
Smart Sliderの『セッティング:一般設定』について解説しています。Pro版の機能も含めて解説しているので、すでにPro版ユーザーの方、または、これからPro版を使い始める方にとって有益になるよう構成しています。
また、無料版ユーザーの方にとっても基本操作の理解が深まるように記述しており、合わせて『Pro版アップグレードで可能になること』のイメージも明確になると思います。
本記事は、パソコンの画面から見ていただくことを推奨します。
スライダー設定(Settings)
スライダー設定について解説していきます。
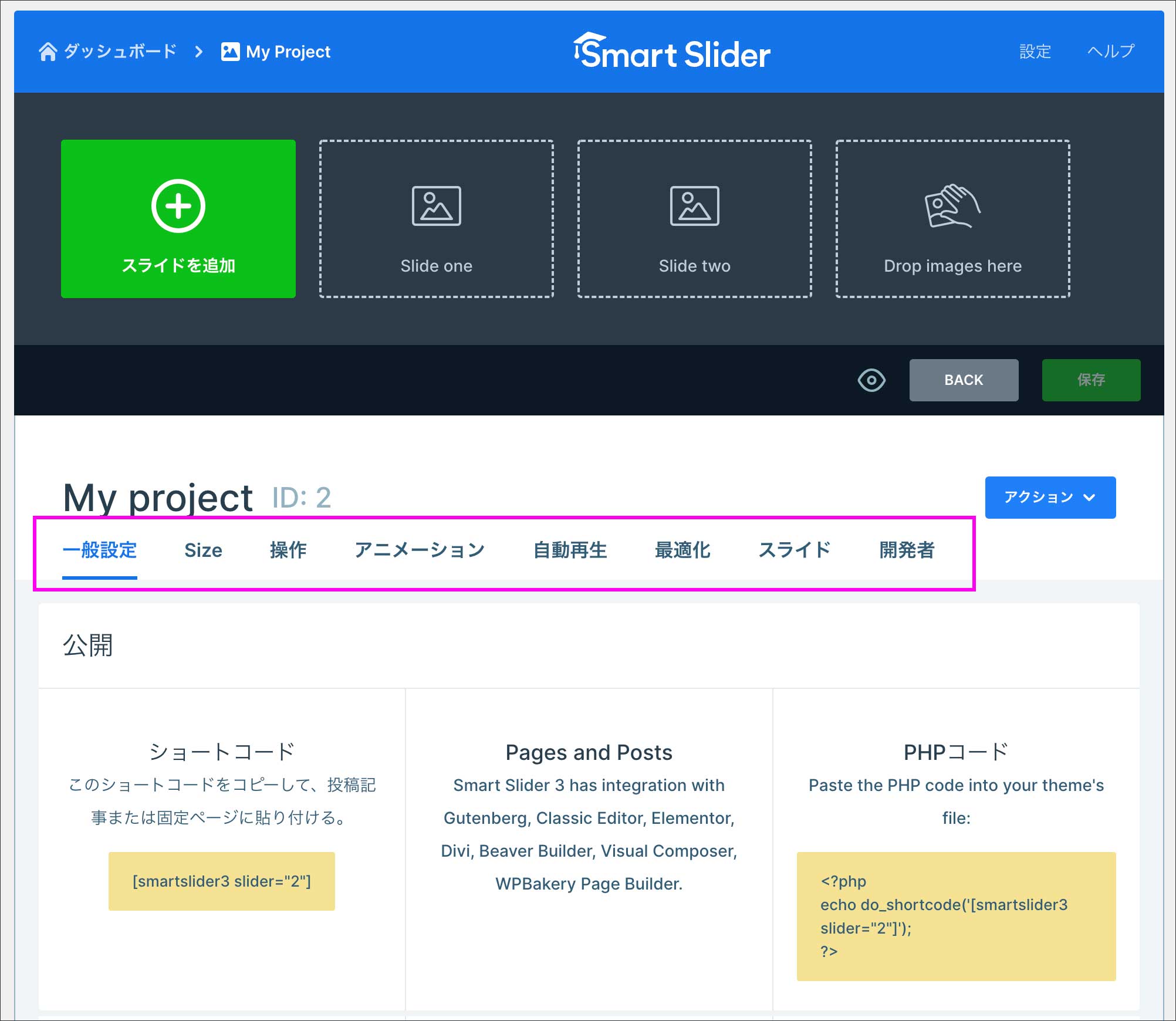
『一般設定』『Size』『操作』『アニメーション』『自動再生』『最適化』『スライド』『開発者』と、現状8つの設定タブが設けられています。

その中で、本記事では一番右の『一般設定』について詳しく解説していきます。

公開(Publish)
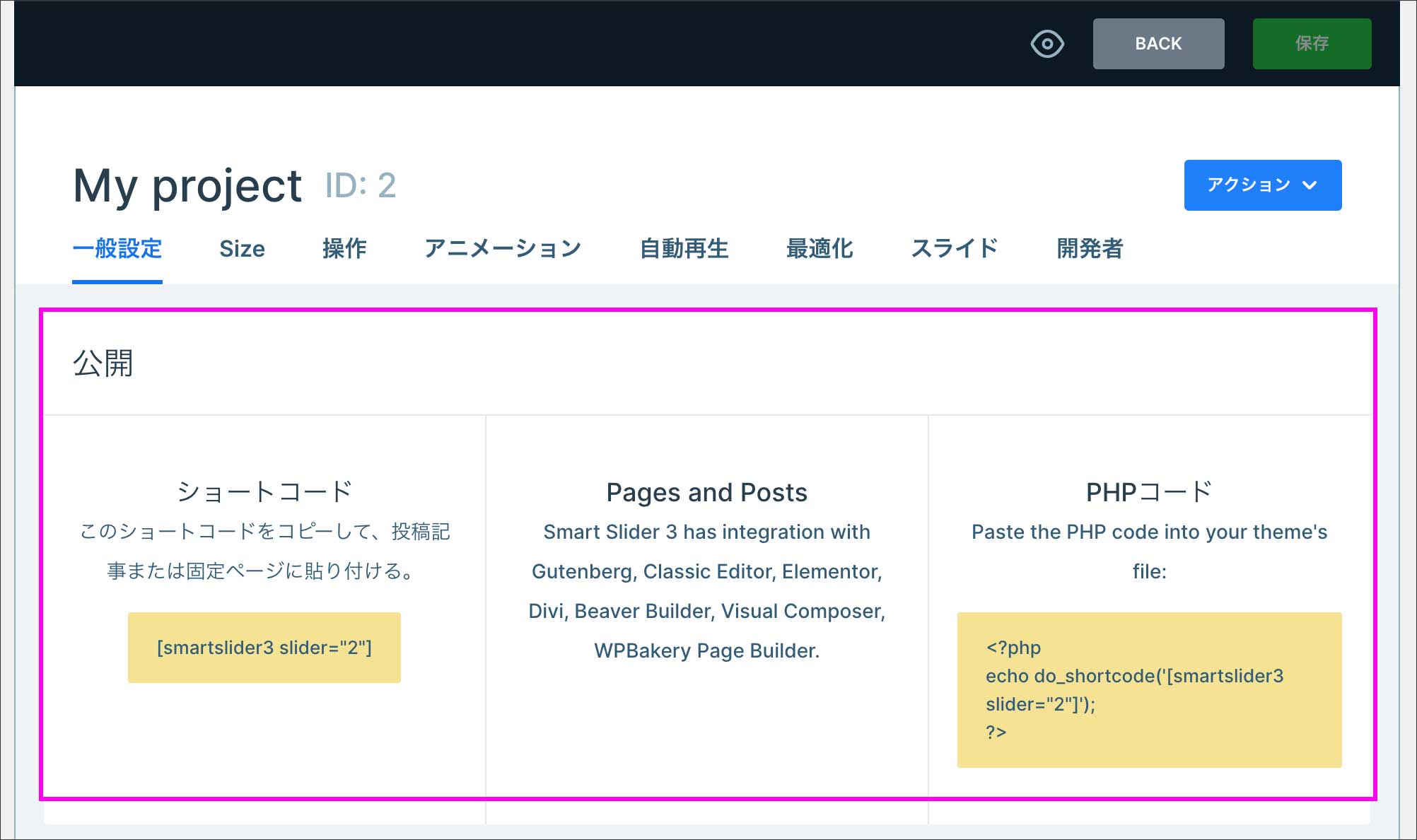
まず、一般設定タブの『公開』から見ていきましょう。WordPressページに、スライドを表示させる方法は3種類あります。

ショートコード貼り付け
「ショートコード」を使用する方法です。まず、表示されているショートコードをコピーして、スライダーを表示させたい投稿(固定)ページの編集画面(エディター)を開きます。

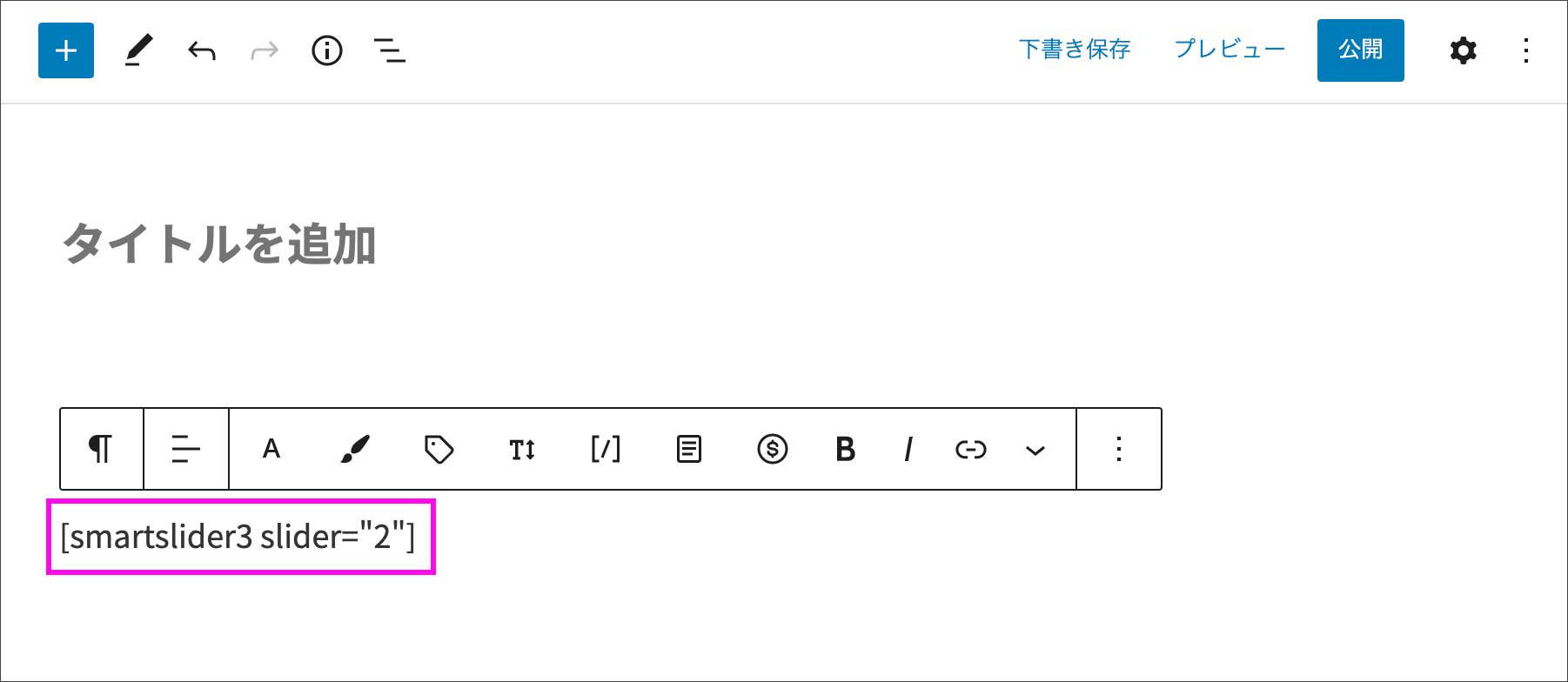
投稿(固定)ページのエディターを開いたら、以下のようにショートコードを貼り付けるだけです。ビジュアルエディターの方に貼り付けてしまって大丈夫です。

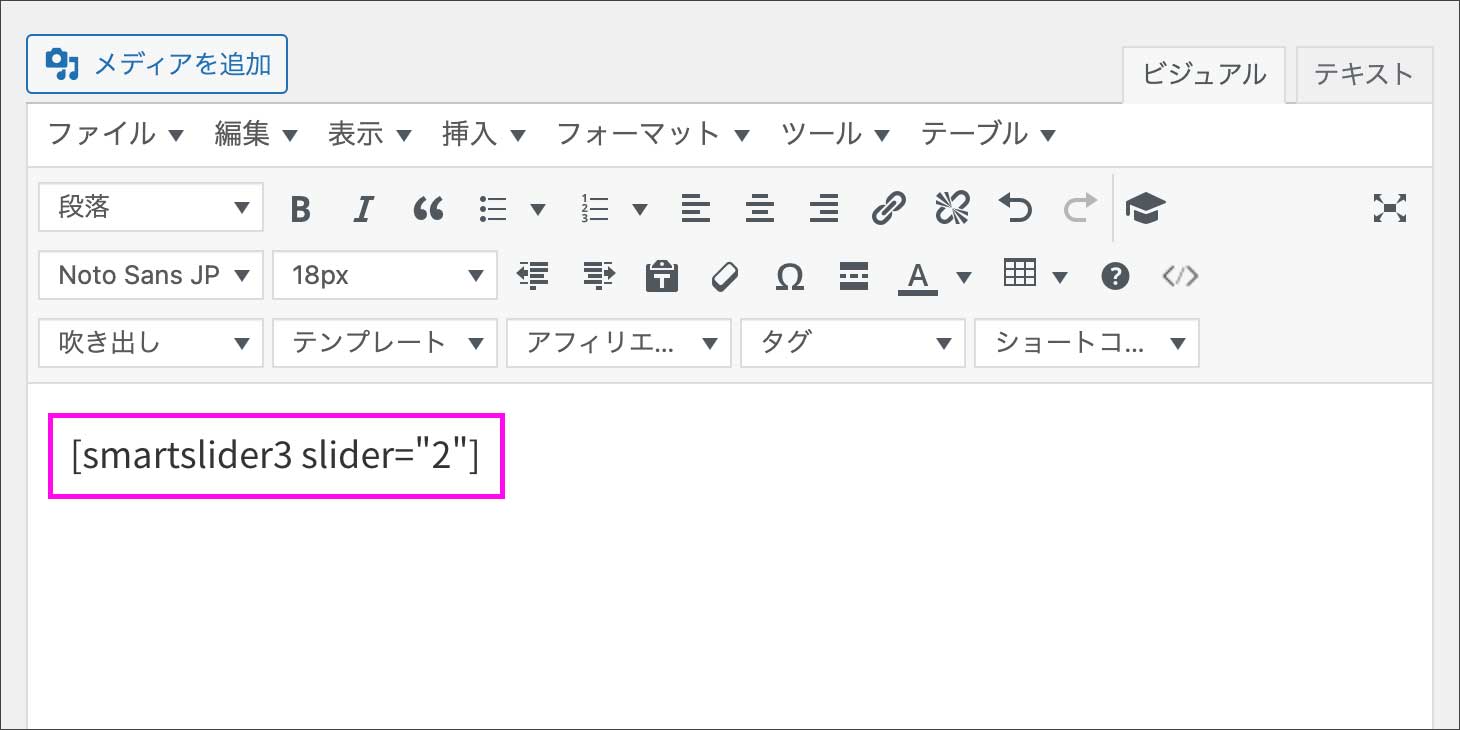
クラッシックエディターでも方法は同じです。

ブロックを追加
2つ目の方法ですが、エディターの「ブロックの挿入」や「ボタン」などからスライダーを簡単に挿入する方法です。ブロックエディター/クラッシックエディターはもちろん、ElementorやDivi などのページビルダーにも対応していますよ、と書いてあります。

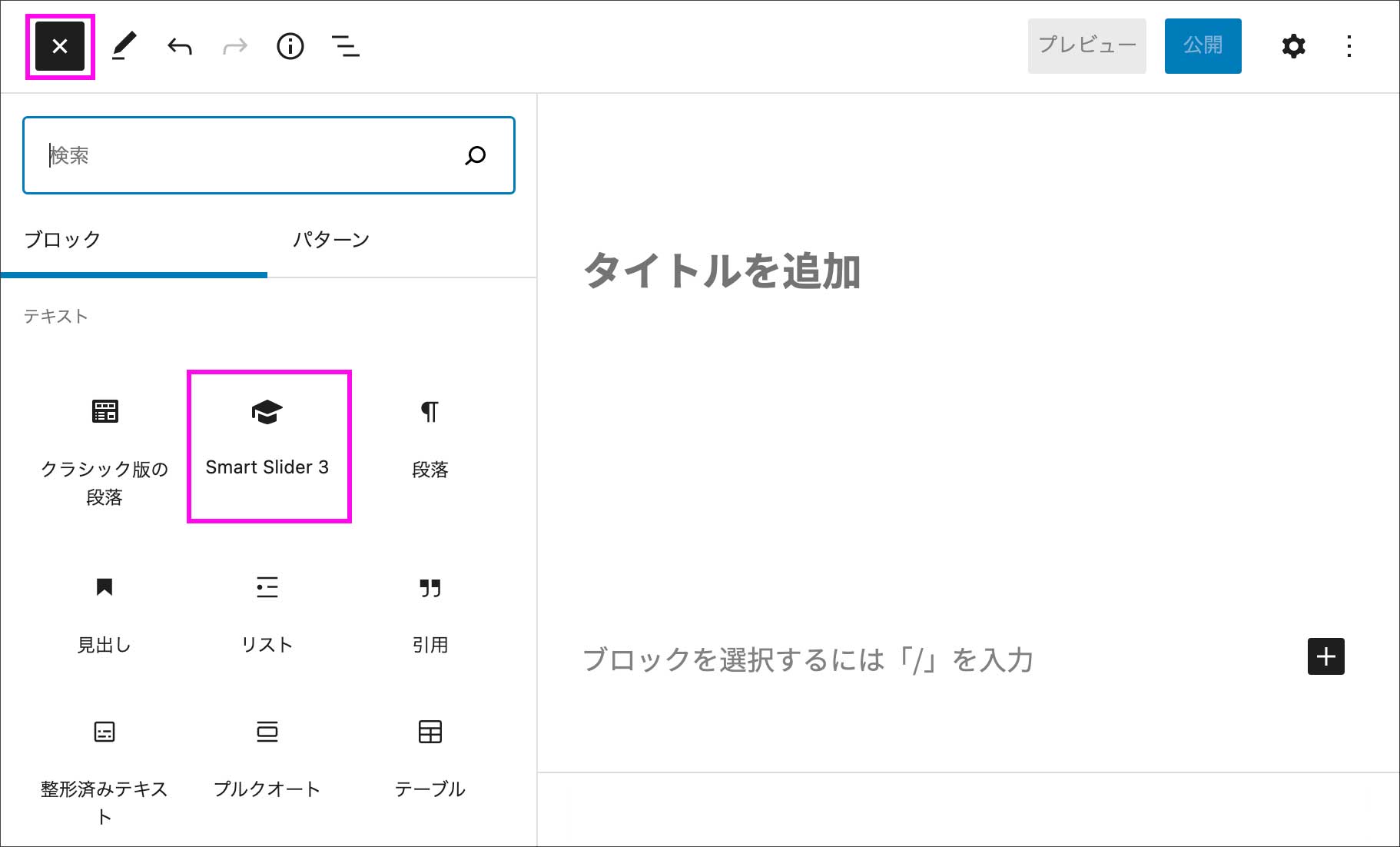
ブロックエディター (Gutenberg) の場合は、ブロックを追加から簡単に挿入することが出来ます。

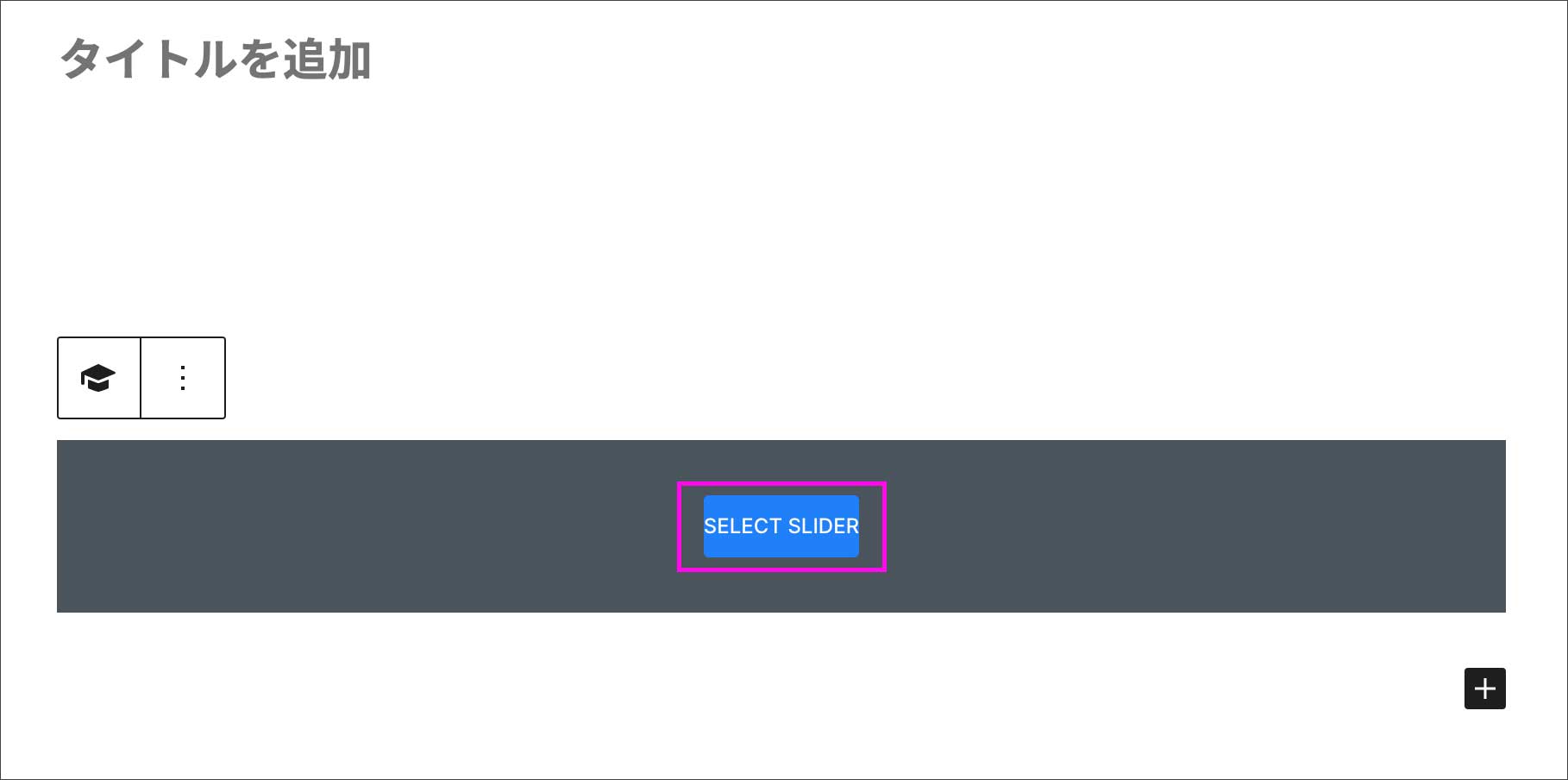
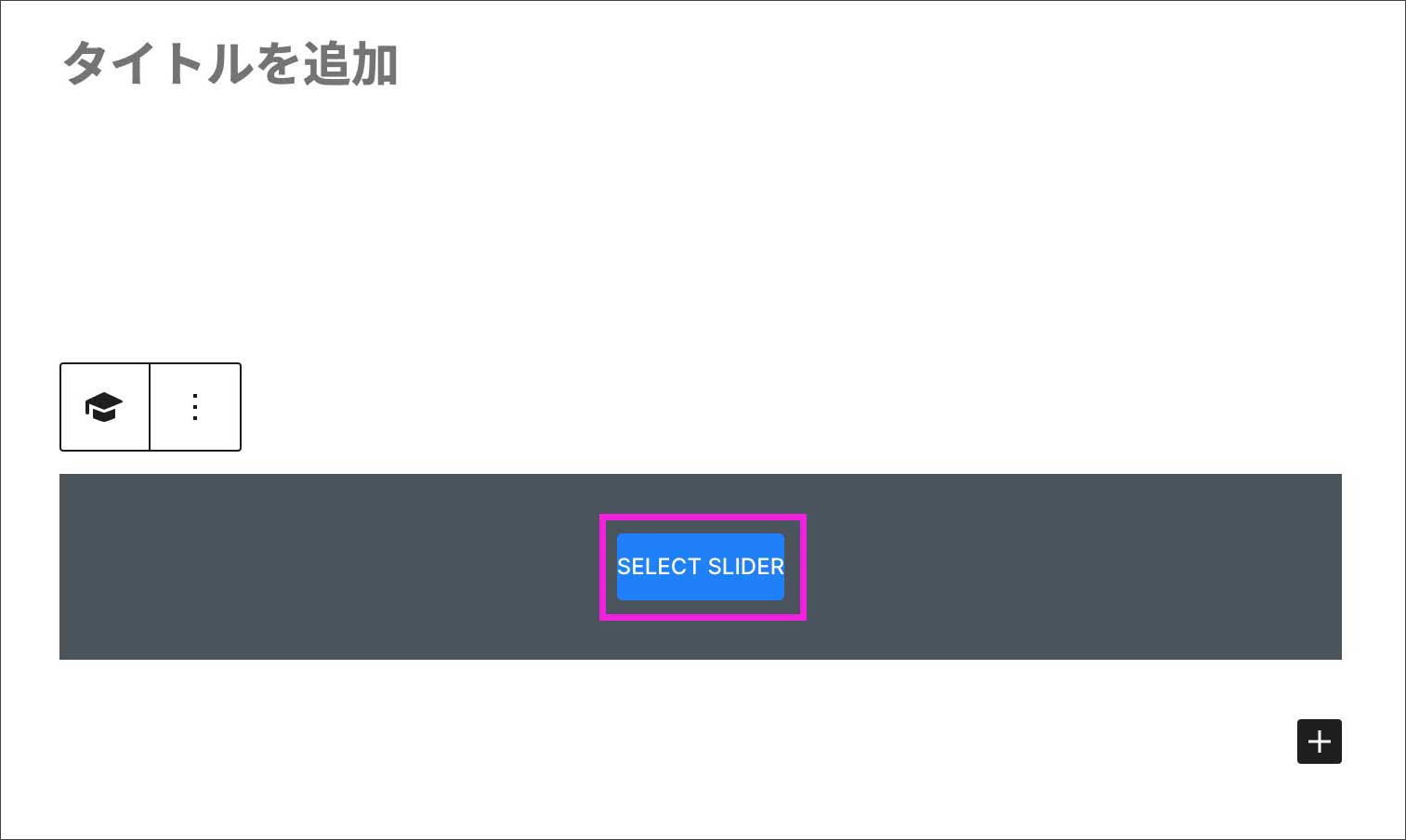
Smart Sliderのブロックが挿入されるので「SELECT SLIDER(スライダーを選択)」を押します。


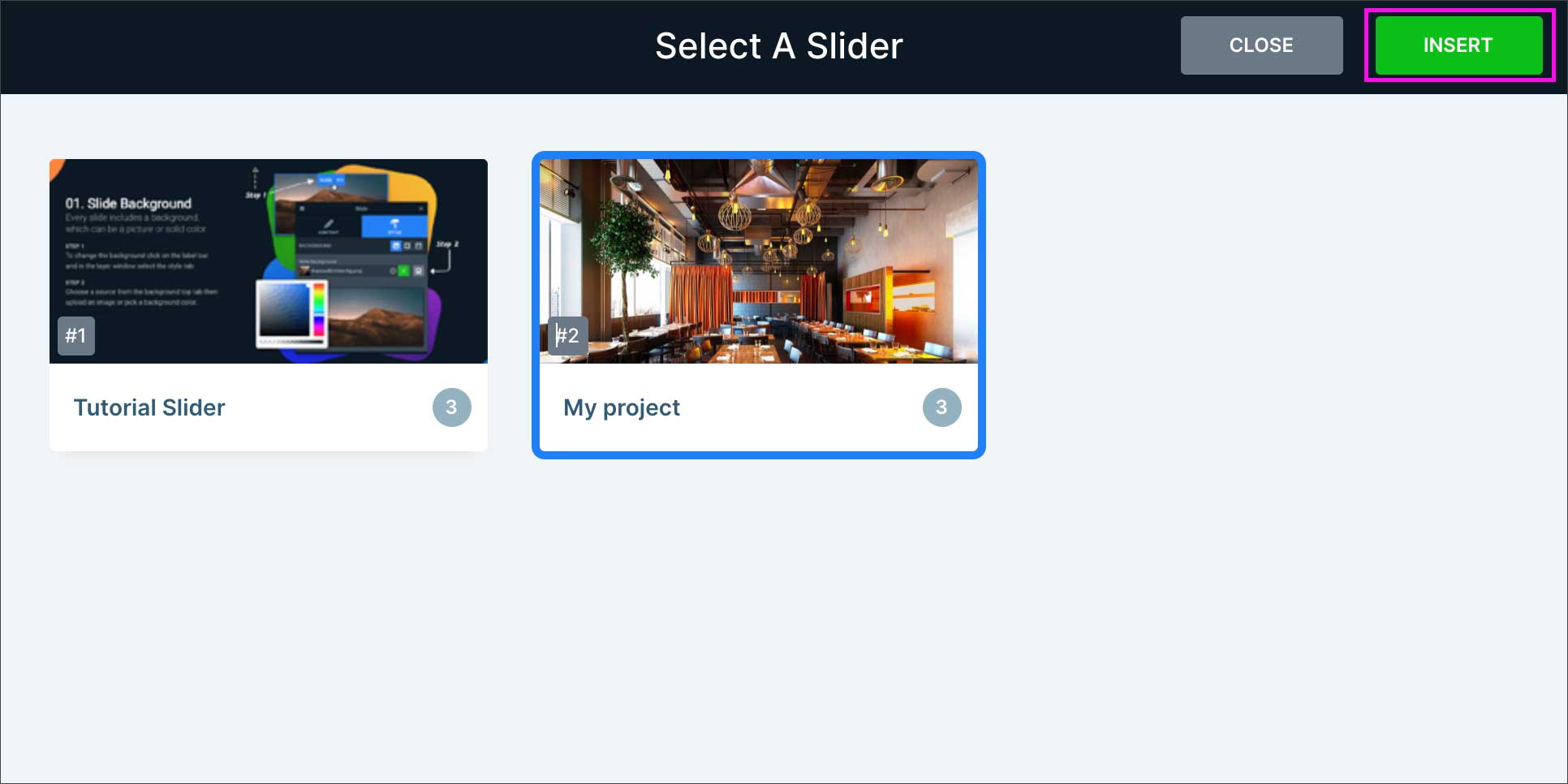
挿入するスライダーを選択して「INSERT(挿入)」を押せばページ内に挿入されます。簡単ですね。

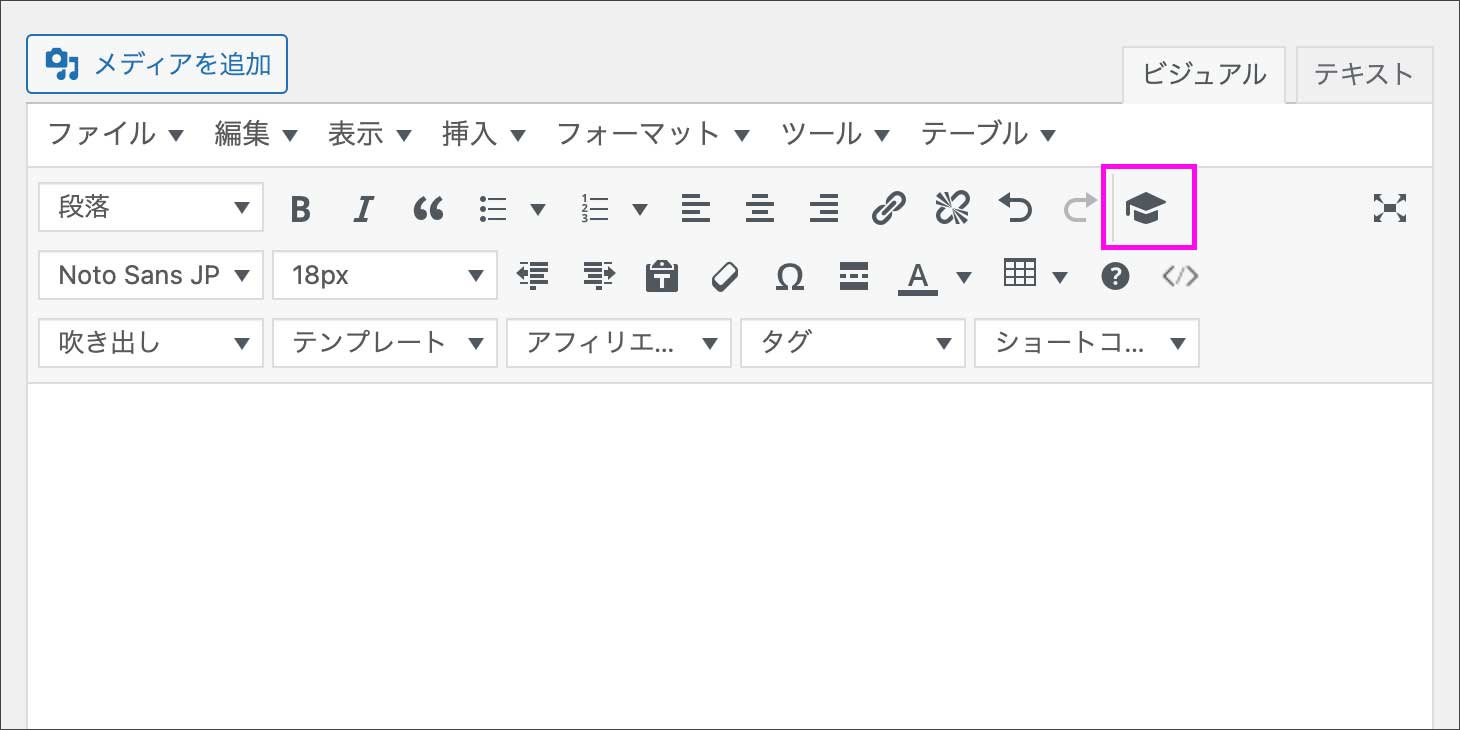
クラッシックエディターをお使いの場合も同様に、以下の帽子のアイコンから挿入できます。

PHPコードを貼り付け

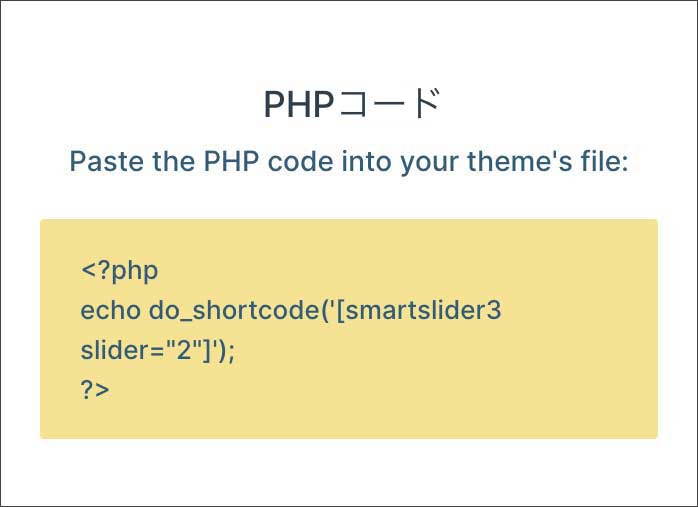
WordPressのテーマを構成するファイルに直接コードを書き込む方法です。HTMLやCSSなどの知識が必要になりますので、具体的な方法は別の記事で触れることとして、ここでは詳細な説明は省略いたします。
一般設定(General)
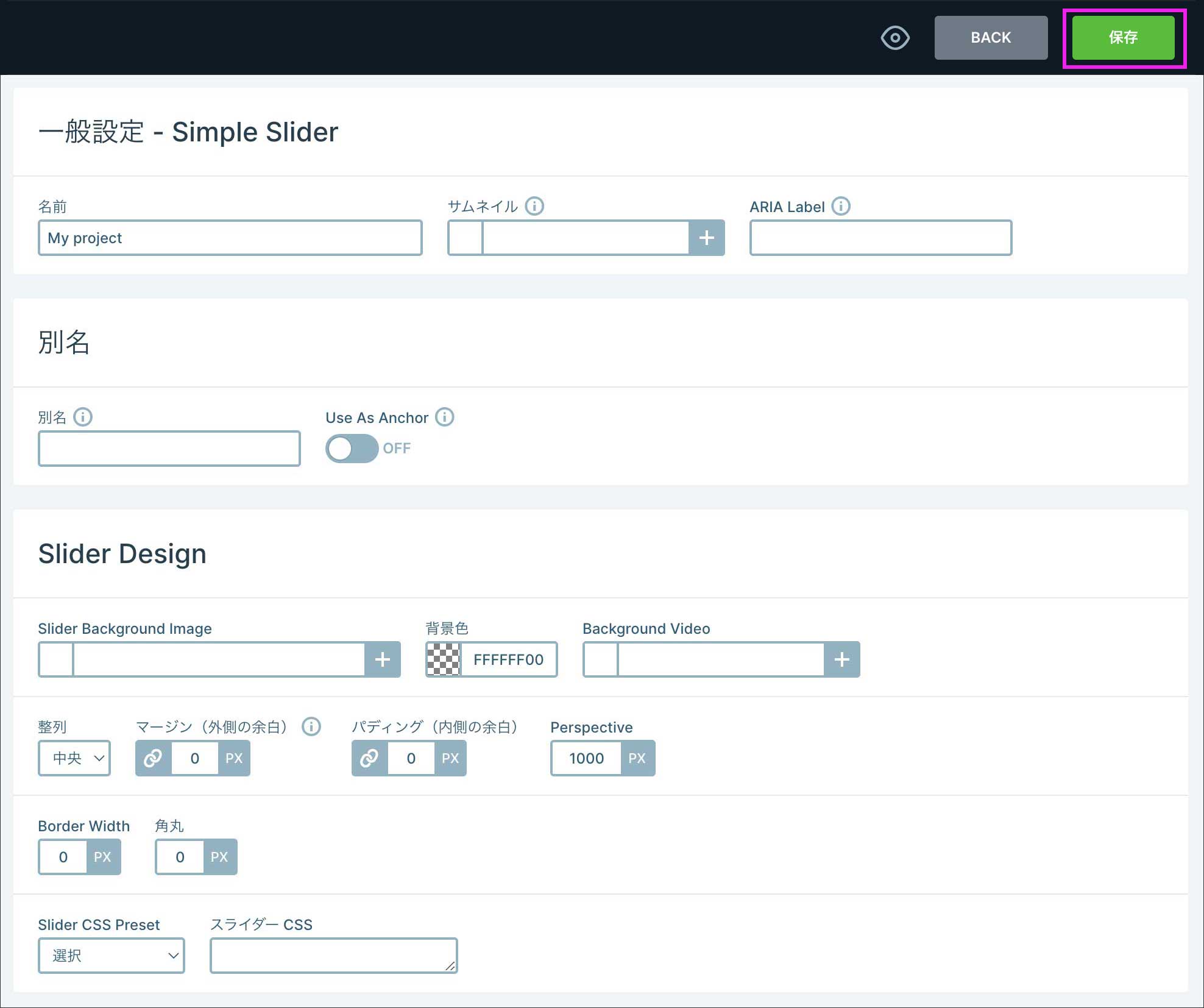
『公開』の下に行くと、以下の設定項目が並んでいます。一見すると難しそうに見えるかもしれませんが、ひとつずつ詳しく見ていきましょう。

一般設定
『一般設定』の文字の横に『Simple Slider』とありますが、これはスライダーのタイプによって表示が変わります。
 スライダー(シンプル)
スライダー(シンプル)
以下のように表記が変わりますので、自分が編集しているのはどのタイプなのかをここで確認するようにしましょう。設定内容も変わってきます。
 ブロック
ブロック
 カルーセル
カルーセル
 ショーケース
ショーケース
『プロジェクトタイプ』『スライダータイプ』によって、設定項目の内容が少しずつ異なりますので覚えておいて下さい。
名前
『名前』の欄にはプロジェクト名が表示されます。日本語で入力してもOKです。

プロジェクトの数が増えてくると、探すのが大変になってきます。あとで検索しやすいように分かりやすい名前を付けるようにしょう。
サムネイル
ダッシュボードに表示されるプロジェクトのサムネイルとして画像を指定します。

基本、ここに何も設定しなくても、スライドに使用している画像が、自動的にサムネイルとして表示されることもあるので、そこまで気にしなくてもOKです。
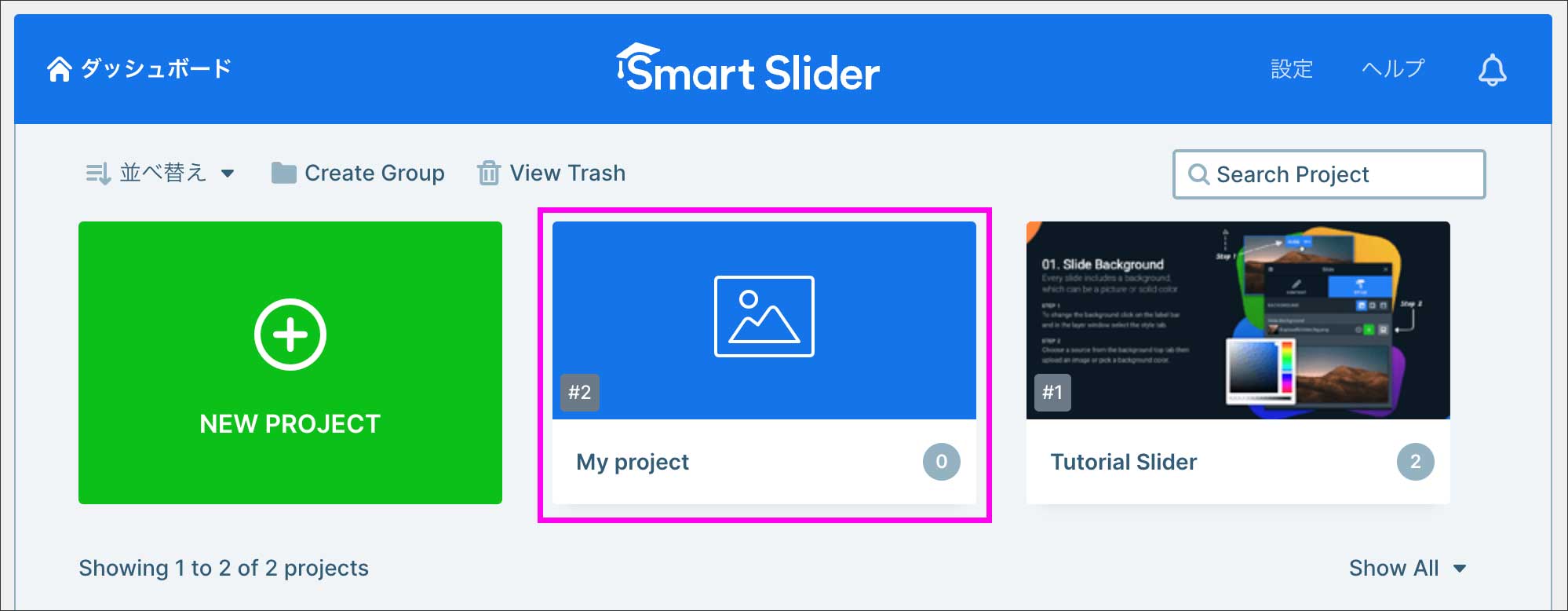
ただし、サムネイル未設定ですと、以下のようにダッシュボード上で、画像が何も表示されない場合もあります。このままですと、プロジェクトの内容が分かりにくいですよね。

その場合は、メディアライブラリから、なにか画像を選んでサムネイルとして指定しておきます。

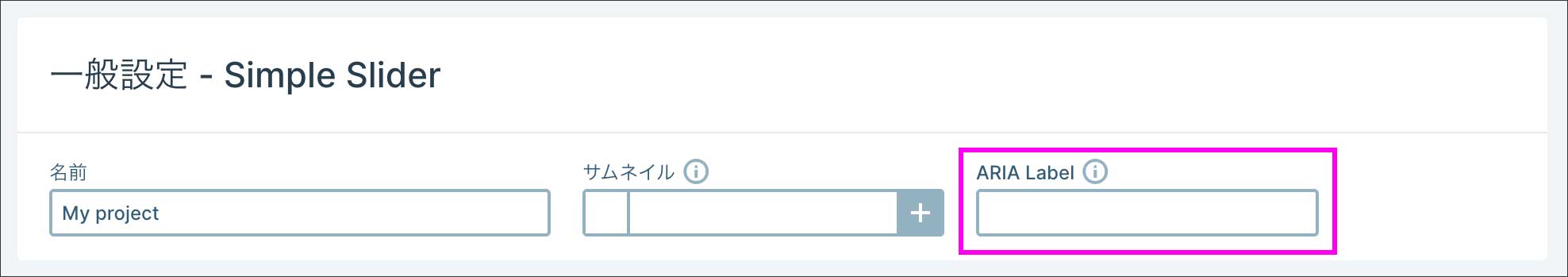
ARIA Label
ARIA Labelは『アクセシビリティ』対応に用いられます。ウェブページから視覚的に情報を得ることが困難な方(目の不自由な方)は、テキスト読み上げ機能の『スクリーンリーダー』を使用するケースがあります。

その場合『このスライダーはどういった内容なのか』が分かるように、aria-label属性として説明文を指定しておく訳です。指定しておくと『スクリーンリーダー』での読み上げが可能になります。
aria-label属性については、こちらのサイトの説明が分かりやすいかなと思います。
>> 知っていると便利なaria-label属性の使い方
ただ、使い所としては知識がないと判断が難しいですね。スライダー内に十分なテキスト情報が含まれていれば、設定する必要がないケースがほとんどかもしれません。
別名(Alias)
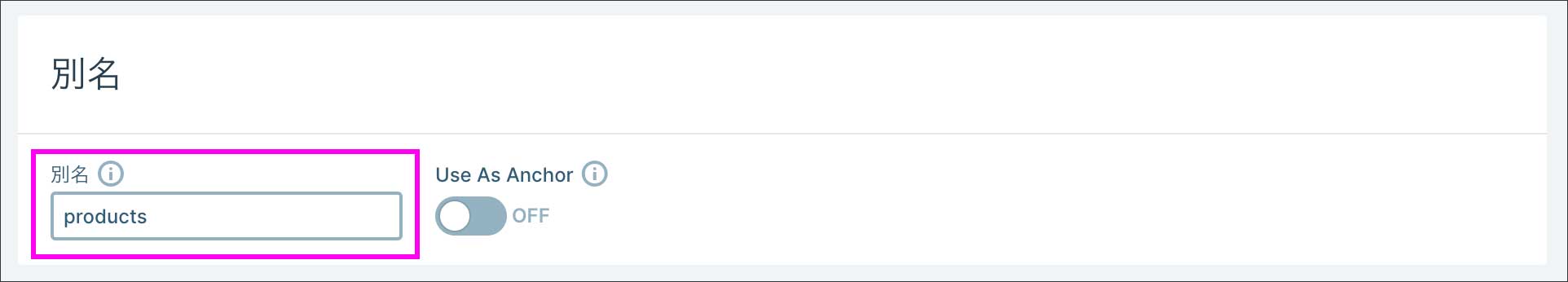
作成したプロジェクトには、作成した順に『ID: 2、ID: 3、…』というID番号が割り振られていきます。これらのID番号を別の分かりやすい名前に変更できます。
たとえば、別名 (Alias) として『products』と設定してみます。

通常は、エディターに貼り付けるショートコードは『slider=”2“』のようにID番号が入ります。でも、これだとエディター上では、何のスライダーなのか分かりにくいですよね。

このID番号のところを、別名 (Alias) に置き換えることができます。これであれば『Products(商品)』に関するスライダーだとひと目で分かります。

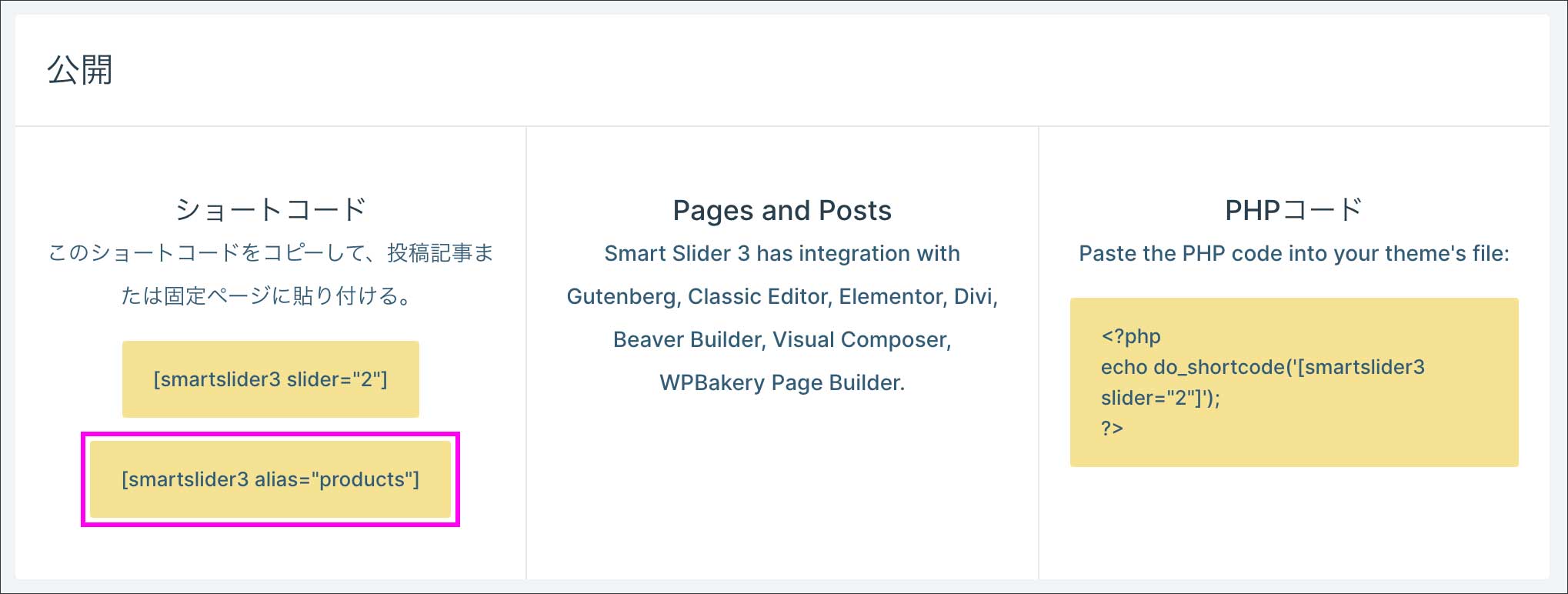
『公開』の『ショートコード』欄にも、別名版のショートコードが追加されてますので、こちらをエディターに貼り付けてもOKです。

PHPコードをテーマファイルに埋め込む際も、同じ要領で “別名” に変更できます。
<?php
echo do_shortcode('[smartslider3 slider="products"]');
?>Use As Anchor
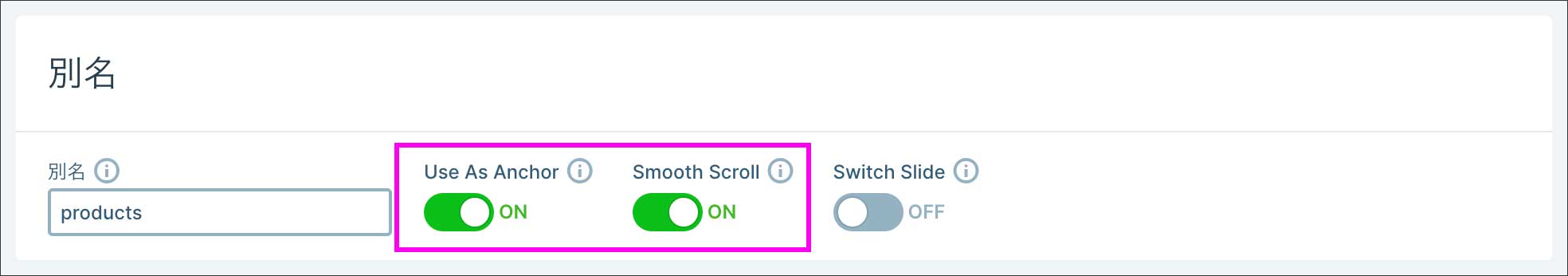
設定した『別名 (Alias) 』はアンカーとして使うことができます。
スライダーを設置したページのURL末尾に『#Alias』をつけることで、そのページへリンクするだけでなく、スライダーのある位置までジャンプさせることが出来ます。
たとえば、以下のようにURL末尾に『#Alias』を付け足します。
https://techffee.com/smart-slider-pro-17455/#products『Use As Anchor』をオンにします。

アンカーへのジャンプは、実際にはこのような動きになります。リンク
Smooth Scroll
Anchorとともに、Smooth Scrollをオンにすると、いきなりジャンプ先のスライドに切り替わるのではなく、ページトップからスクロールしてスライドまで移動するようになります。

ただしこの場合、ページ全体に以下のStyleが適用されてしまいます。すべてのページ内リンクにSmooth Scrollを適用したくない場合はオフにしておいた方が良いでしょう。
<html style="scroll-behavior: smooth;">また、ブラウザによって、スクロールの挙動が異なり、スクロールスピードも制御できないので、思い通りの動作にしたい場合は、JavaScript (jQuery)等で実装するのが通常です。
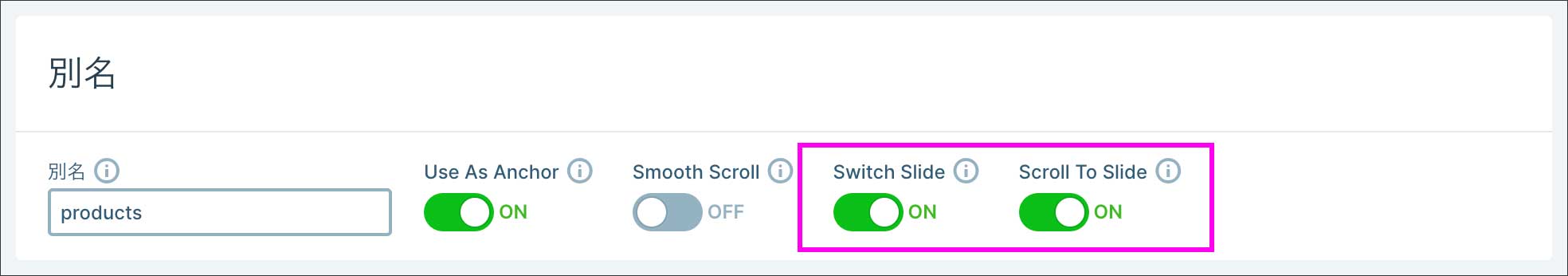
Switch Slide
さらに、Switch Slideをオンにすれば、最初に何枚目のスライドを表示させるか指定できます。

たとえば、2枚目のスライドを最初に表示させたい場合は、以下のように指定します。
https://techffee.com/smart-slider-pro-17455/#products-2Scroll To Slide
最後のScroll To Slideをオフにすると、以下の仕様になります。
- 最初に表示させるスライドを指定するが、
- アンカーとしては機能させない
Slider Design
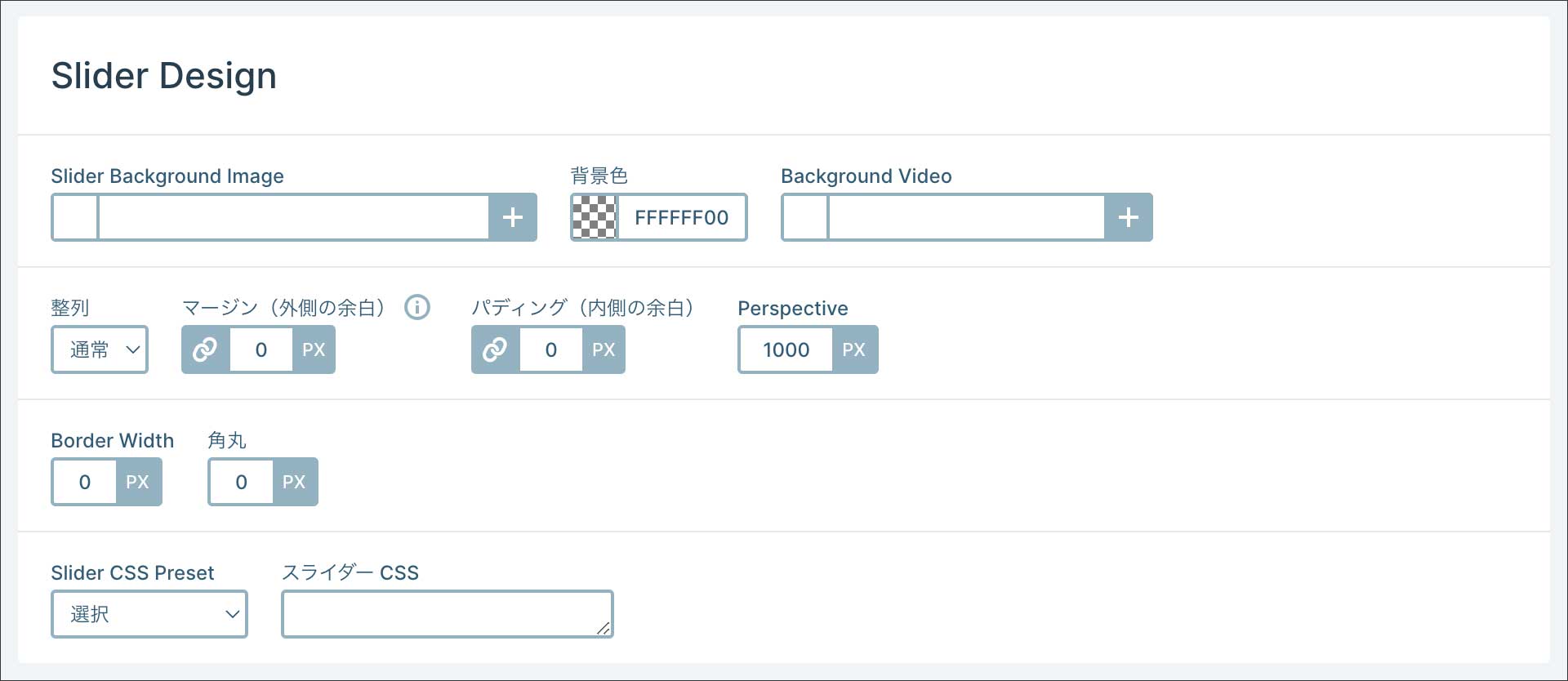
『Slider Design』は少し設定項目が多いですが、順を追って解説していきます。

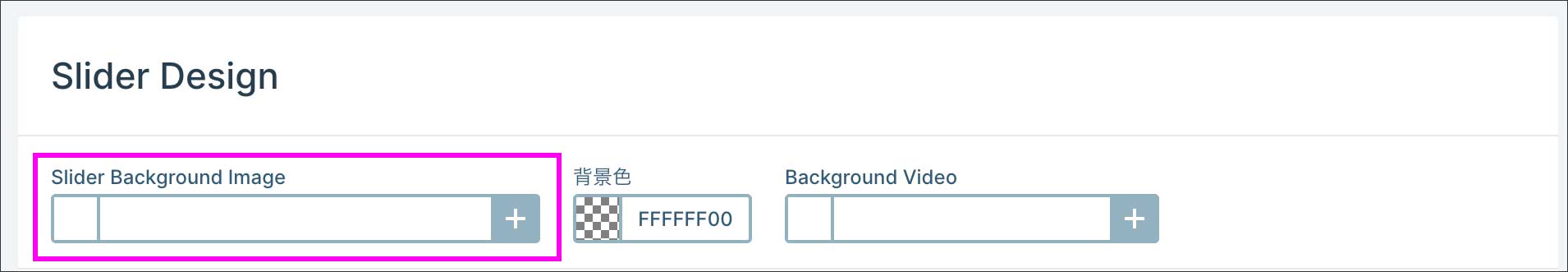
Slider Background Image
『スライダーエリア全体の背景』として画像を設定することが出来ます。「+」ボタンを押してメディアライブラリから画像を読み込みます。

ここで設定した背景画像は固定表示され、スライドと一緒に動いたり、切り替わったりすることはありません。

たとえば以下。スライドが切り替わっても、背景画像はそのまま変化しないことが分かりますね。
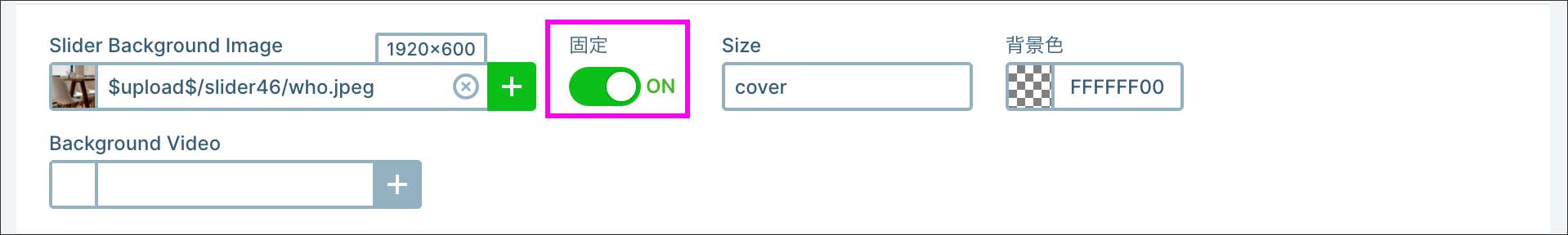
固定(Fixed)

『固定』をオンにすると、背景画像に Parallax effect (視差効果) をつけることが出来ます。以下のように、画面をスクロールしても背景画像だけ位置が固定されます。
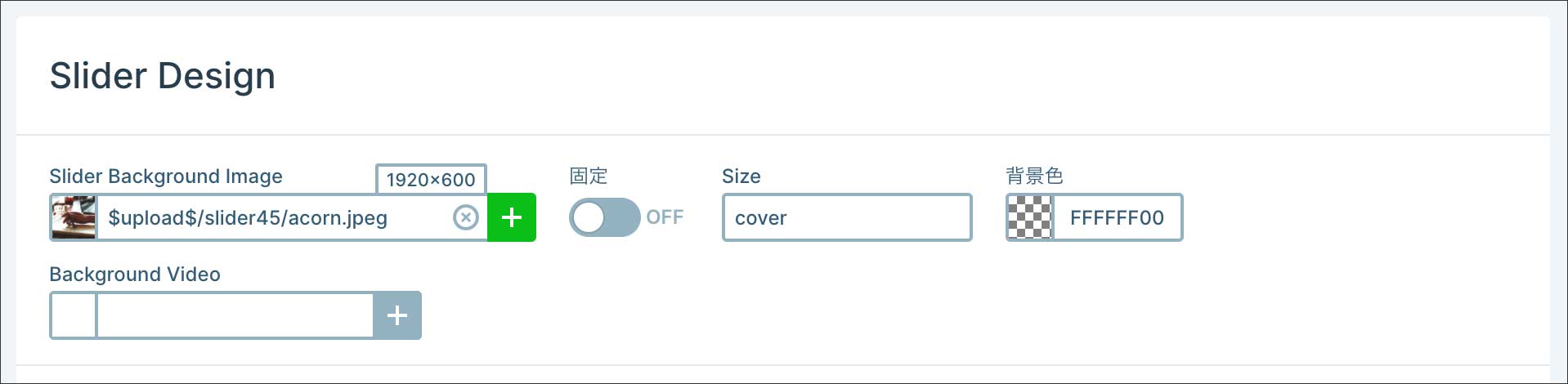
Size
スライダーの背景画像には『background-size』を設定します。

『background-size』の指定は以下の3種類です。
※ここではスライダーエリアのことを要素と呼びます。
- cover:要素にすき間ができないように画像を表示
- contain:要素にすき間ができたとしても画像全体を表示
- auto:ありのままの画像サイズで表示(リサイズされない)
背景色
スライダーの背景に画像を設定するのではなく、背景色を指定することもできます。

カラーピッカーが開くので、好きな色に変更できます。

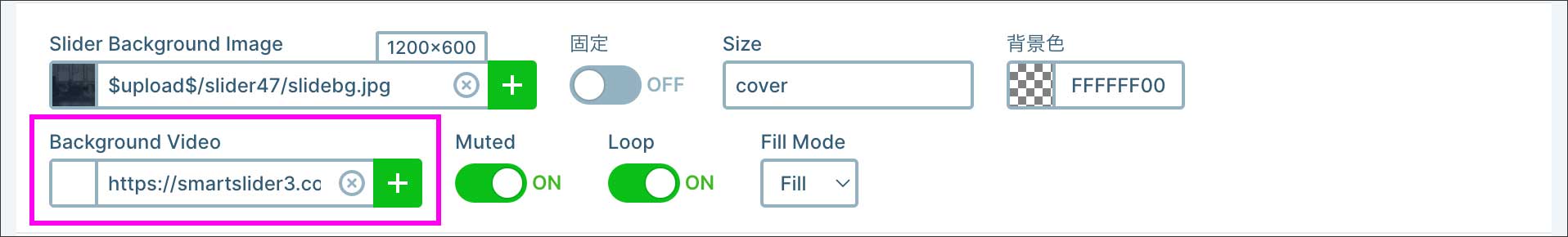
Background VIdeo
スライダーの背景に『動画(ビデオ)』を設定することもできます。通信環境によってビデオが再生されないケースに備えて『画像』も合わせて設定しておくと良いでしょう。

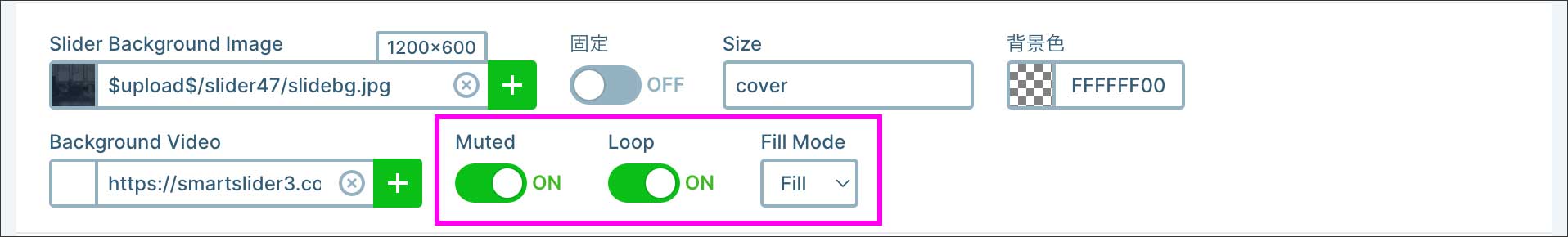
Background VIdeoの設定は『Muted』『Loop』『Fill Mode』の3項目です。

- Muted:ビデオのミュート(なぜかOFFにしたときにミュートされます)
- Loop:ビデオを繰り返し再生
- Fill Mode:以下の3つのモードから選択
・Fill:すき間ができないようにトリミングされて表示
・Fit:ビデオ全体が収まって表示される。トリミングされない
・Center:ありのままのビデオサイズで表示(リサイズされない)
Background VIdeoを設定すると、たとえば以下のような感じです。15秒程度の動画がループ再生されています。動画を設定する際は、サイズが重くならないように気をつけましょう。
整列(Align)
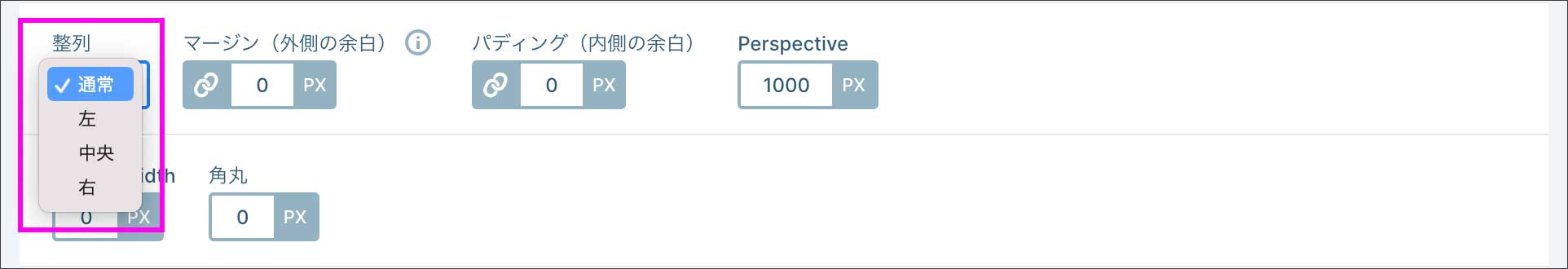
スライダーの横幅を、ページ幅よりも狭くなるように設定することもあるでしょう。その場合、特に何もしないと、以下のようにスライダーがページの左寄りに表示されてしまうことがあります。
スライダーを中央に表示したい場合は『整列(Align)』から『中央』を選択します。

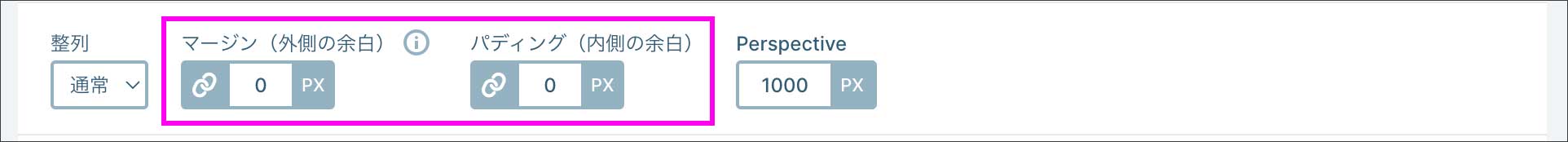
マージン・パディング(Margin / Padding)
スライダーエリアの『外側の余白』『内側の余白』をそれぞれ設定できます。

たとえば『マージン』も『パディング』も設定していない場合、スライダーエリアは以下のようなイメージです。余白がまったくありません。

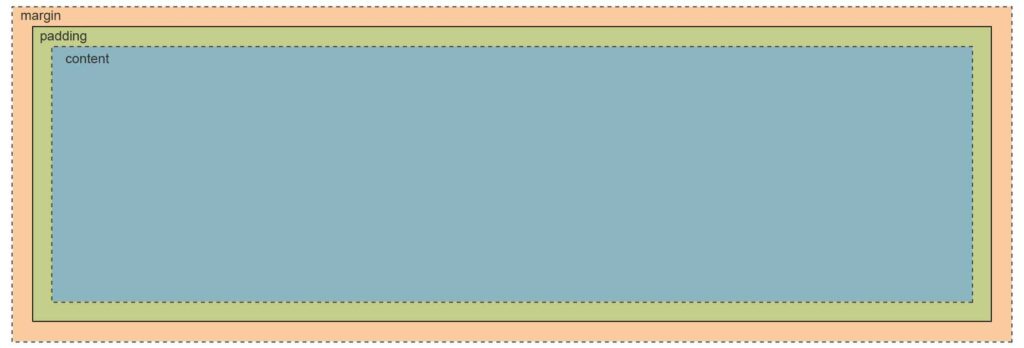
以下が、マージンとパディングのイメージです。
外側の余白が『マージン』、内側の余白が『パディング』となります。

余白は『上下左右』で、それぞれ数値を個別に設定することも可能です。
Top(上)、Right(右)、Bottom(下)、Left(左)と、時計回りに設定します。以下の例ですと、上下に5px(左右はゼロ)のマージンが入ることになります。

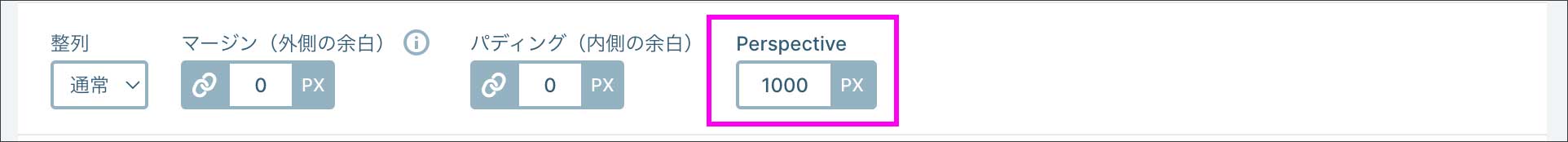
Perspective
要素に奥行き表現を設定する『Translate』という機能があります。
その奥行の表現に加えて、それを『近くから見ているのか』『遠くから見ているのか』を設定するのが『Perspective』です。

『Translate』については別記事で解説する予定なので、『Perspective』についてもそこで詳しく解説します。
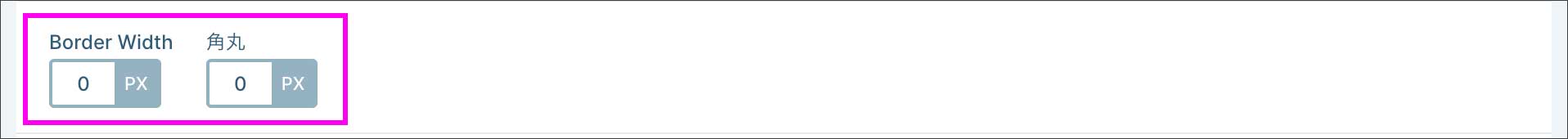
Border-Width・角丸(Border Radius)
背景画像に『Border(枠線)』を設定することが出来ます。

たとえば、以下のような、全体的に明るめの背景画像をどう思いますか。白い背景と画像の境目がすこし不鮮明でボヤッとしてますね。
そこで『Border』で1pxの枠線、『Border Color』で枠線の色を指定してみます。『角丸(Border Radius)』では角に丸みも設定できます。

Borderを付けることで、画像の境目がハッキリとし、角に丸みをつけることも出来ました。
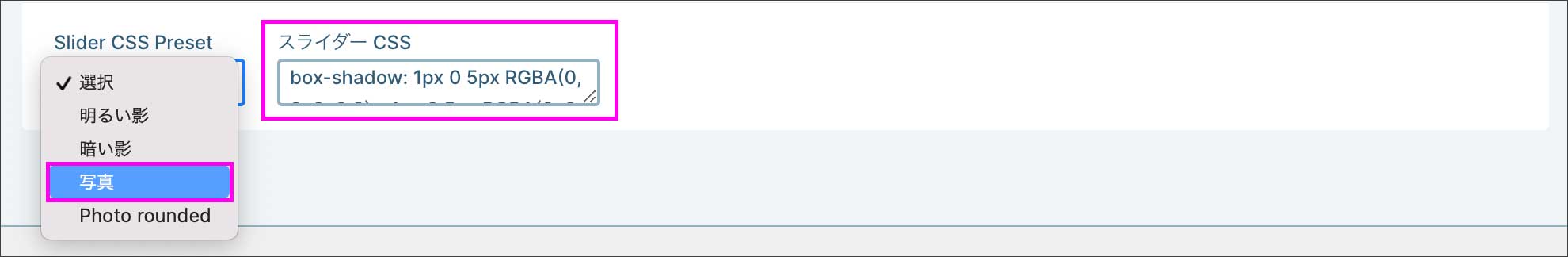
Slider CSS Preset
『Slider CSS Preset』を使用すると、スライダーに対して、ドロップシャドウなどの効果を簡単に付けることができます。

たとえば、プリセットから『写真』を選択してみます。『スライダーCSS』の中に自動的にコードが書き込まれます。

『CSS Preset』が適用されたスライダーを見てみましょう。
スライダーのまわりに影がついて、画像が浮き上がったような効果が出ているのと、Border(8px, ホワイト)も自動的に適用され、フチあり写真っぽい効果も入りました。
『スライダーCSS』の中に書き込まれたコードは、自分で数値を書き換えることもできます。効果を解除したいときは、コードを削除すればOKです。
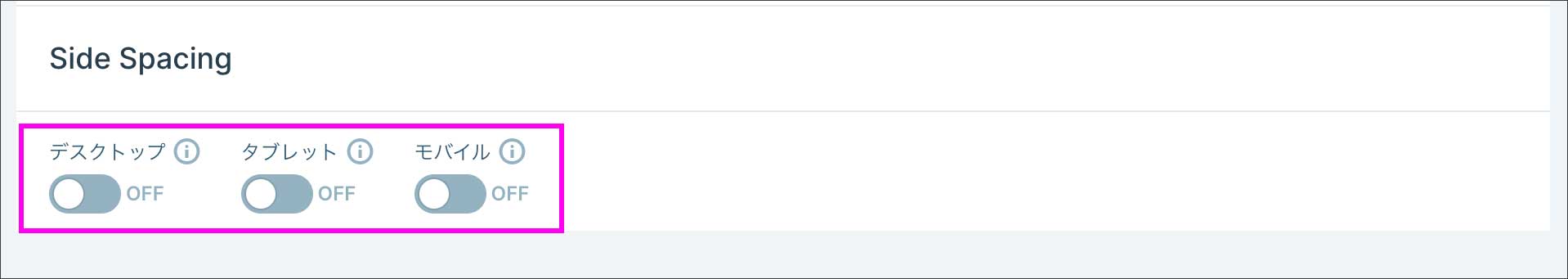
box-shadow: 1px 0 5px RGBA(0, 0, 0, 0.2), -1px 0 5px RGBA(0, 0, 0, 0.2);Side Spacing
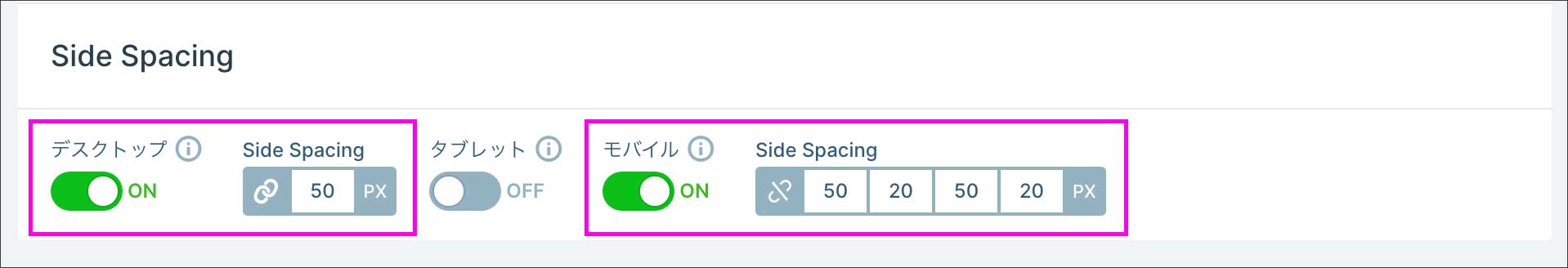
こちらは、要は『パディング(内側の余白)』と同じなのですが、『カルーセル』か『ショーケース』を選択している場合のみ表示されます。余白の数値をデバイスの種類ごとに設定できるようになってます。

たとえば以下のように、内側の余白を『50px』に設定して、モバイルサイズ以下になったら『上下50px、左右20px』に変化するようにします。

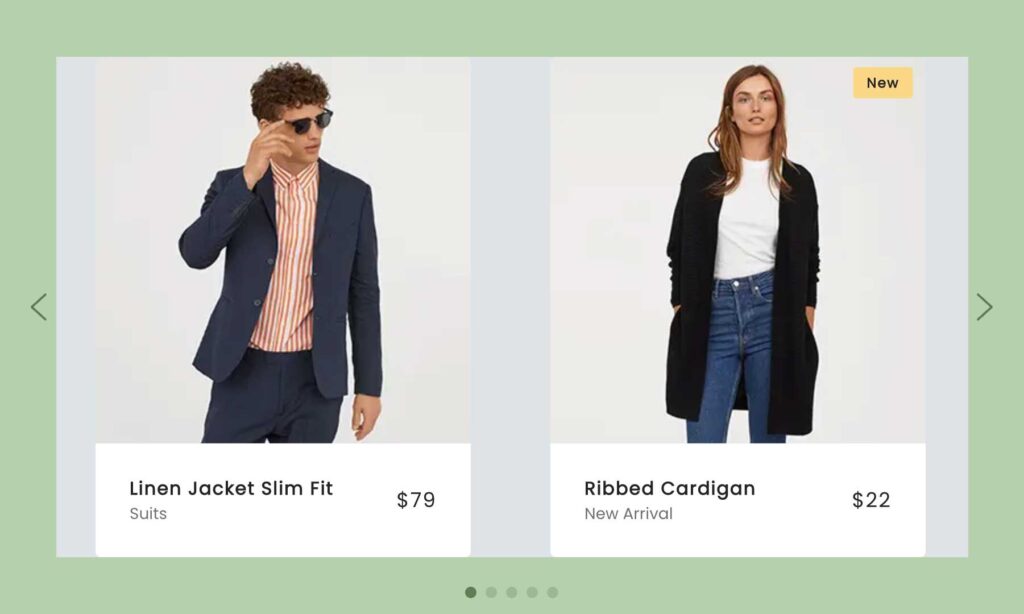
『カルーセル』タイプを例にします。
薄いグリーンの部分が内側に設定した余白です。上下左右に50pxの余白が入っていますね。
仮に、ブラウザの幅を狭くしていっても、内側にいい感じの余白が確保されます。

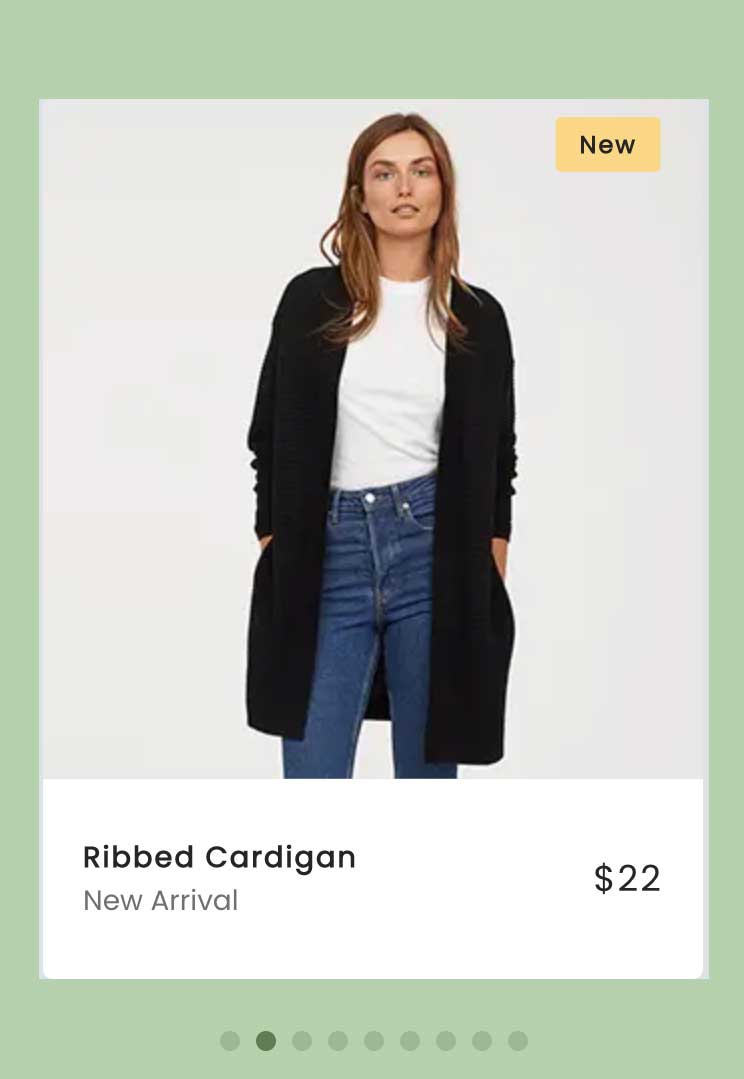
そして、画面がスマホサイズになったら、左右の余白は自動的に20pxに変わります。

まとめ
今回は、『スライダー設定』の『一般設定』について解説いたしました。基礎がしっかり理解できていると、Smart Sliderを自在に使いこなせるようになります。頑張りましょう!
『スライダー設定』には、このほかに、
『Size』『操作』『アニメーション』『自動再生』『最適化』『スライド』『開発者』などの項目があり、それらの詳細についても、あらたに関連記事を追加していきます。
Pro版を使ってみる
本記事を読んで『Pro版を使ってみたい』『興味が湧いた』と思われた方は、以下の記事で導入方法を詳しく解説しております🚀





















コメント