

WordPressサイトに簡単にスライダーを設置できるプラグイン『Smart Slider』。設定が難しくて詳しい使い方がよく分からなかったという方も多いのではないでしょうか?
実際『Smart Slider』では、シンプルな画像だけのスライダーであれば簡単に作れます。この記事では基本的な最小限の設定だけで、シンプルなスライダーを設置する手順を詳しい画像付きで解説します。
Smart Sliderで出来ること
Smart Sliderは、WordPressサイトに簡単に高品質なスライダーを設置できるプラグインです。
Classic Editerをお使いの方はもちろん、ブロックエディター (Gutenberg) でも利用でき、さらにElementor、Divi Builderなどの各種ページビルダーにも適応しています。

画像が切り替わるだけのシンプルなスライダーなら、Smart Sliderで作ったことがある方もいると思います。しかしSmart Sliderは非常に高機能で、ほかにも様々な表現をスライダーに追加することが可能です。
たとえば、画像の上にテキストやボタンを重ねて表示させて、それらにアニメーション (動き) を付けることも出来ます。またPC表示とモバイル表示とで、レイアウトを変化(レスポンシブ表示)させることも可能です。
以下のスライダーをご覧ください。テキストやボタン、アイコンなどが背景画像とは別レイヤーで表示されており、印象的なアニメーションも付いています。また、PCとスマホで表示させたときには、それぞれ異なるレイアウトで表示されるようになっています。(PCとスマホ両方で違いを確認してみて下さい)
こういったさまざまな機能を駆使すれば、Smart Sliderだけでサイトのトップページを丸ごとプロフェッショナルに仕上げたり、訴求力のある効果的なランディングページを作成することも可能です。ブロガーの方もサイトのクオリティアップに繋がりますね。
Smart Sliderは、単なるスライダーだけではなく、高機能なページビルダーとして多彩な機能を備えているので、WordPressサイトの表現力を格段にアップさせることが出来るでしょう。
そんな多機能なSmart Sliderですが、上記のような高度な設定は、その多くがPro版(有料版)で提供されていることが多いです。どうしても無料版で出来ることには限界がありますので、もし、Smart Sliderの持つリッチな機能をすべて使いたい場合は、最初からPro版の購入を検討しても良いかと思います。Pro版の導入方法については以下の記事をご覧ください。
さて、この記事では、まずは基礎として、画像が切り替わるだけのシンプルなスライダーの作成手順を、わかりやすい画像つきで詳しく解説していきます。
スライドの基本的な作成手順
Smart Sliderは、WordPressの「プラグイン」→「新規追加」から検索するとすぐに見つかるので、インストールして有効化しておきます。

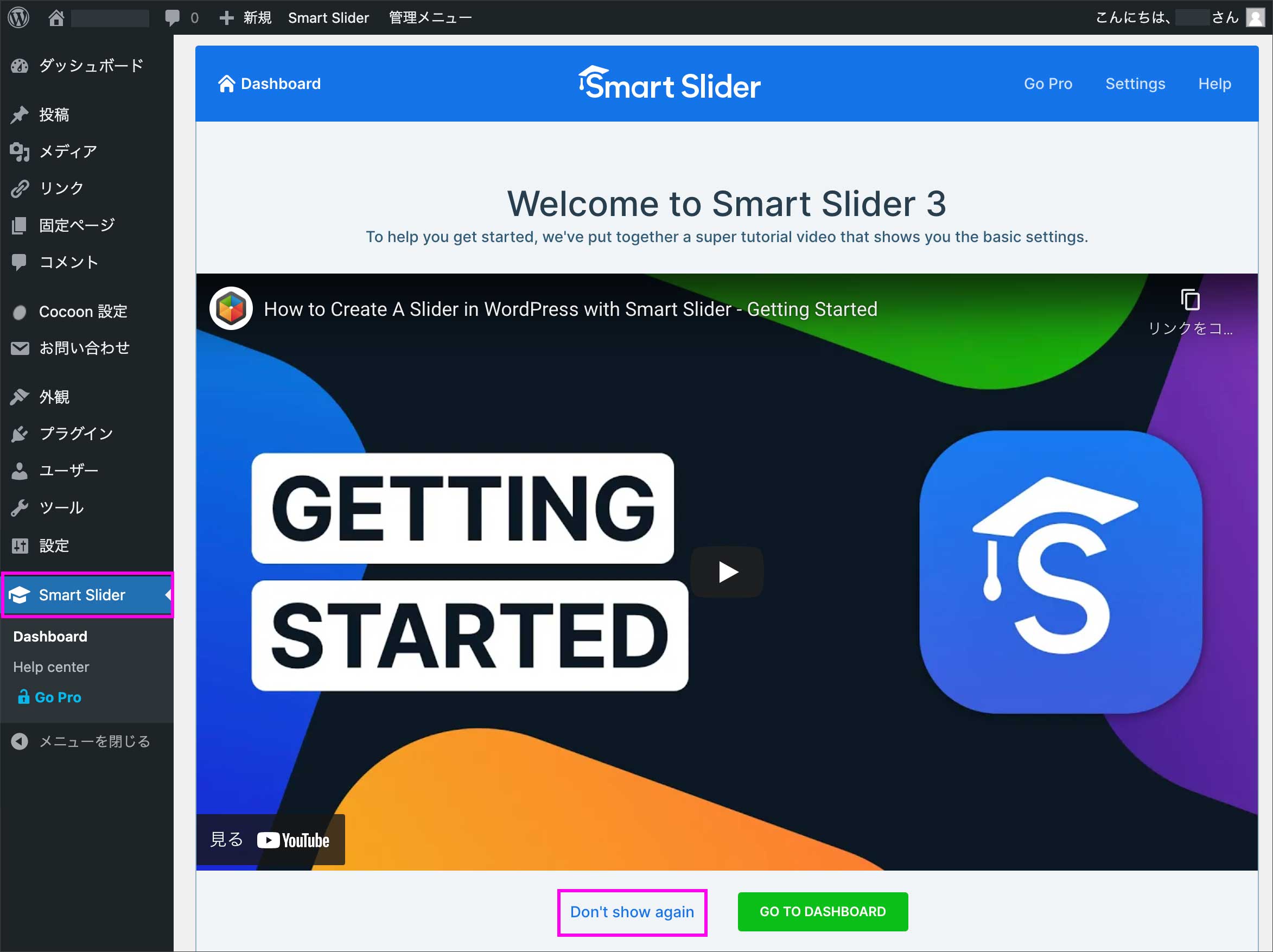
以下のようにサイドメニューに「Smart Slider」が表示されます。ダッシュボード画面には最初、スタートガイドの動画が表示されていますが「Don’t show again」をクリックしておけば次回から表示されなくなります。

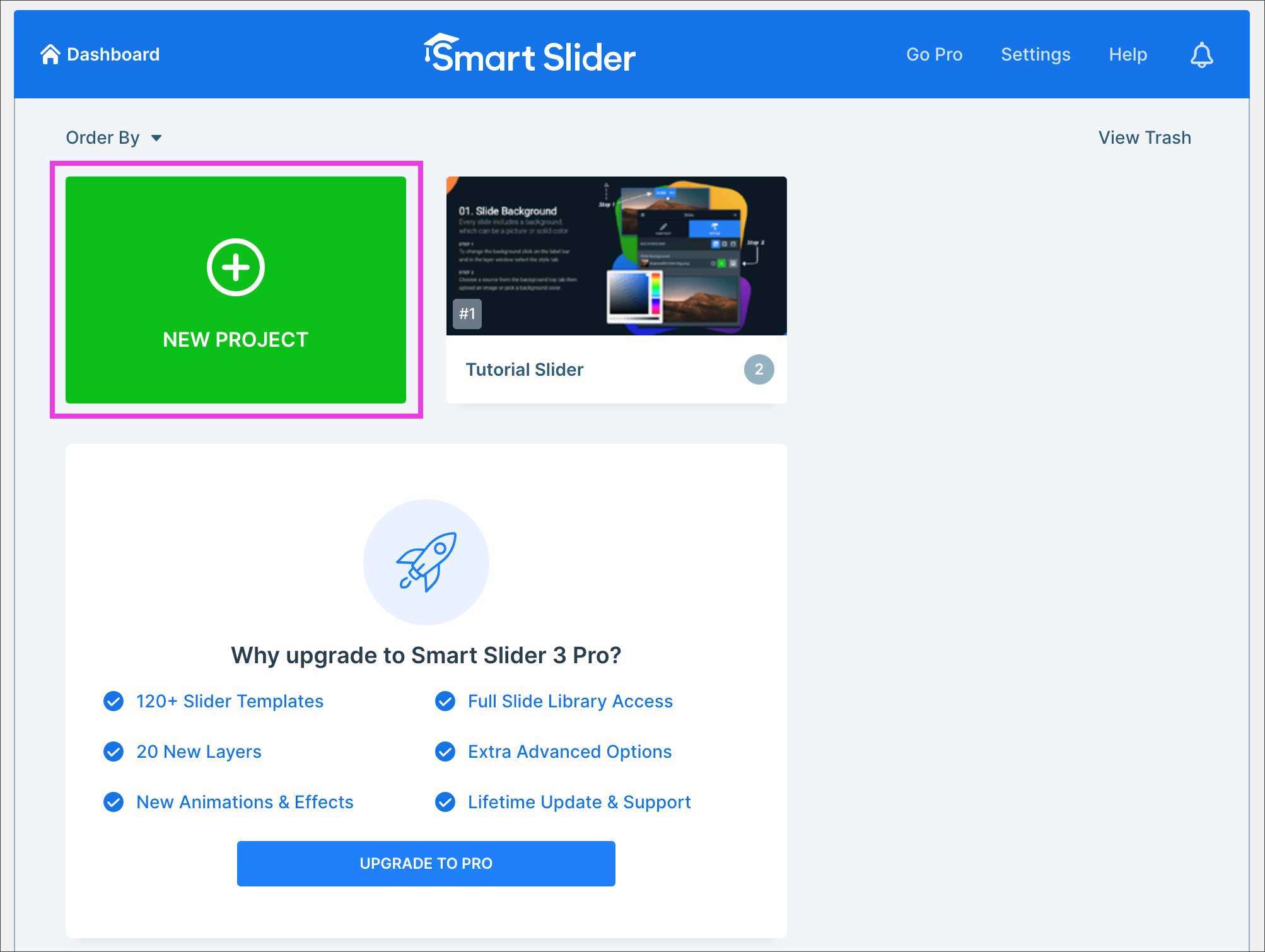
動画を消すとダッシュボードの初期画面が表示されます。まずは基本的なスライド作成の流れを見ていきましょう。新規でスライダーを作成するには「NEW PROJECT」をクリックします。

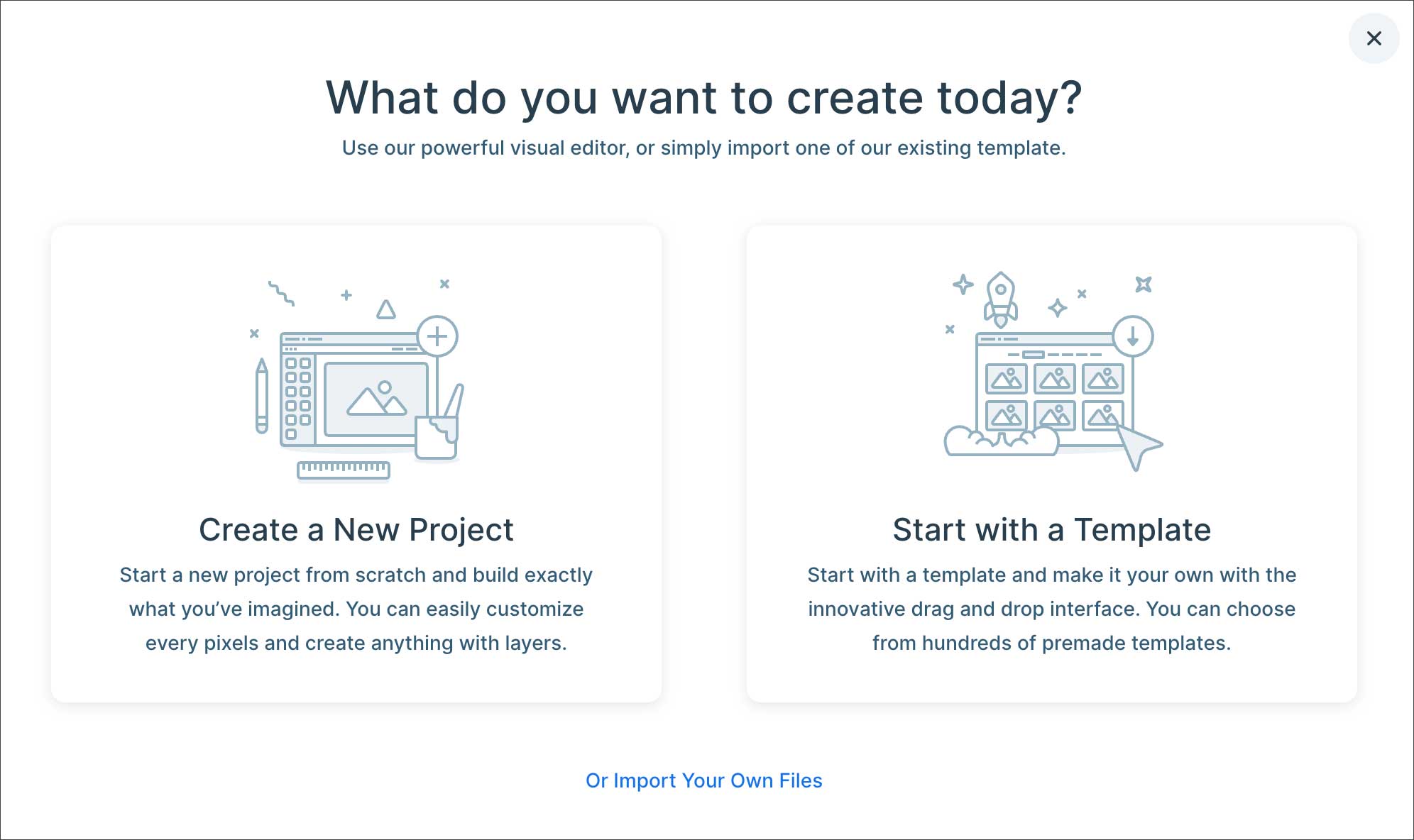
オリジナルのスライドを作る場合は「Create a New Project」を、テンプレートを利用する場合は「Start with a Template」をクリックします。ここでは「New Project」を選択します。

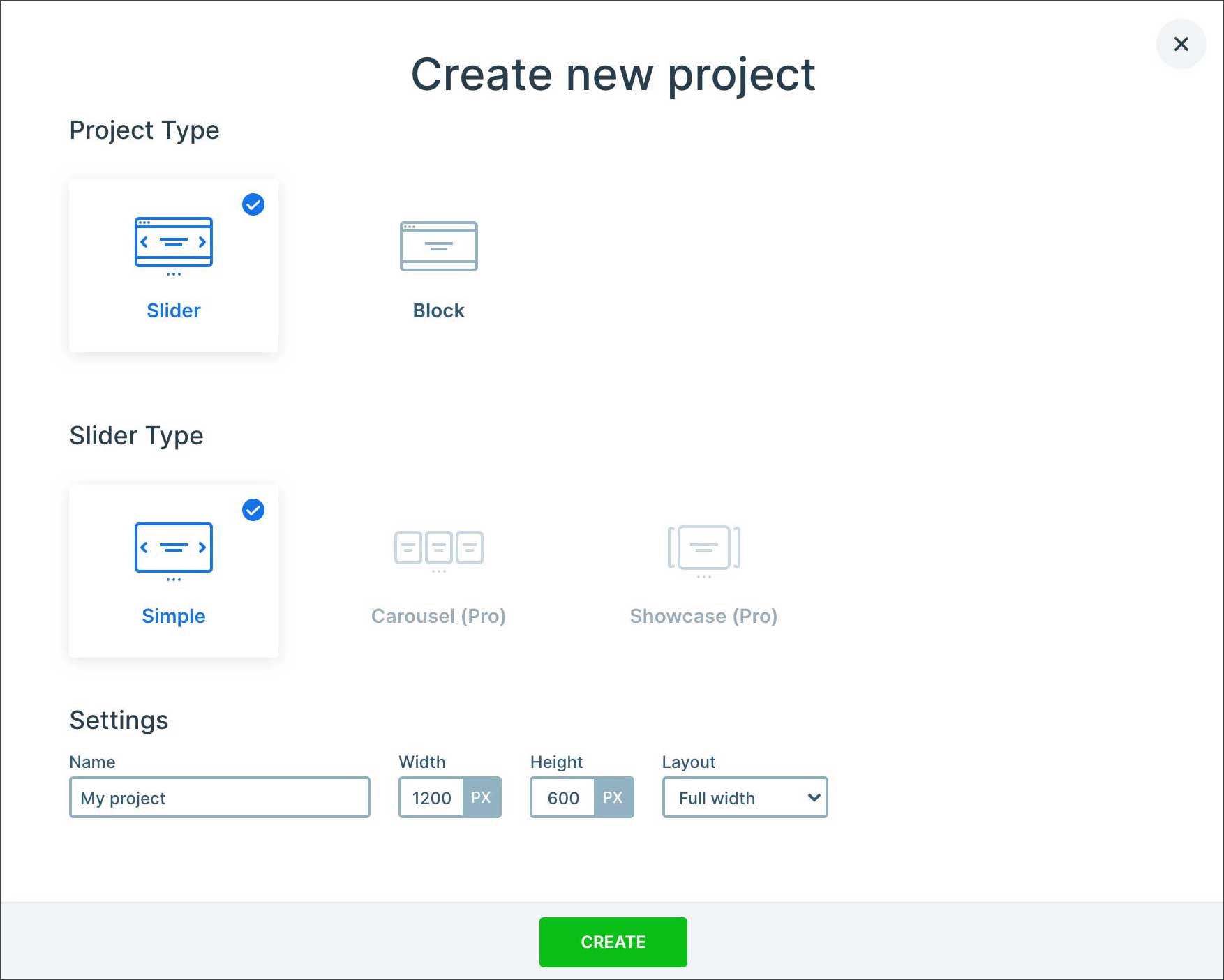
Project Type:
複数の画像をスライドで切り替える場合は「Slider」を選択。画像を切り替えず単一の画面構成にする場合は「Block」を選択します。
Slider Type:
スライダーのタイプを選べますが「Carousel」「Showcase」は有料のPro版にアップデートすると選択できるようになります。

Settings:
一番下の「Settings」ではプロジェクト名を設定します。Width(横幅)Height(高さ)はあとから変更できるのでここでは設定しなくても支障はありません。

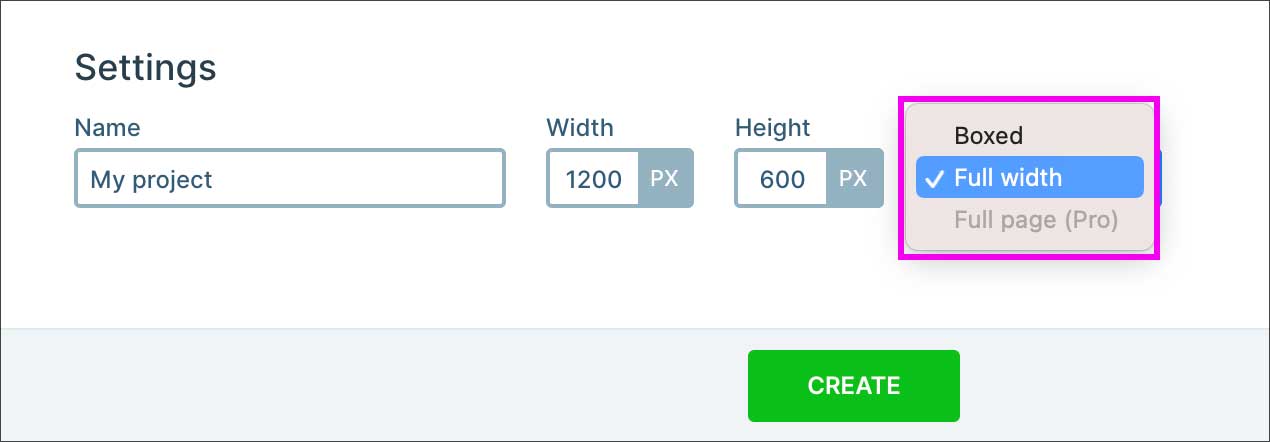
「Layout」のプルダウンは、スライダーをコンテンツ(ページ) 幅に収めたい場合は「Boxed」、ブラウザの幅いっぱいに表示する場合は「Full width」を選択します。「Full Page」はPro版のみです。
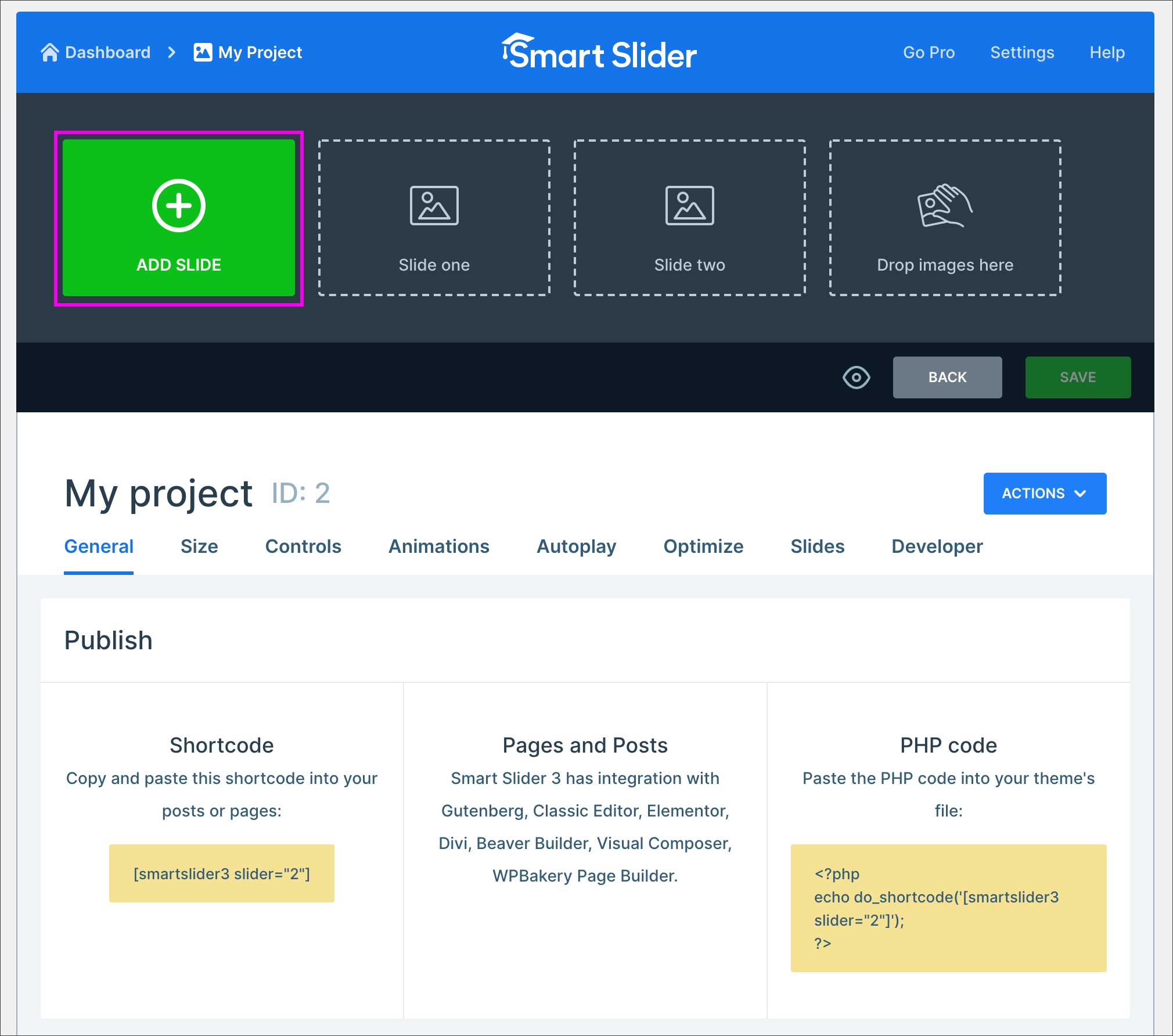
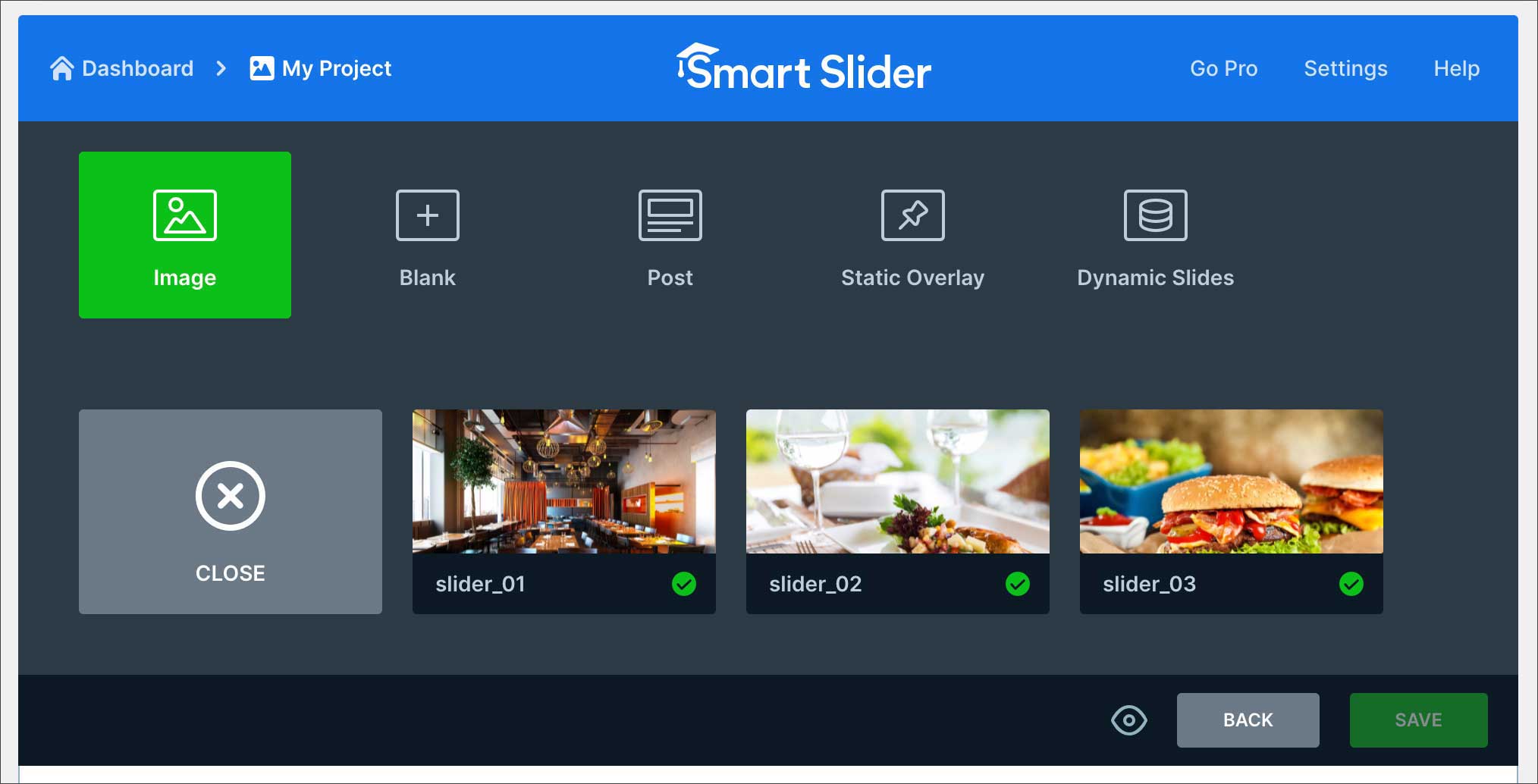
「My Project」の画面が表示されますので「ADD SLIDE(スライドを追加)」ボタンをクリックしてスライドを追加していきます。

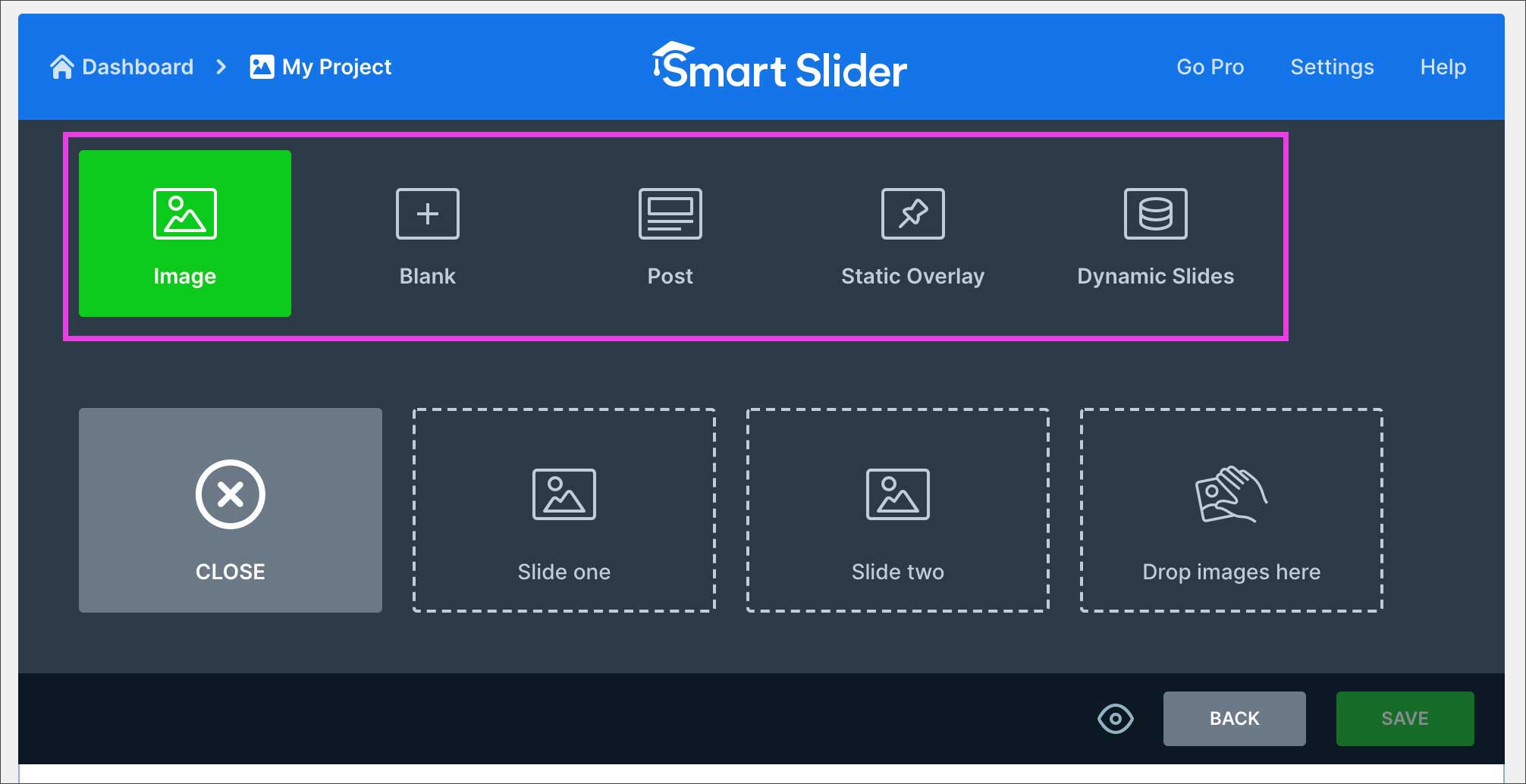
追加できるスライドの種類は以下のように5つありますが、単純に画像のみをスライド表示する場合は「Image」を選択します。他の選択肢については別記事で詳しく解説いたします。

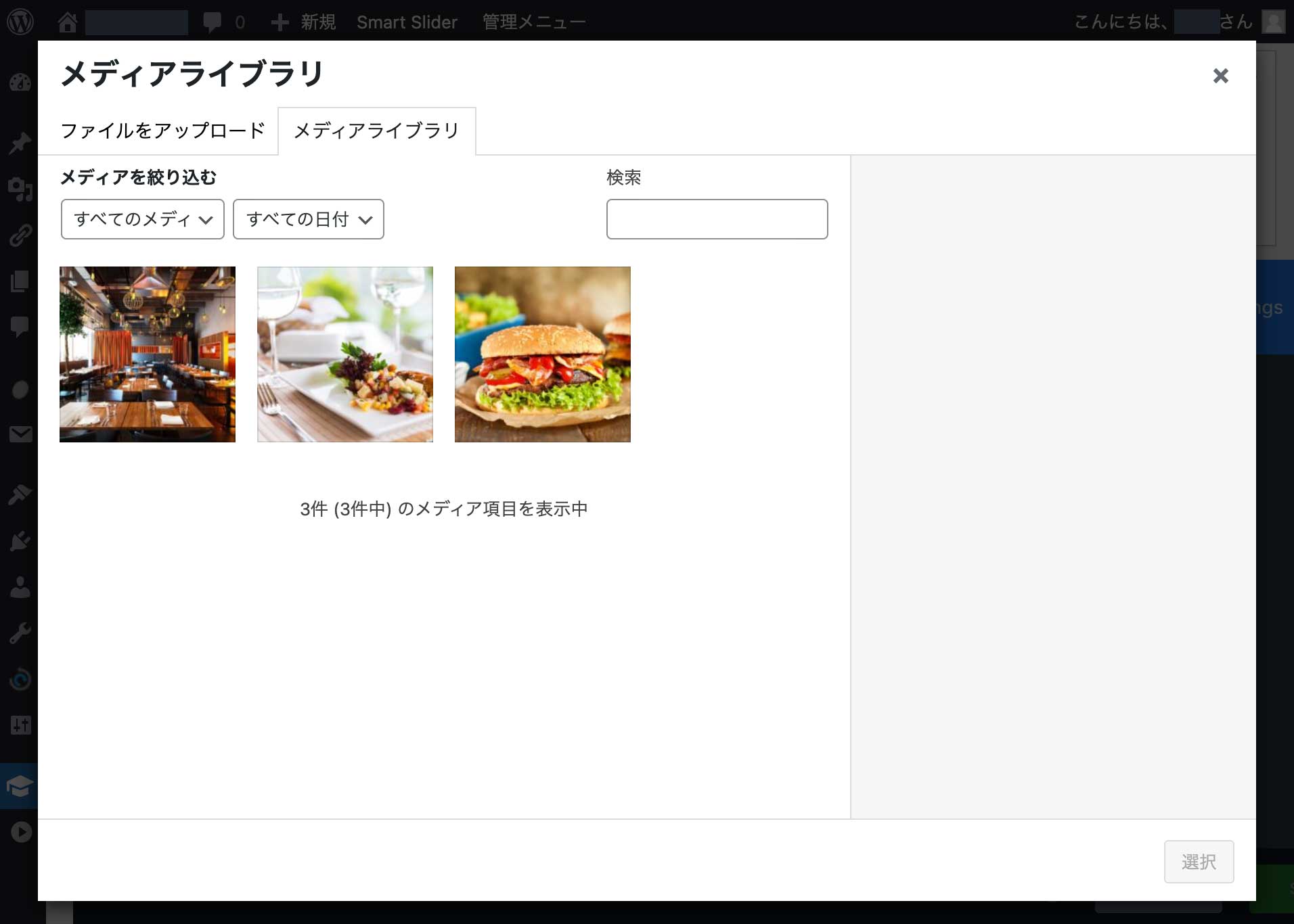
「Image」を押すと「メデイアライブラリ」が開きますので、用意しておいた画像を選択するか、ファイルをアップロードして読み込みます。

3枚の画像を読み込みました。このスライドを投稿ページなどに表示させるために、いくつか設定をしていきます。画面を少し下にスクロールしてください。

スライダーの表示・挿入方法
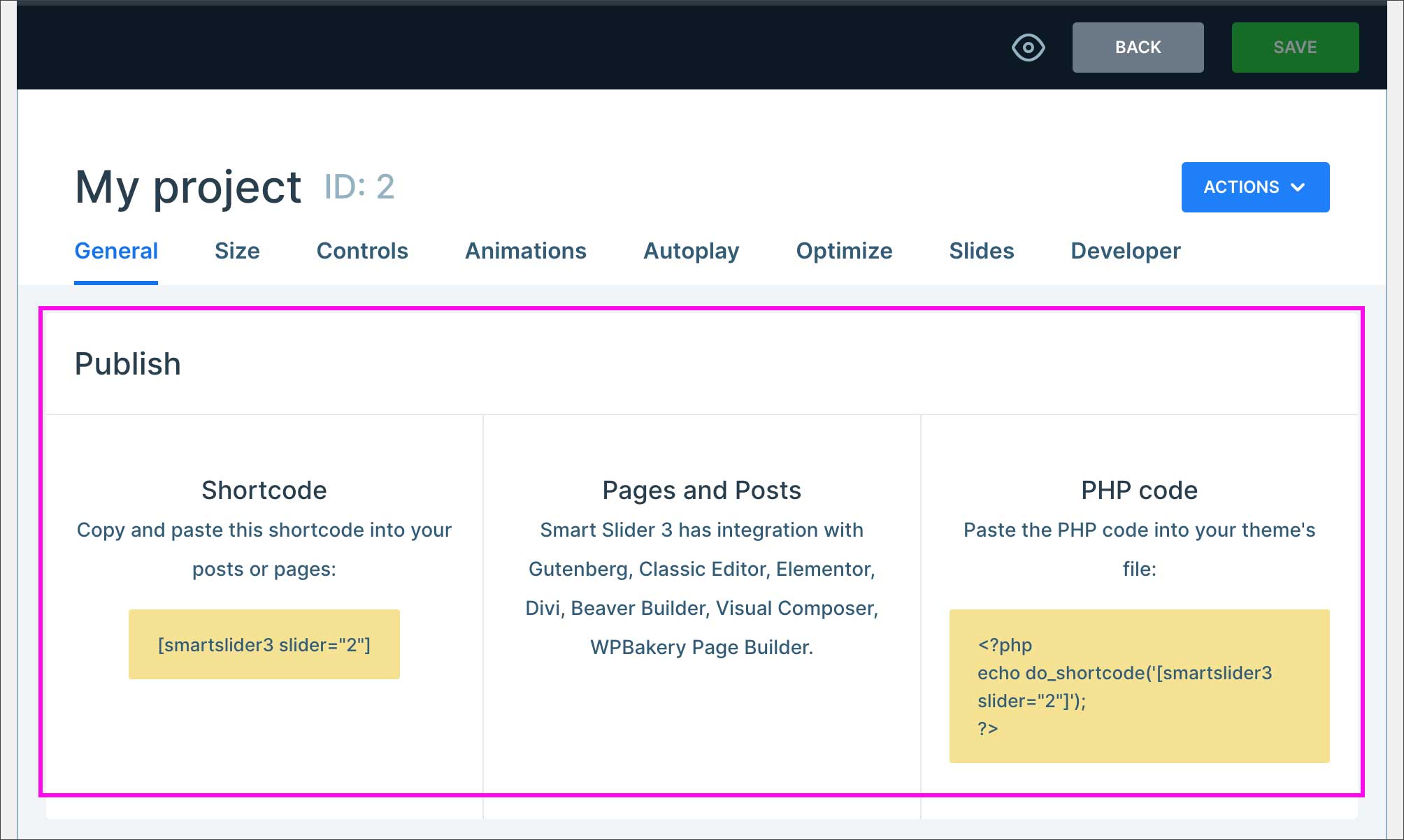
Generalタブの「Publish」を見ます。ページにスライドを表示させる方法は3種類ありますので順番に見ていきましょう。

ショートコード貼り付け
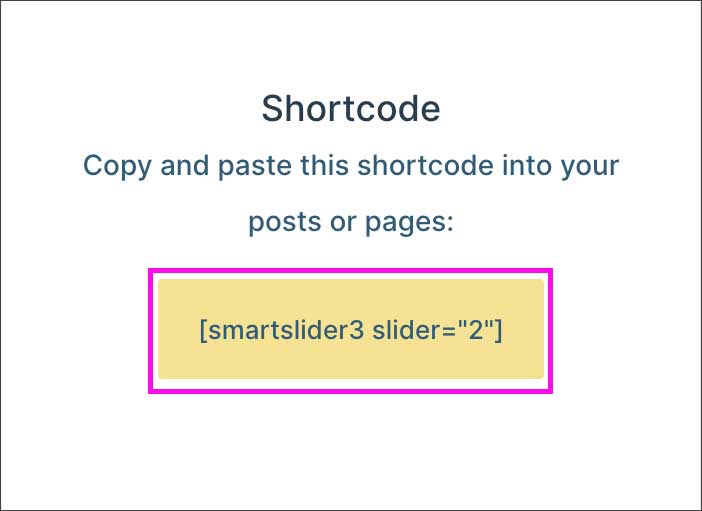
「Shortcord」を使用する方法です。まず、表示されているショートコードをコピーして、スライダーを表示させたいページの編集画面(エディター)を開きます。

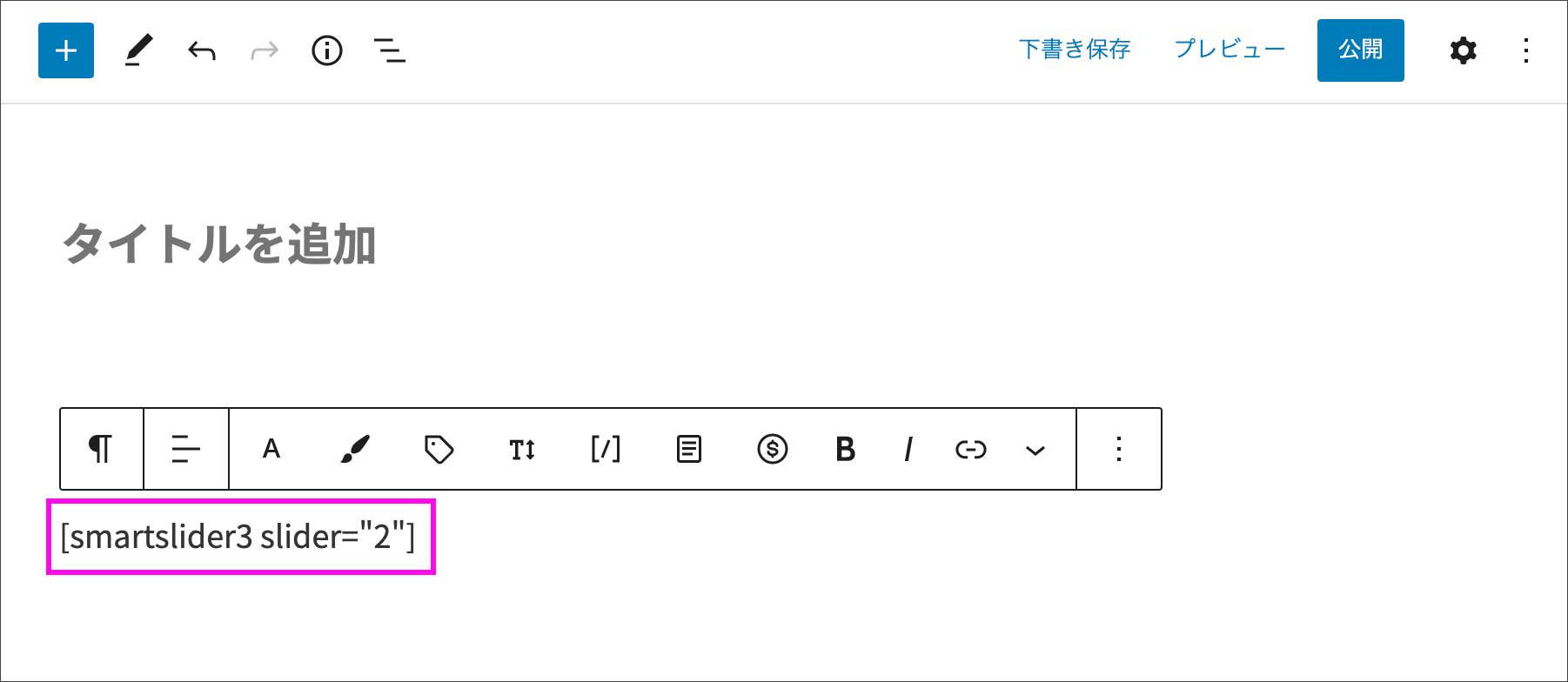
投稿ページ(あるいは固定ページ)のエディターを開いたら、以下のようにショートコードを貼り付けるだけです。ビジュアルエディターの方に貼り付けてしまって大丈夫です。

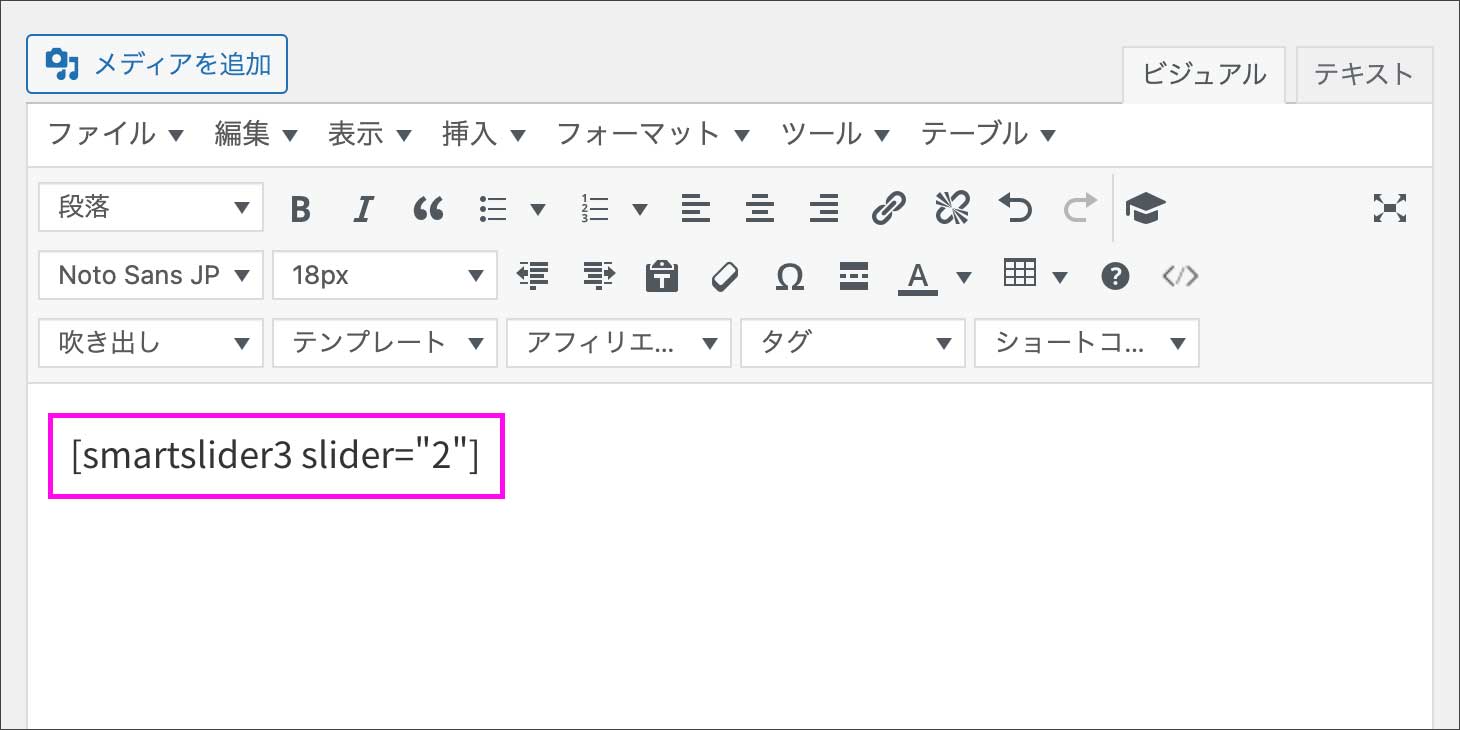
クラッシックエディターでも方法は同じです。

ブロックを追加
2つ目の方法ですが、エディターの「ブロックの挿入」や「ボタン」などからスライダーを簡単に挿入する方法です。ブロックエディター/クラッシックエディターはもちろん、ElementorやDivi などのページビルダーにも対応していますよ、と書いてあります。

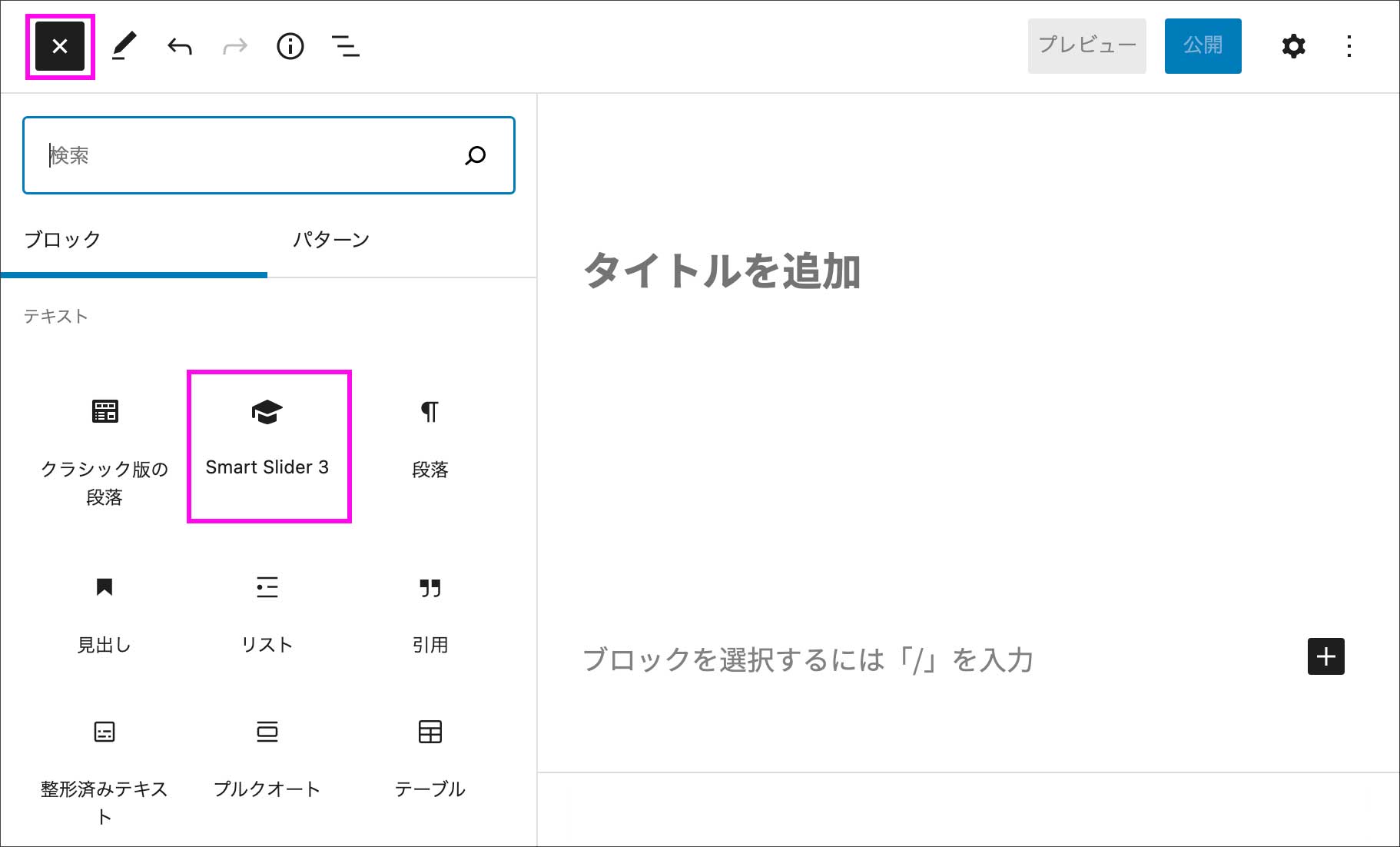
ブロックエディター(Gutenberg)の場合は、ブロックを追加から簡単に挿入することが出来ます。

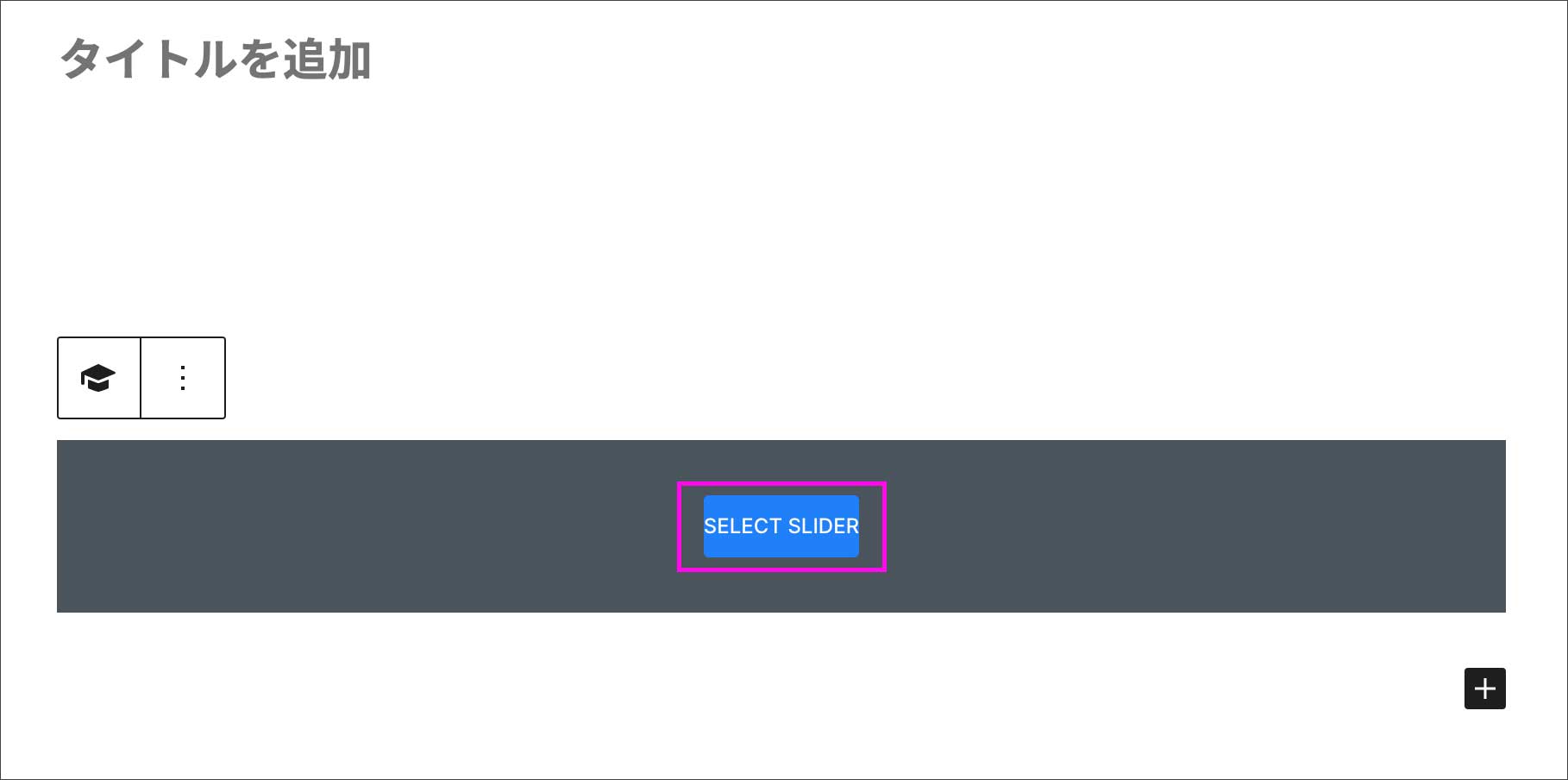
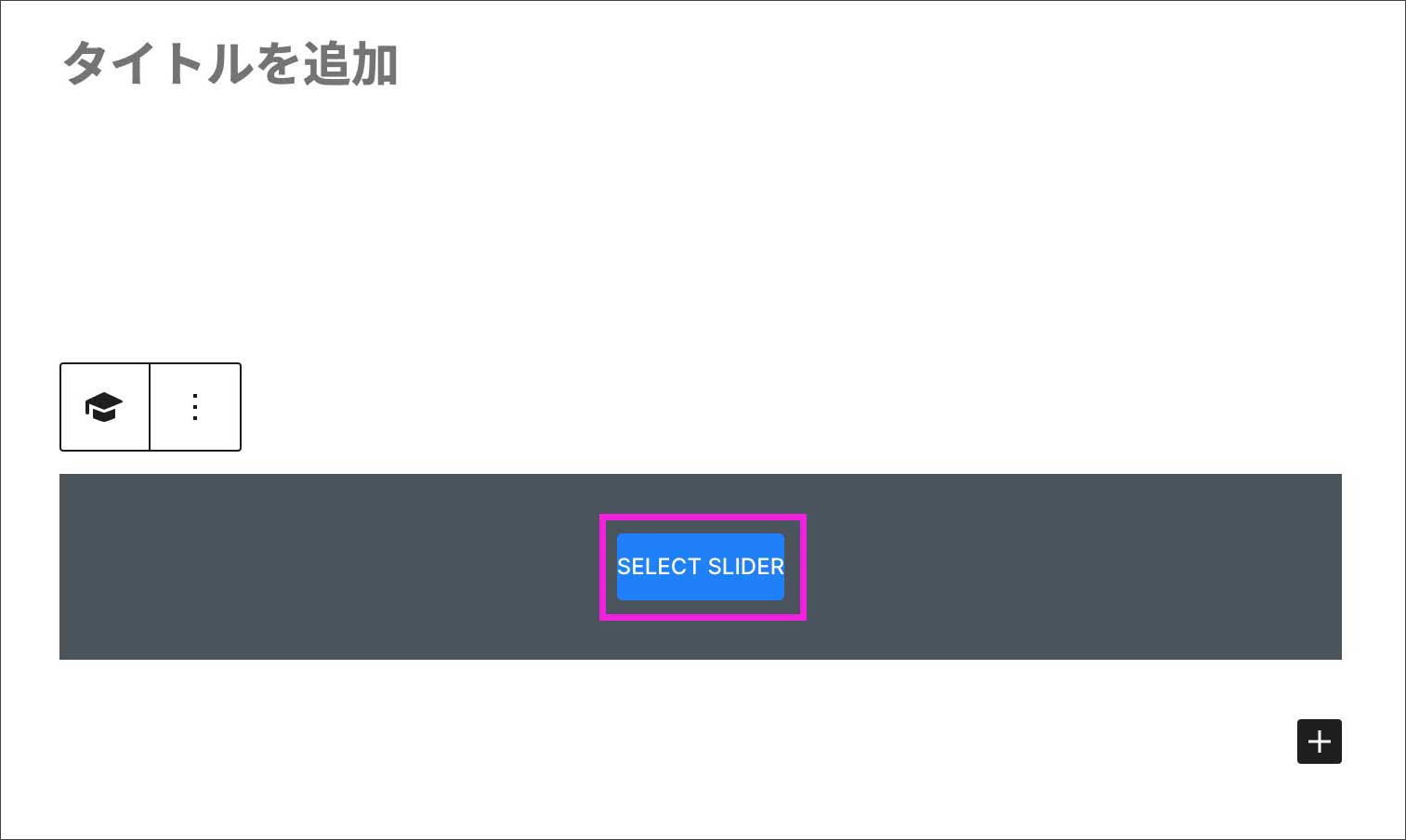
Smart Sliderのブロックが挿入されるので「SELECT SLIDER(スライダーを選択)」を押します。


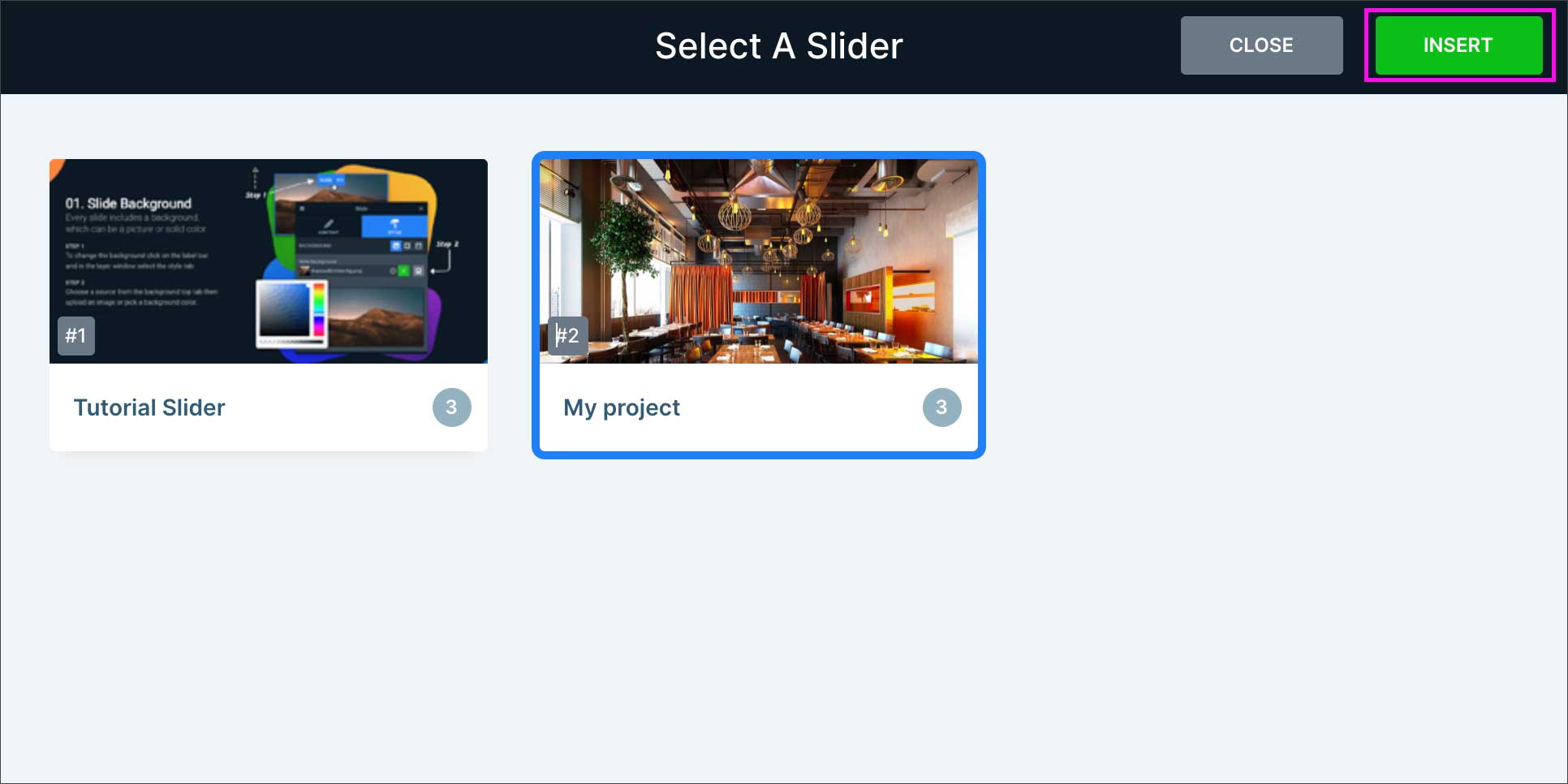
挿入するスライダーを選択して「INSERT(挿入)」を押せばページ内に挿入されます。簡単ですね。

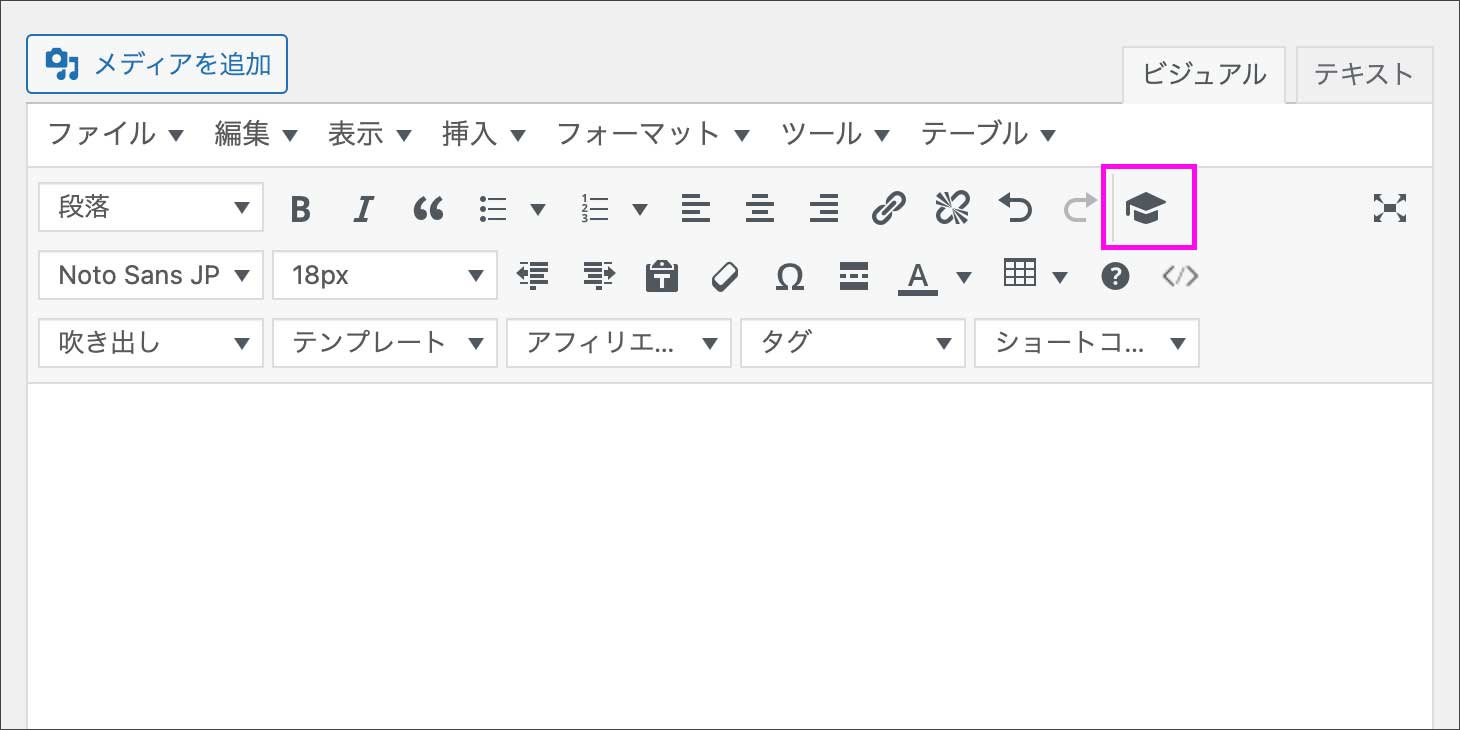
クラッシックエディターをお使いの場合も同様に、以下の帽子のアイコンから挿入できます。

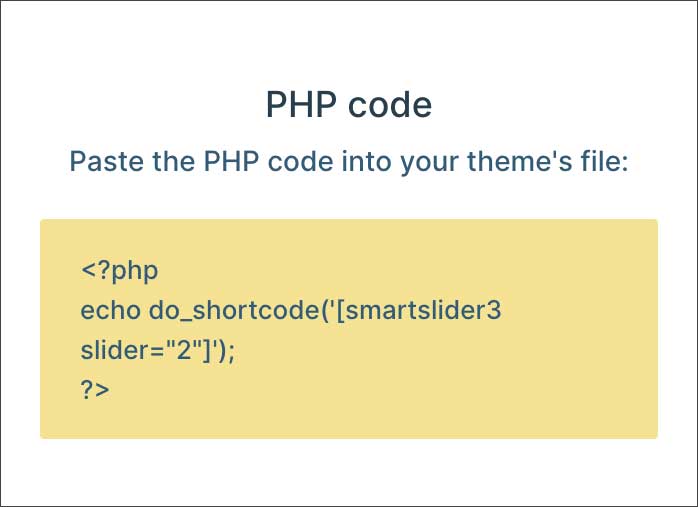
PHPコードを貼り付け

WordPressのテーマを構成するファイルに直接コードを書き込む方法です。HTMLやCSSなどの知識が必要になりますので、具体的な方法は別の記事で触れることとして、ここでは詳細な説明は省略いたします。
挿入したスライドの基本設定
スライドの設定項目はたくさんあるのですが、ここでは、表示させるのに必要最低限な項目のみ設定していきます。
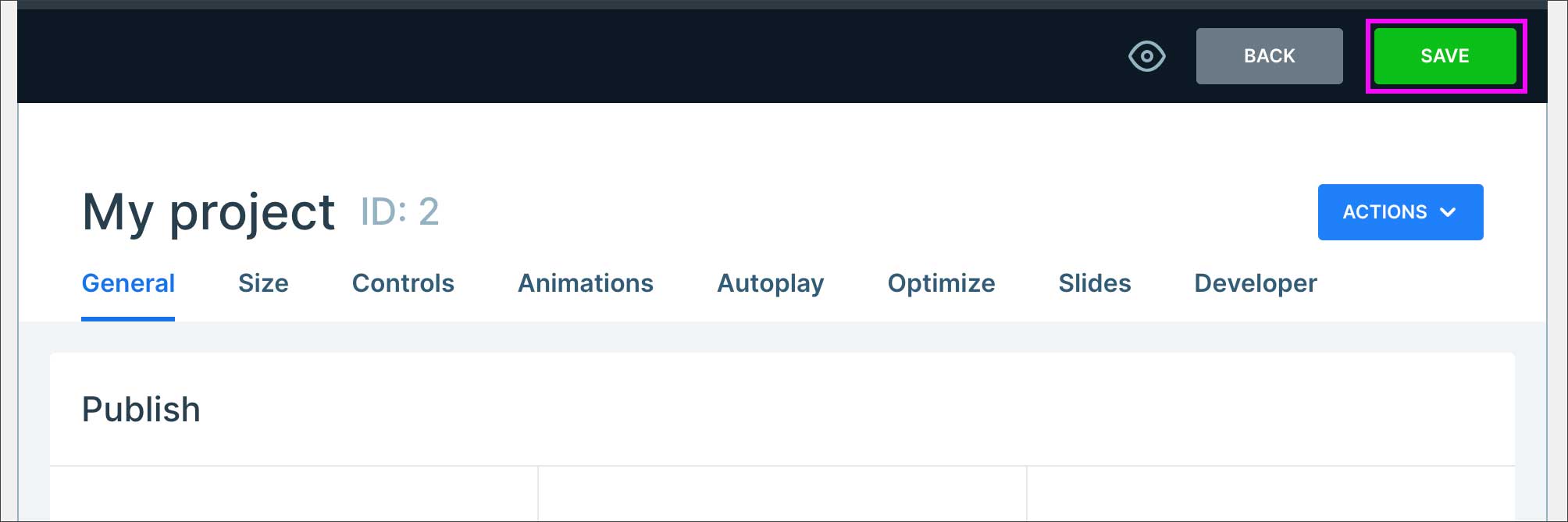
設定に変更を加えたら、必ず右上の「SAVE」ボタンを押して変更を確定させてください。

Width(横幅)Height(高さ)
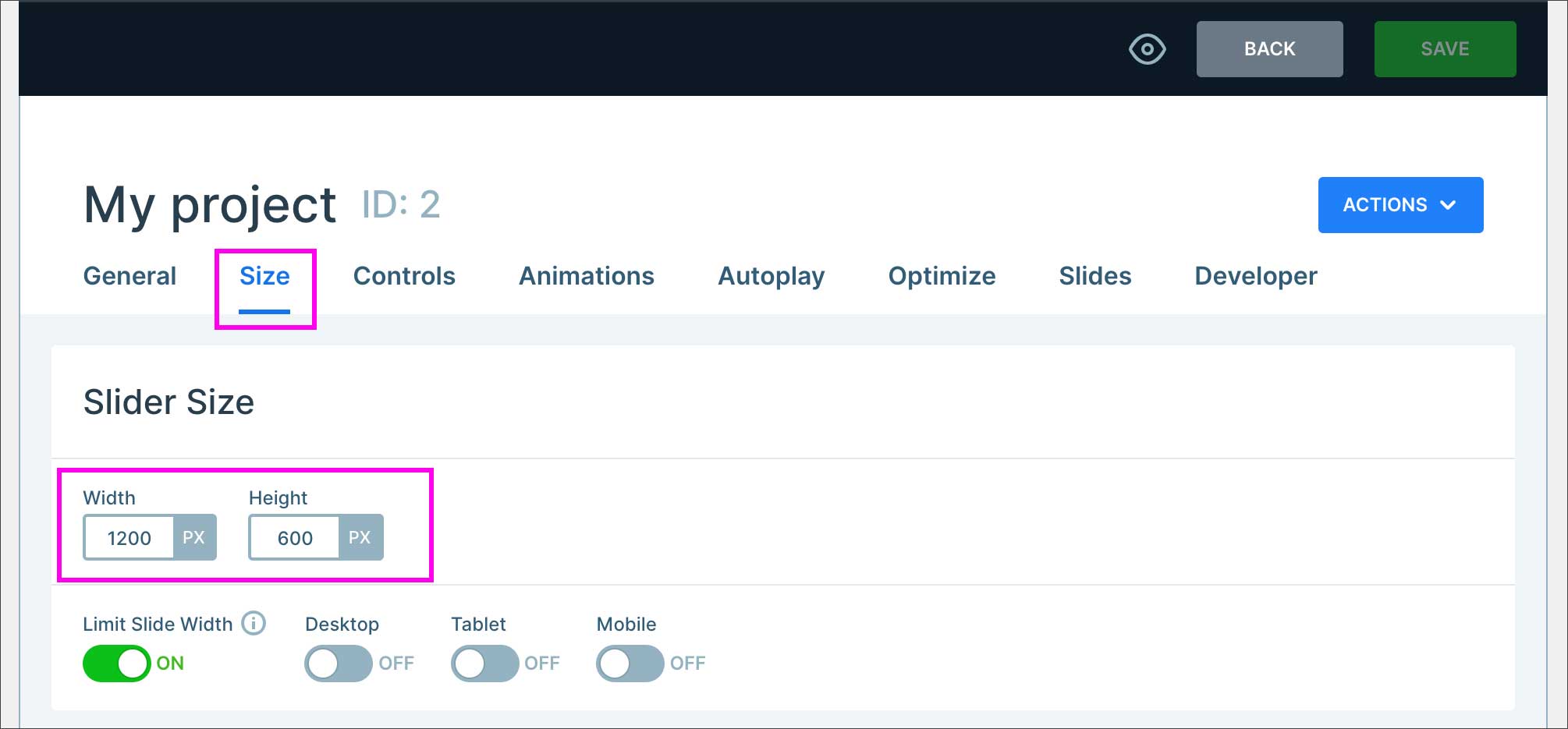
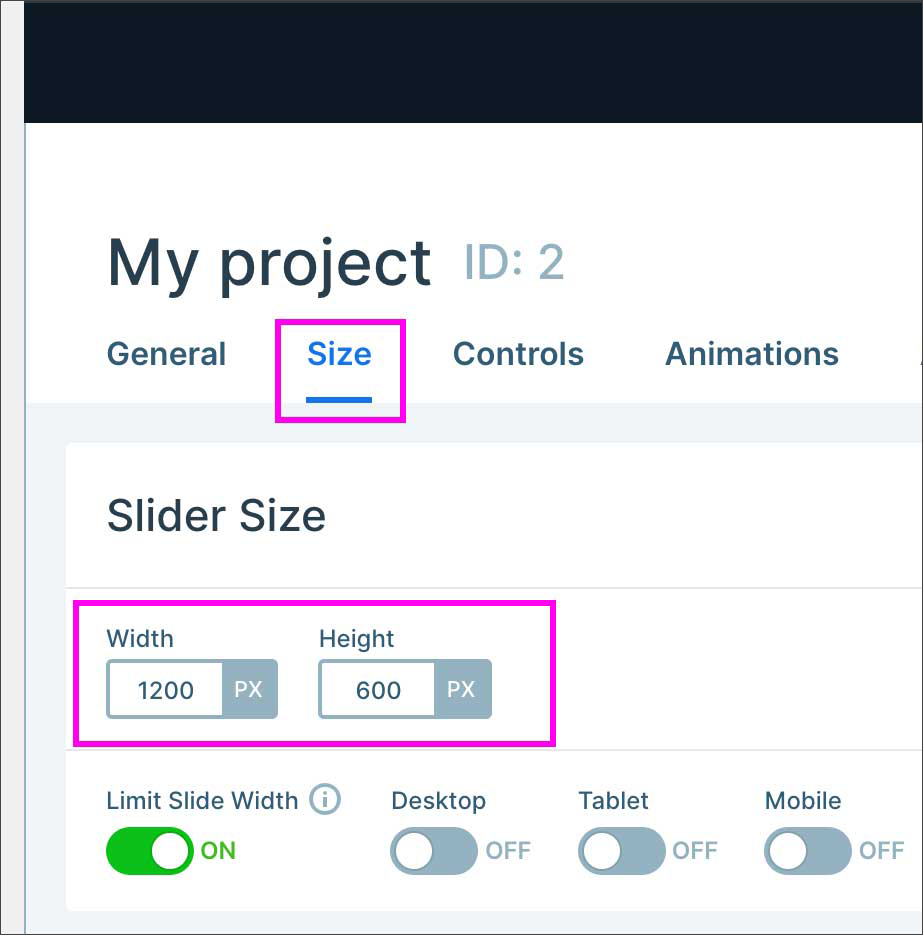
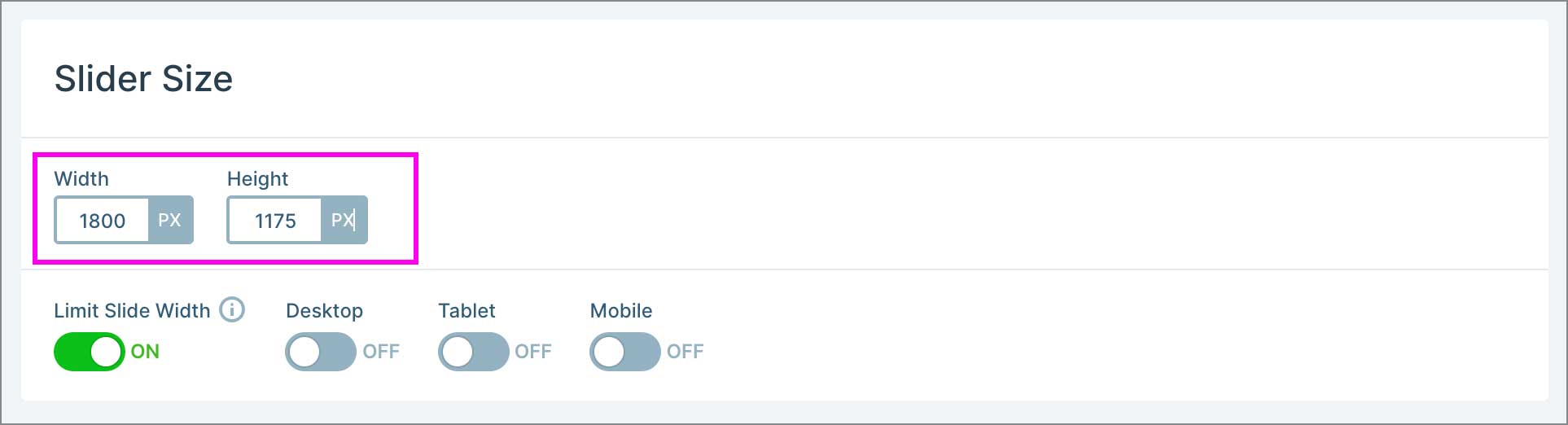
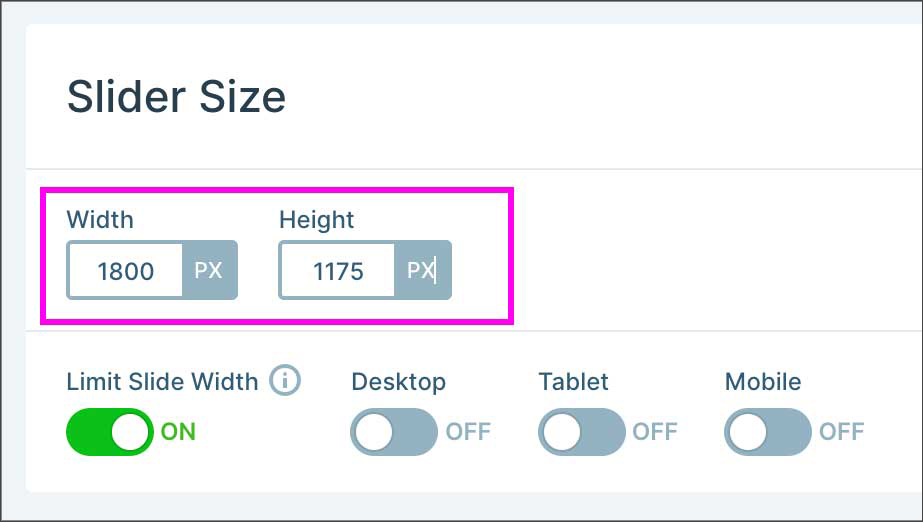
まず「Size」タブで、Width(横幅)Height(高さ)を決めます。


すべての画像が同じサイズで揃っている場合は、たとえば今回使用した画像サイズは1800x1175pxなので、その数値をそのまま入力すればよいです。設定を変更したら「SAVE」をします。


ただ、画像サイズ(縦横比)が揃っていない場合もあると思います。その場合は、実際にページに表示させたい数値(例えば 650x424px など)を設定します。
Downscale/Upscale
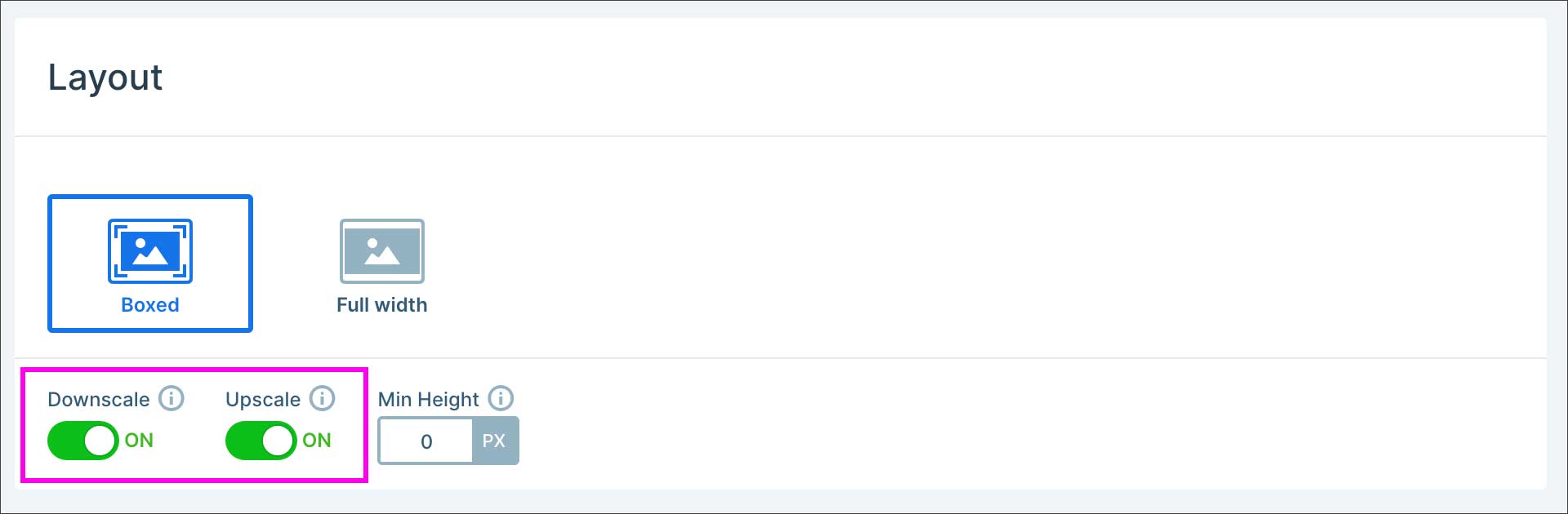
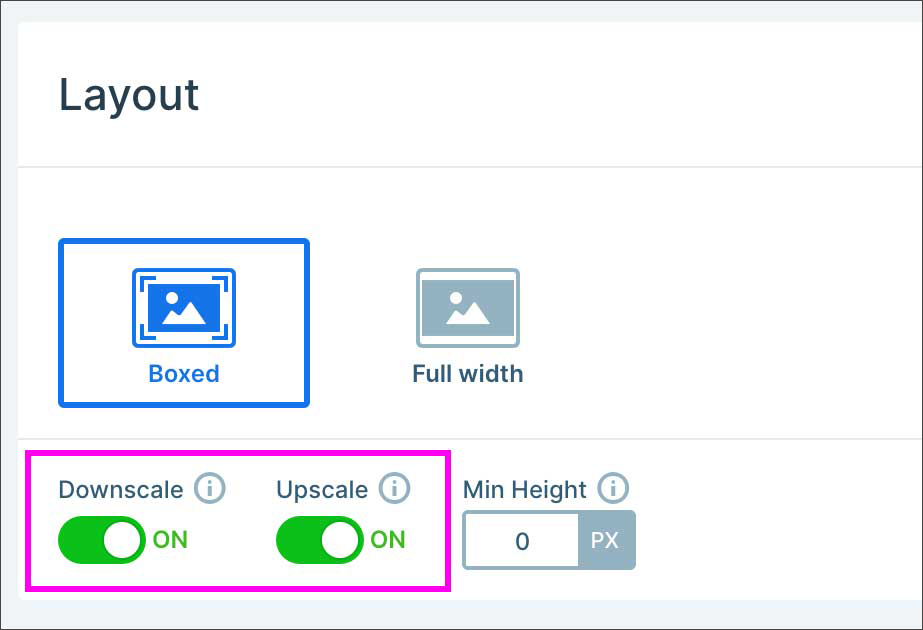
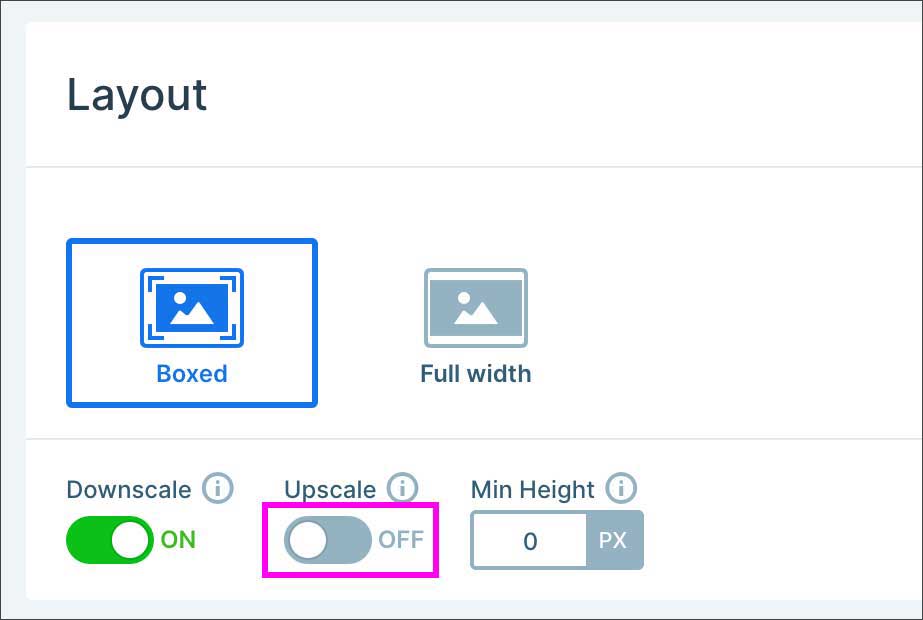
同じく「Size」タブを少し下にスクロールすると「Layout」という項目があります。ここでは「Downscale」「Upscale」両方がオンになっていることを確認します。


Downscale:
「Width、Height」で設定したサイズより狭い横幅、あるいはスマホなどの小さい画面でスライドを表示したときに、自動的にサイズを縮小して調整してくれます。
Upscale:
画像サイズが揃っていなくても、上下左右に隙間ができないようにサイズを拡大して調整します(その代わりに画像の上下あるいは左右が切り取られます)。
ここまでの状態で、いちどスライダーを表示してみましょう👇
どうでしょうか? ここまでの設定では、ページのコンテンツ幅いっぱいにスライダーが表示されています。3枚の画像を切替える矢印が左右に表示されていますが、色が「白」なのではっきりと見分けることが出来ませんね。
矢印と切り替えボタンの調整
Arrow
矢印がはっきり見えるように設定を変更していきます。
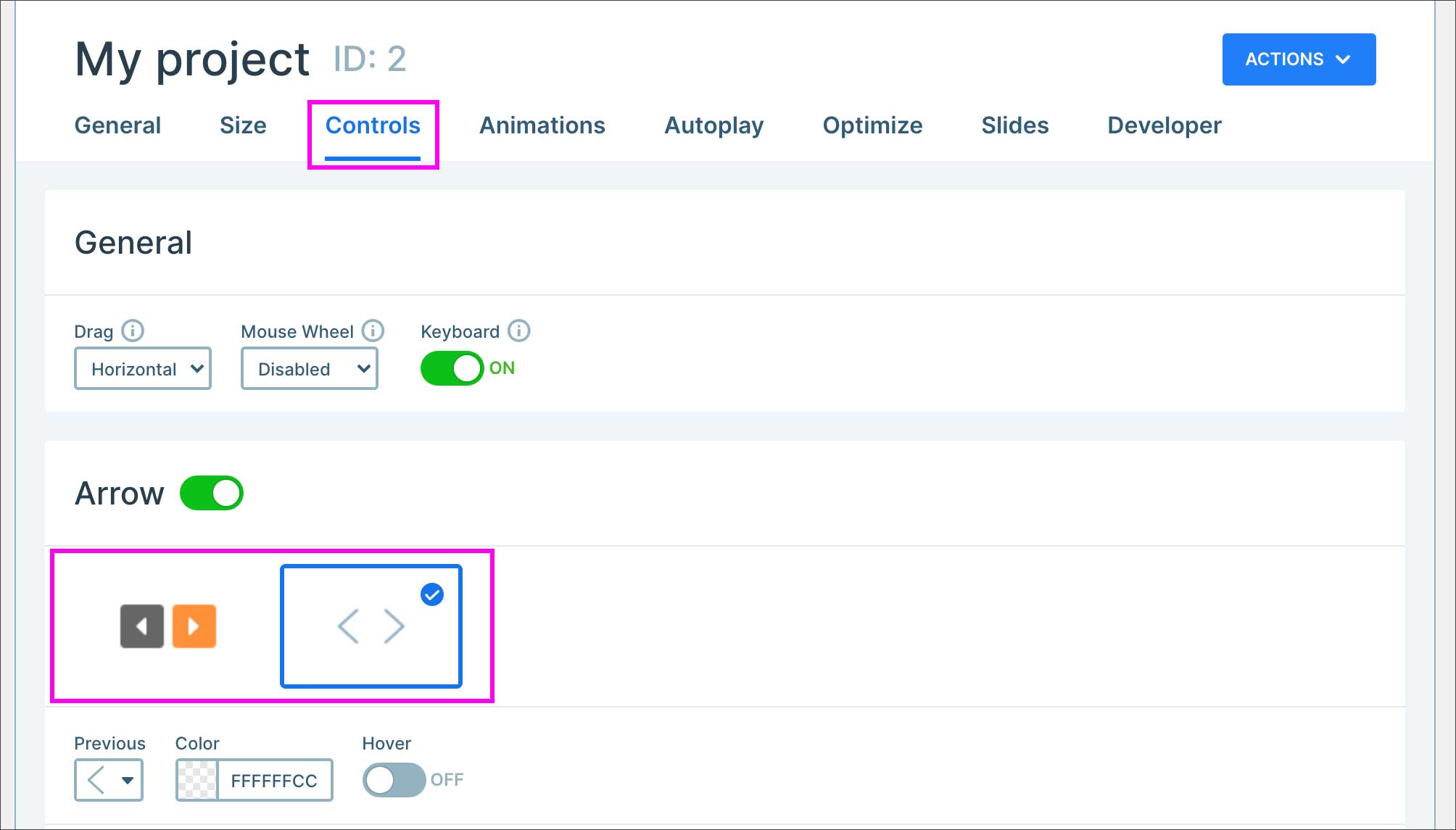
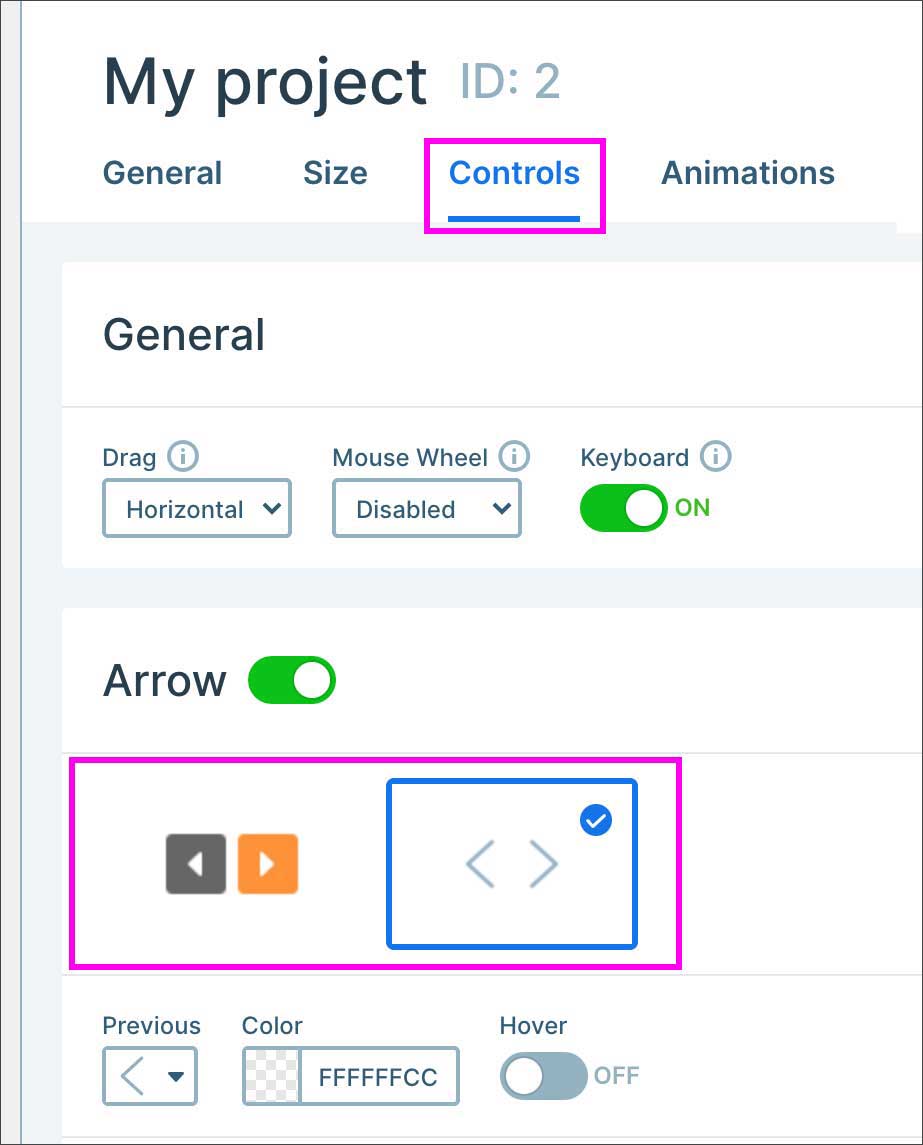
「Controls」タブの「Arrow」では、2種類の矢印があり、デフォルトでは右のシンプルな矢印が選択されています。


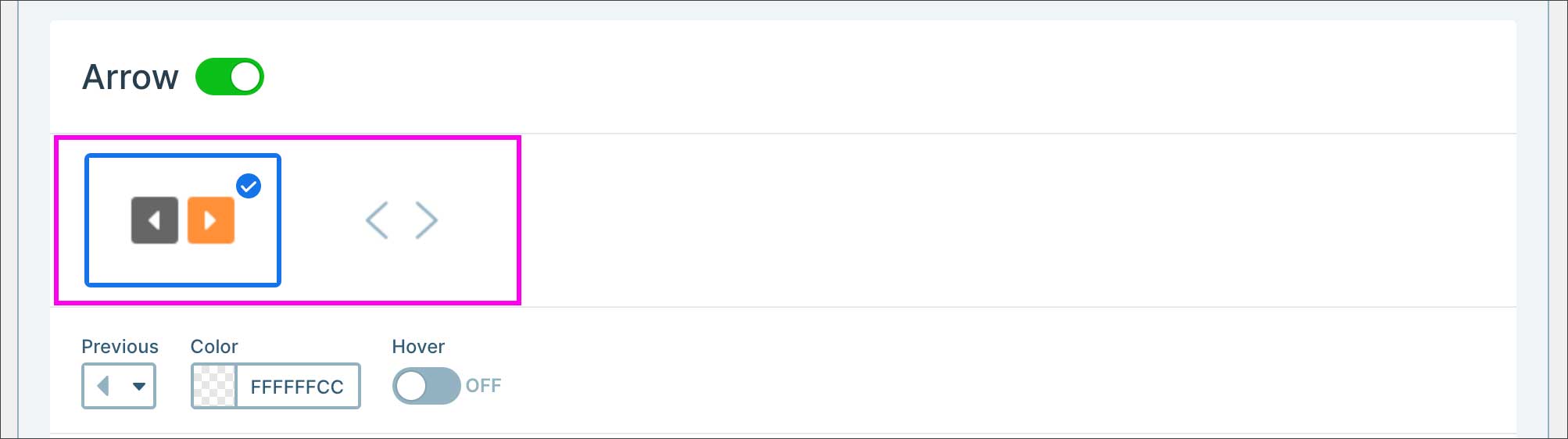
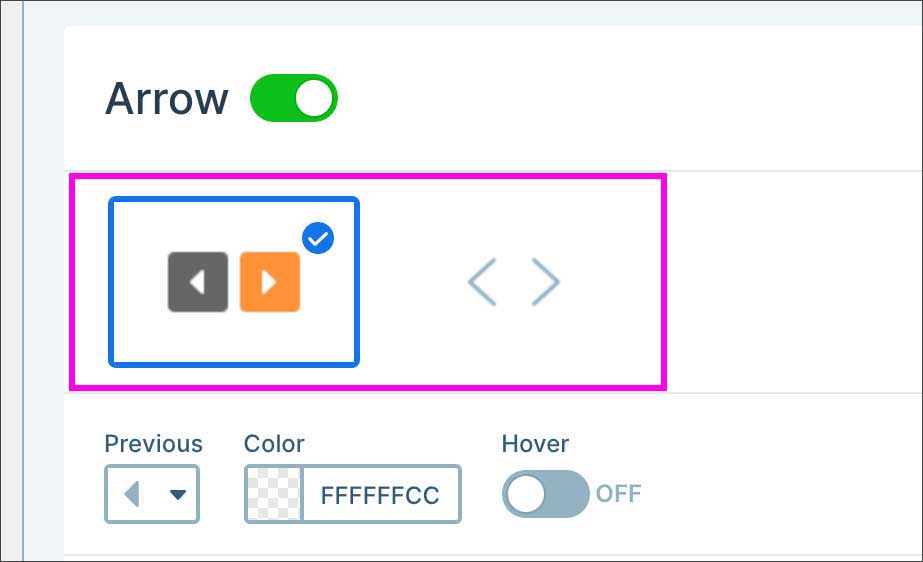
矢印はカラーやスタイルをカスタマイズできるのですが、ここでは左側の矢印を選択してみます。


Bullet
同じく「Controls」タブで「Arrow」のすぐ下に「Bullet」の設定があります。「Bullet」とはボタンでスライドの画像を切替える機能ですが、こちらもオンにしてみます。


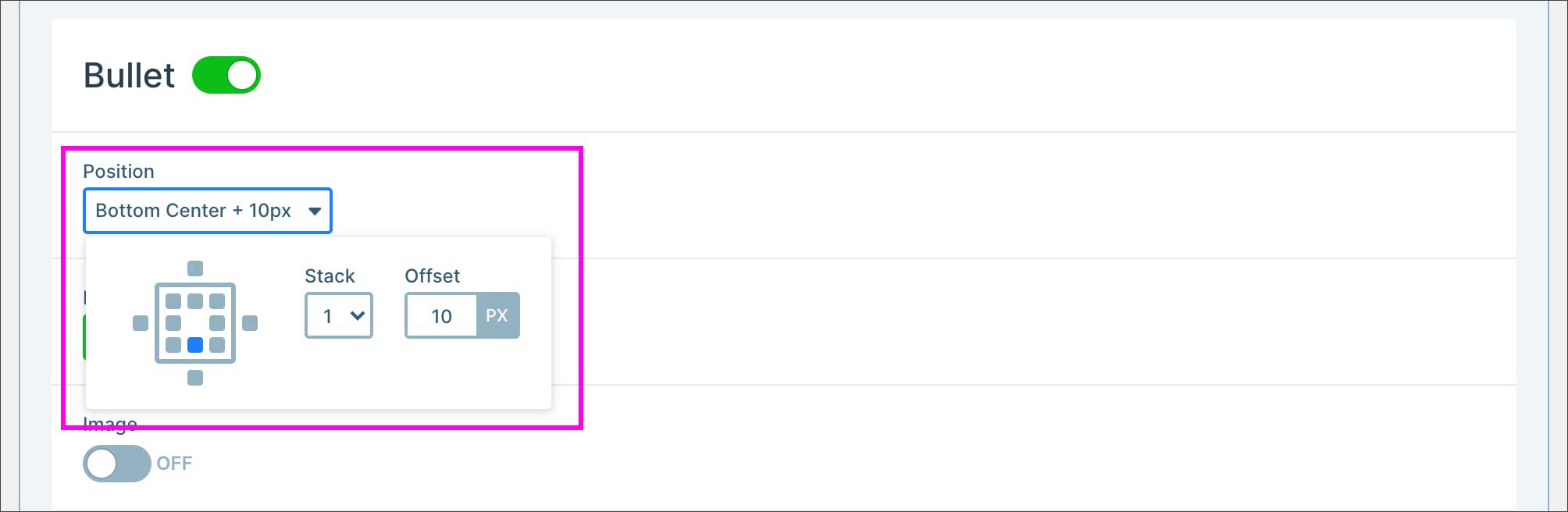
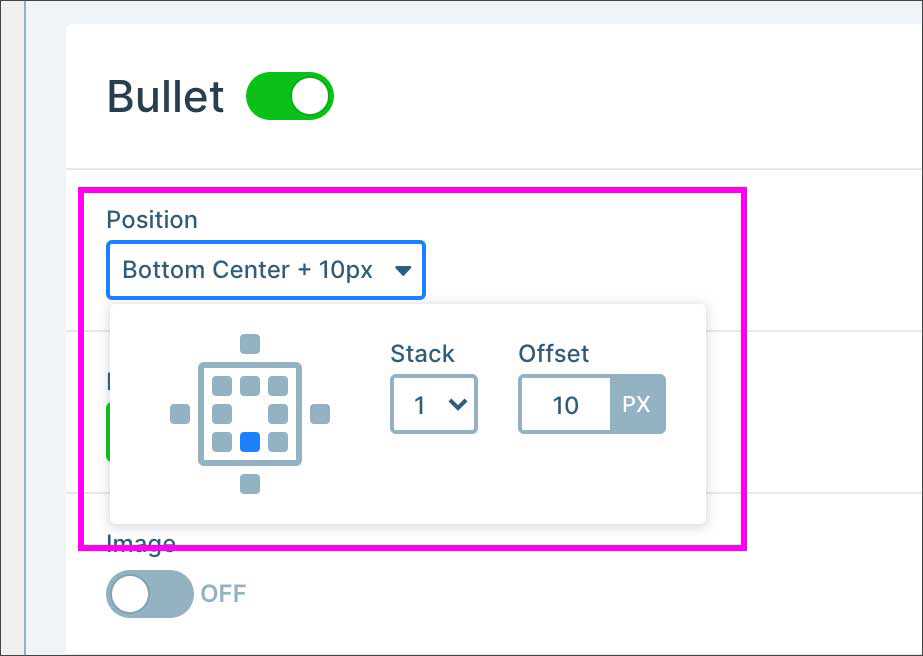
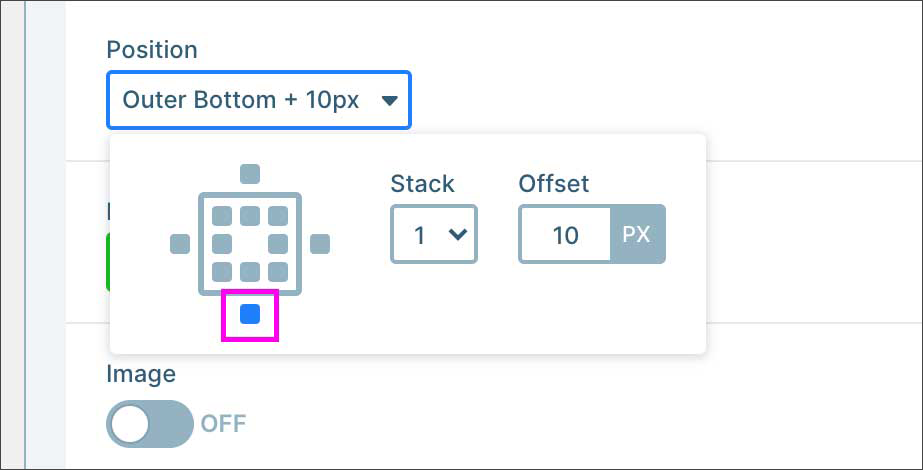
「Bullet」をオンにして「Position」プルダウンを開くと、ボタンの位置を指定できるようになっています。デフォルトでは以下の位置(スライド内の中央下)になっています。


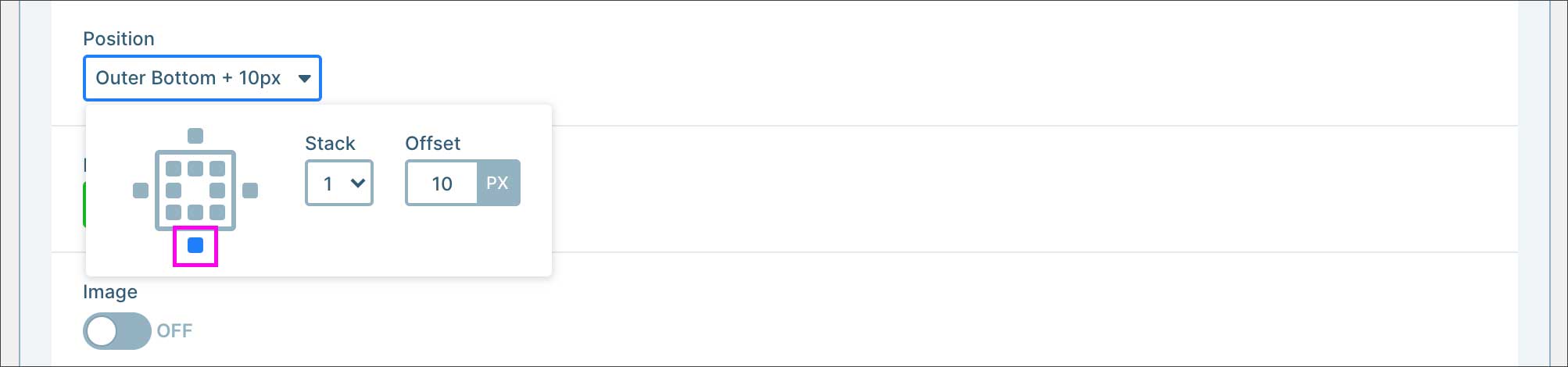
ここでは以下のように、ボタンをスライドの外側に表示するように変更してみます。


再度、ここまでの設定でスライドを表示してみます。矢印の視認性が良くなり、スライダーだということが解りやすくなりました。
表示サイズを調整する
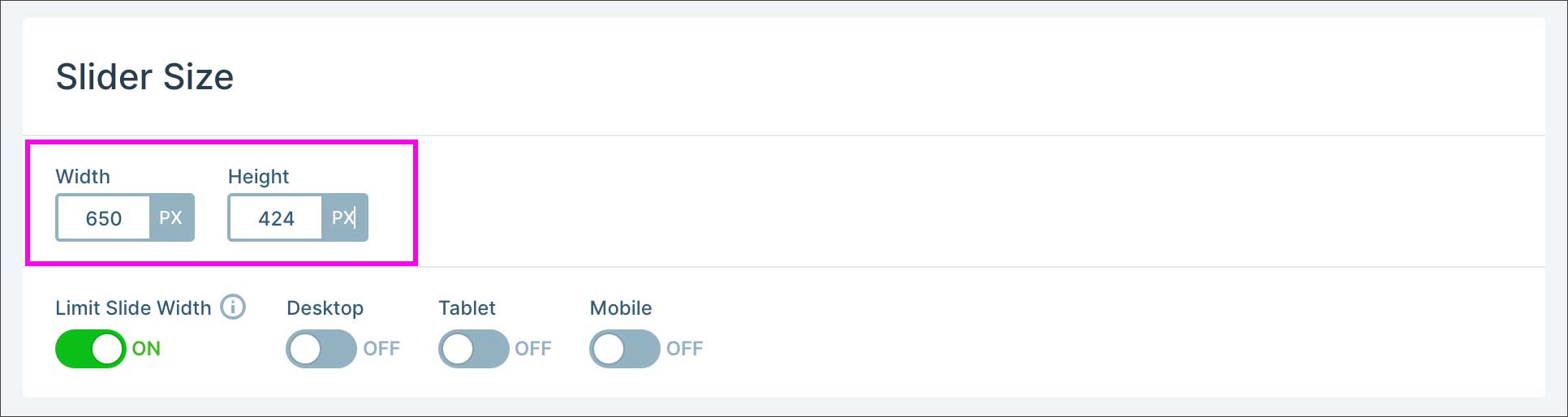
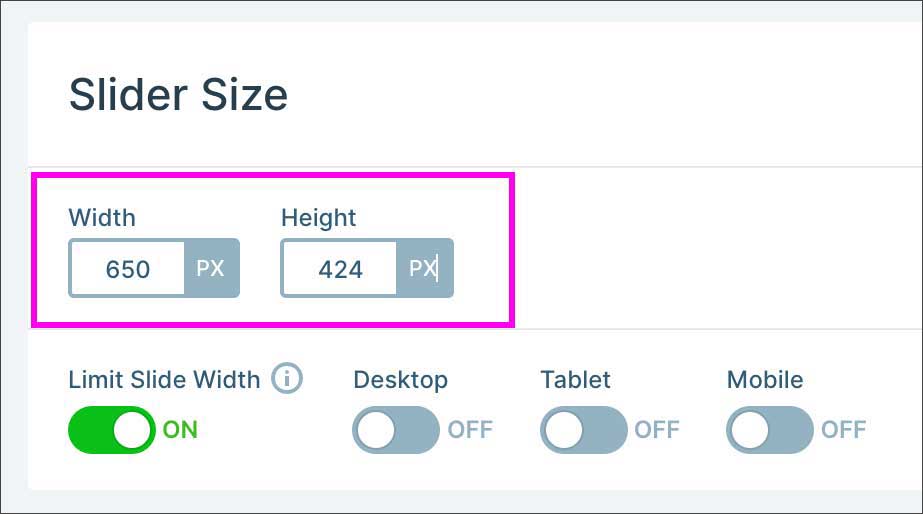
スライダーをページのコンテンツ幅いっぱいに表示させるのではなく、PC画面のときだけ、もう少し小さく表示させたいということもありますね。その場合は、「Size」タブの「Width、Height」を表示したいサイズに設定します。


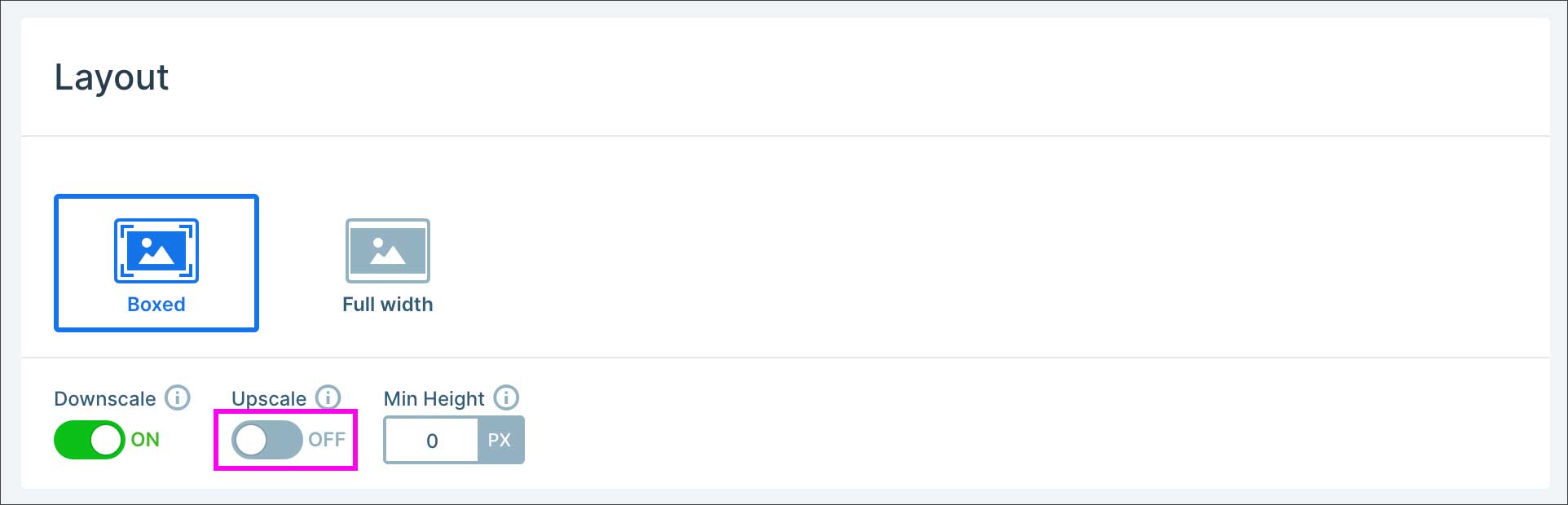
同じく「Size」タブの「Layout」で「Upscale」をオフにします。


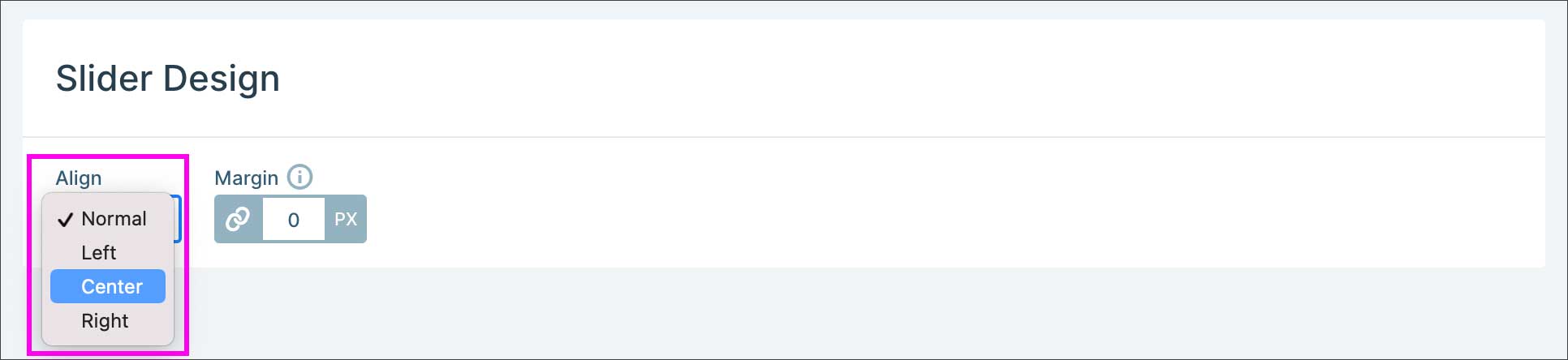
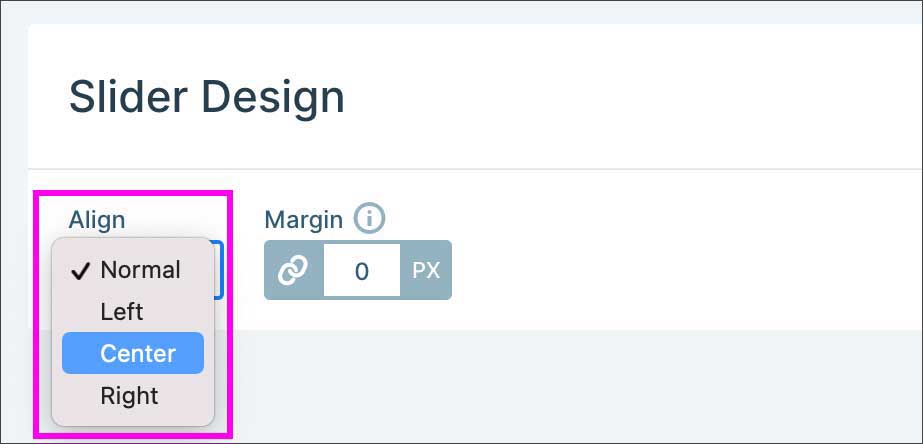
そして「Genetal」タブの「Align(整列)」のプルダウンから「Normal → Center」に変更します。「Center」に変更しないとスライダーがページの左に寄ってしまいます。左寄りの表示で問題ない場合は「Normal」のままでOKです。


調整後のスライダー表示を確認してみます。表示サイズが 650x424px に調整されました(PC表示の場合のみ)。画像を切り替えるだけのスライダーなら簡単に設定できましたね。
まとめ
ここまで、画像を切り替えるだけのシンプルなスライドという設定で、Smart Sliderの無料版の機能だけを使い、基本的なスライドの作成・表示手順を解説いたしました。
しかしながら、無料版の機能だけで出来ることは限られており、Smart Sliderのポテンシャルを最大限に発揮するにはPro版の機能にも目を向ける価値があります。Pro版の導入を検討されている方は、以下の記事もぜひ参考になさってください。
Pro版では、さらに多くの細かい表示設定が可能で、よりプロフェッショナルなテンプレートも追加で利用できます。また、スタイリッシュなエフェクトやアニメーションを加えることも可能になります。
Pro版の機能を含めた使い方については、詳しく解説した記事を少しずつ追加しておりますので、こちらもぜひご覧ください👇👇👇
















コメント
コメント失礼します。
シドニーHP作成の場合モバイルバージョンのほうもヘッダーのスライダー表示は可能でしょうか?
コメントありがとうございます。
本記事では、投稿ページの本文中にスライダーを挿入する方法を紹介していますが、
もし、他の場所(ヘッダーなど) にSmart Sliderを表示させたい場合は、
phpファイルの中に、直接phpコードを書き込む必要があると思います。
当サイトのトップページのスライダーはそのような方法で実装しています。
シドニーHPとは、『Sydney』というWordPressテーマのことでしょうか?
『Sydney』の仕様には詳しくないので、なんとも言えませんが、
通常は、phpコードの書き込みは、HTML, CSS等の基礎知識が必要になります。
そういった知識がない場合は、実装が難しいかなと思います。
回答になっておりますでしょうか?
よろしくお願いします。