版ですと、なんと20種類もの『動的スライド』から選べるようになります。SNSや動画配信の活動などを、WordPressサイトにスライダー表示させることができますね。

テンプレートから作成
テンプレートからプロジェクトを始める場合は『Start with a Template』を選択します。

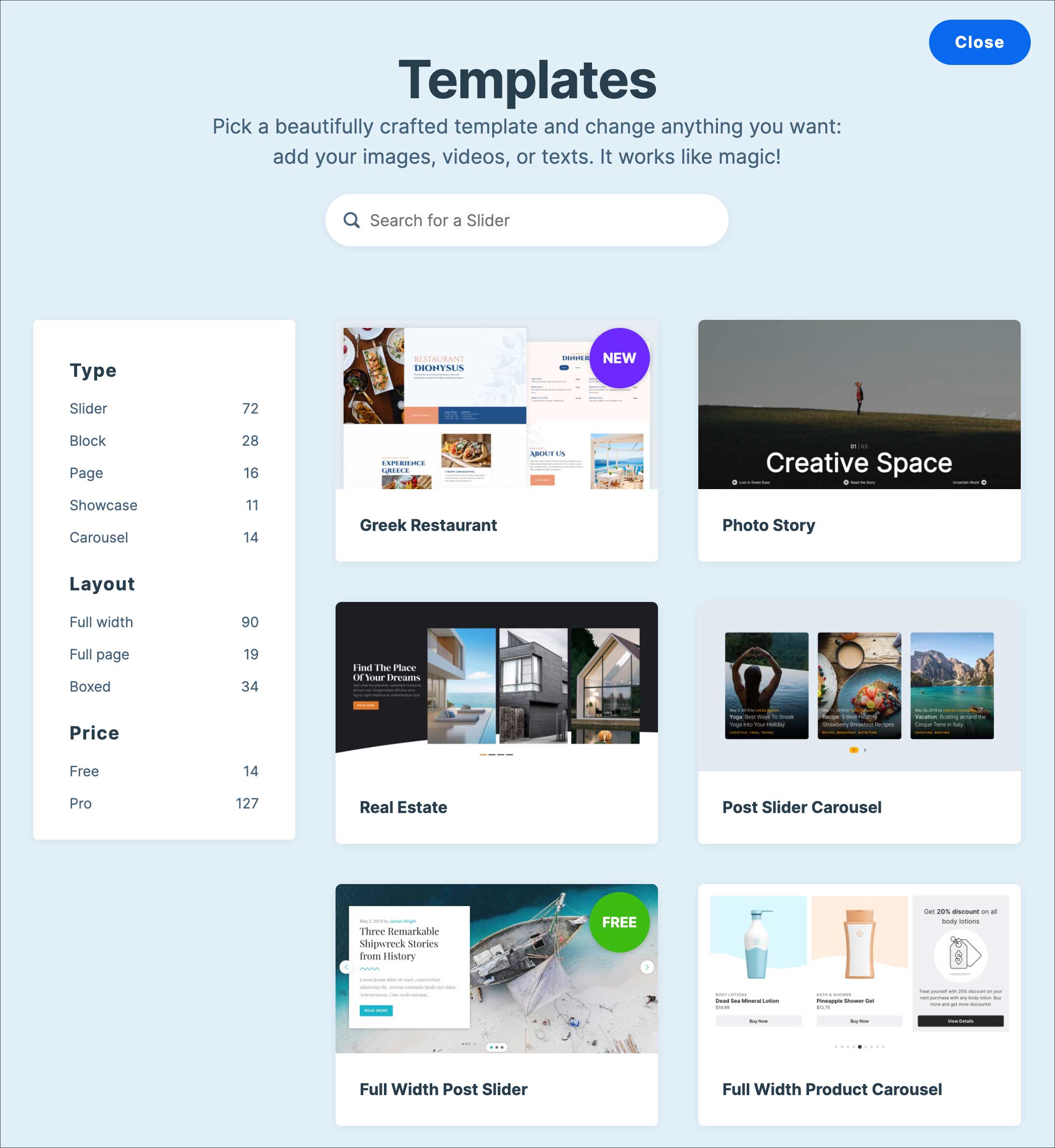
140種類を超える豊富なテンプレートの一覧が開きます。このうち、無料版ユーザーが使用できるのは14種類のみとなっています。
 新しいテンプレートが定期的に追加されます。
新しいテンプレートが定期的に追加されます。
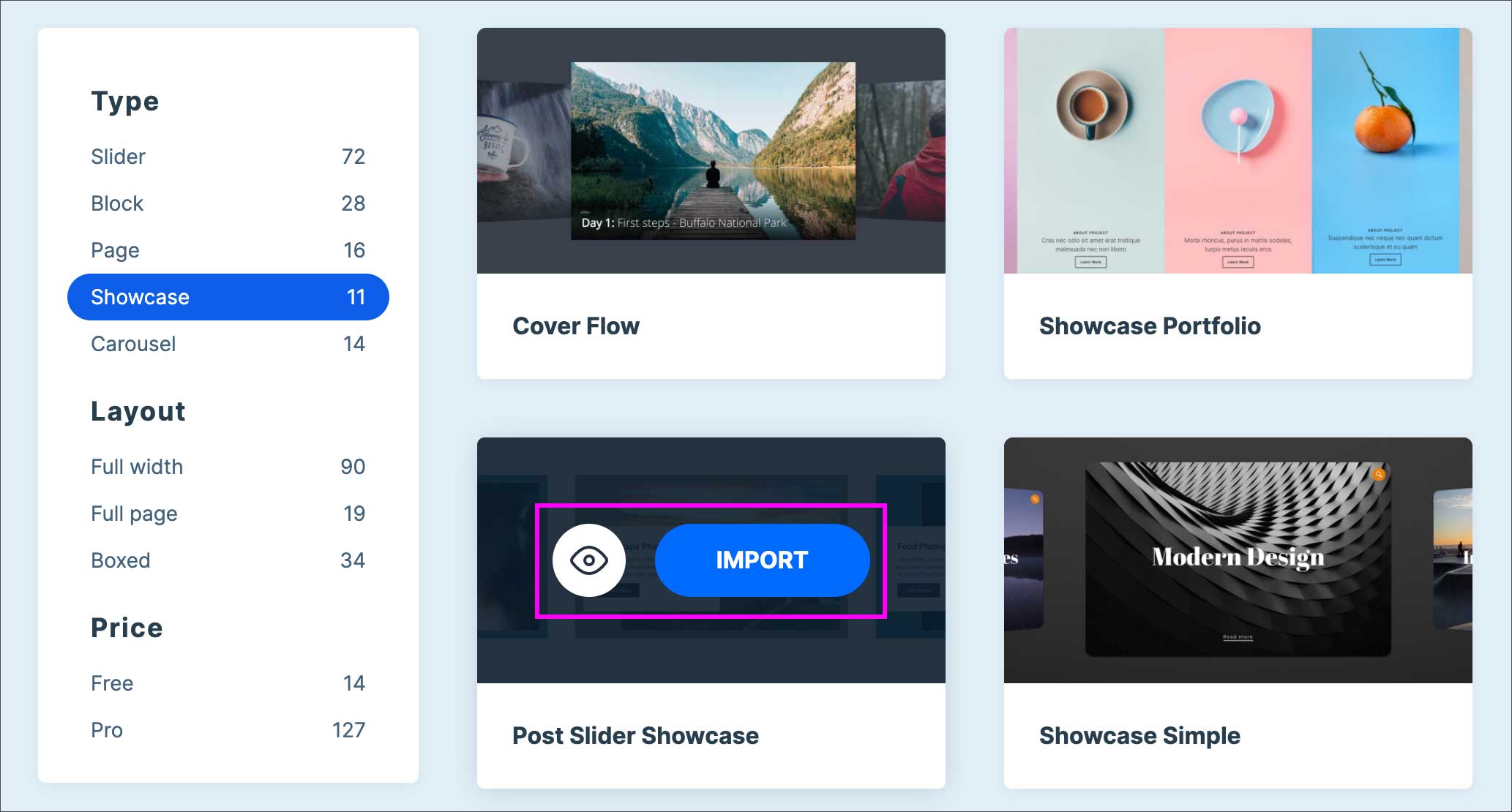
Slider TypeやLayoutの種類でソートします。
目のアイコンをクリックすると、テンプレートのデモが見れるので、イメージに近いものが見つかったら『IMPORT』で取り込みます。

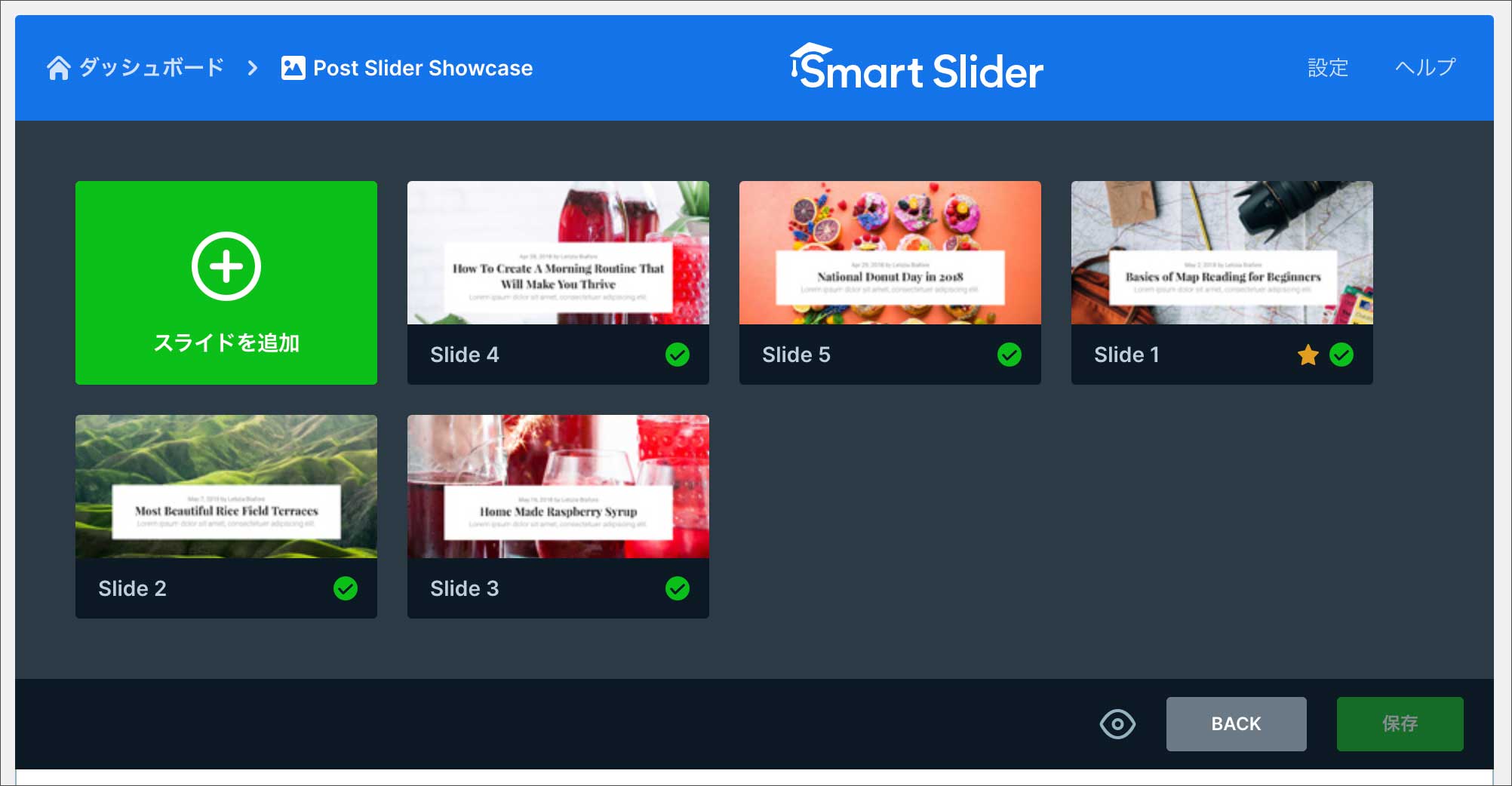
テンプレートが読み込まれます。画像やテキストを変更するだけで、クオリティの高いスライダーコンテンツを作成できます。

まとめ
今回は、『新規プロジェクト』と『スライドの追加』について解説いたしました。
このあと、スライドの編集や設定、レイヤーの追加などの作業を学習していきます。それらの詳細については、また、あらたに関連記事を追加する予定です。
Pro版を使ってみる
本記事を読んで『Pro版を使ってみたい』『興味が湧いた』と思われた方は、以下の記事で導入方法を詳しく解説しております🚀



























コメント