
Smart Sliderの『セッティング:Size』について解説しています。Pro版の機能も含めて解説しているので、すでにPro版ユーザーの方、または、これからPro版を使い始める方にとって有益になるよう構成しています。
また、無料版ユーザーの方にとっても基本操作の理解が深まるように記述しており、合わせて『Pro版アップグレードで可能になること』のイメージも明確になると思います。
本記事は、パソコンの画面から見ていただくことを推奨します。
スライダー設定 (Size)
スライダー設定の『Size』について解説していきます。

スライダーサイズ
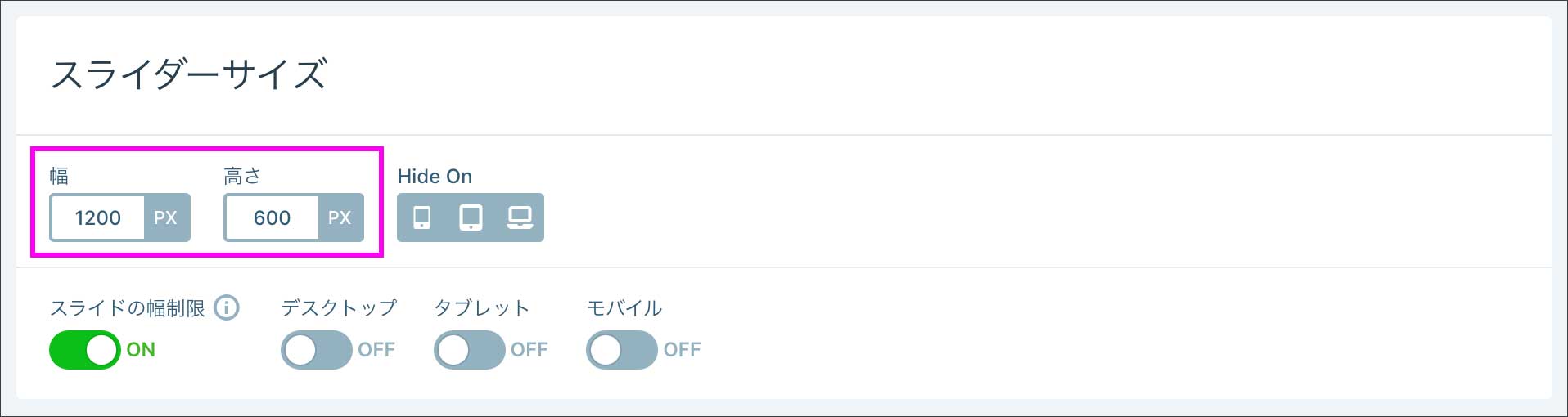
スライダーサイズの設定では、スライダーの基準となる『幅・高さ』を設定します。厳密な『幅・高さ』を設定するというよりは、スライダーの『縦横比率』を設定する、というイメージです。

また、スライダータイプ『Boxed』『全幅』『全画面』によって、設定のしかたが異なりますので、それぞれ詳しく解説していきます。
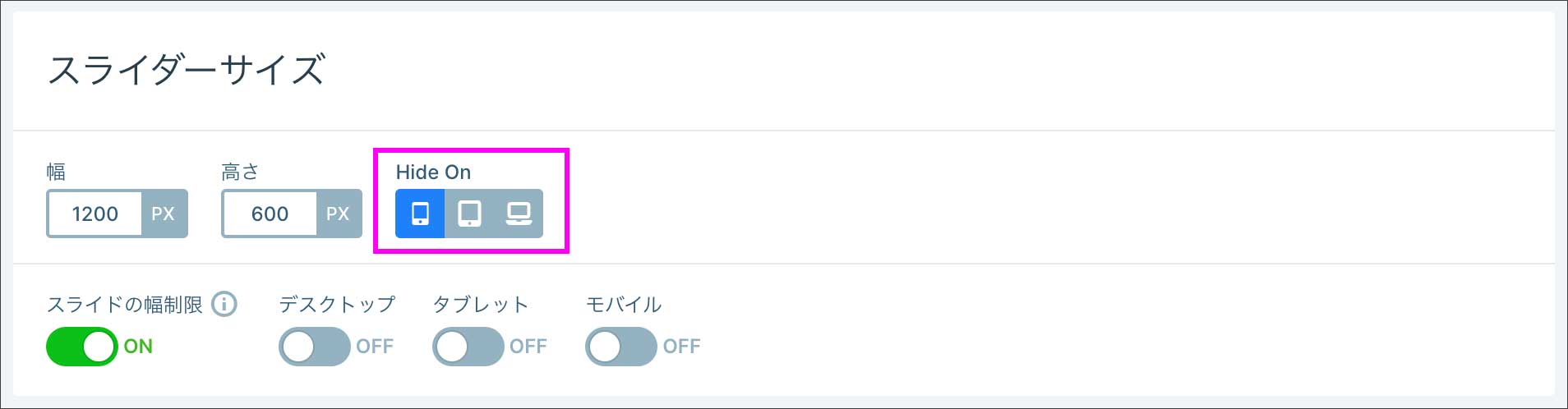
Hide On
視聴デバイスによって、スライダーを非表示にすることが出来ます。
たとえば以下のように、スマホのアイコンをONにすれば、スマホ表示の時だけスライダーが非表示になります。

テキストやボタンなど、情報量の多いスライダーの場合、小さいスマホ画面では表示しきれない場合もあります。あまりに縦に長いスライダーになっても不格好です。そんな場合、必要に応じてHide Onで非表示にしておく、といった使い方ができます。
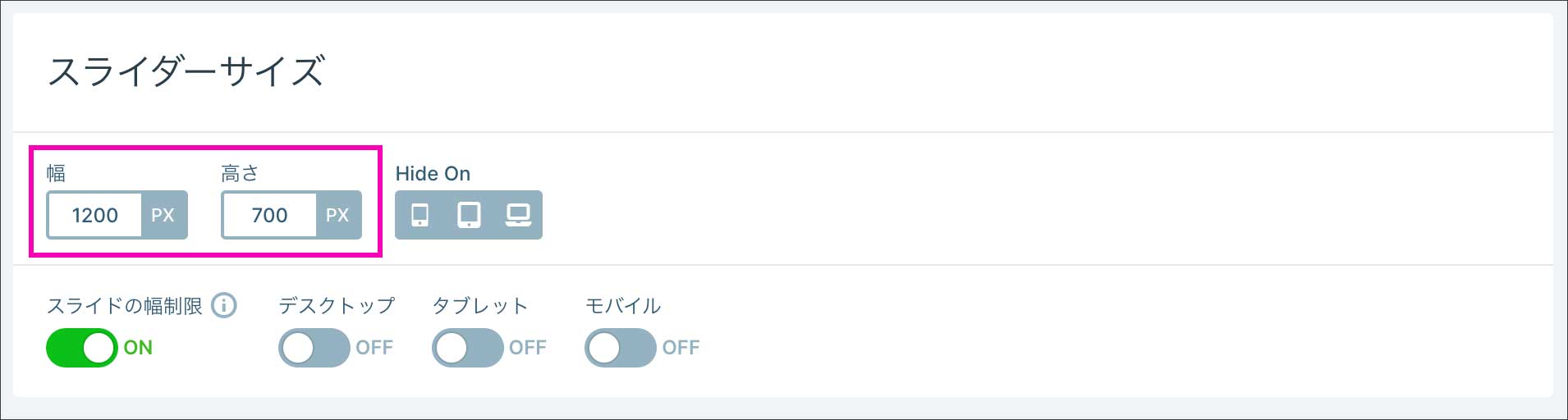
スライドの幅制限
『スライドの幅制限』はデフォルトでONになっています。『幅・高さ』で設定した数値に対して効果が適用されます。

『デスクトップ』『タブレット』『モバイル』と、デバイスごとに『幅制限』を設定することも可能です(後述します)。
まず、基本的な理解として以下の短い動画をご覧ください。
スライドの背景画像は、このようにブラウザ幅の変化に合わせて、自動的に拡大・縮小する設定になっています。
これはこれで問題ない気がしますが、よく考えると不都合もあります。
ブラウザ幅いっぱいに広がる『全幅スライダー』の場合、ブラウザ幅を広げれば広げるほど、スライダーがとんでもない高さになってしまいます。
なので、ある一定のブラウザ幅以上になったら、スライドの高さを固定する (同じ高さを保つ) という手段が必要になります。これが『スライドの幅制限』の役割です。
とはいえ、これだけだとイメージが湧きにくいですよね。
『Boxed』『全幅』『全画面』それぞれのレイアウトタイプを例に『サイズ設定』と『スライドの幅制限』の関係について具体的に解説していきます。
サイズ設定:Boxed
『Boxed』レイアウトは、ページの『コンテンツ幅』内に収まるスライダーです。
『コンテンツ幅(= コンテンツの表示領域)』は、それぞれのWordPressテーマごとに異なります。このページのような、サイドバー無しの『ワンカラム』ページですと、以下のように大きく表示されます。
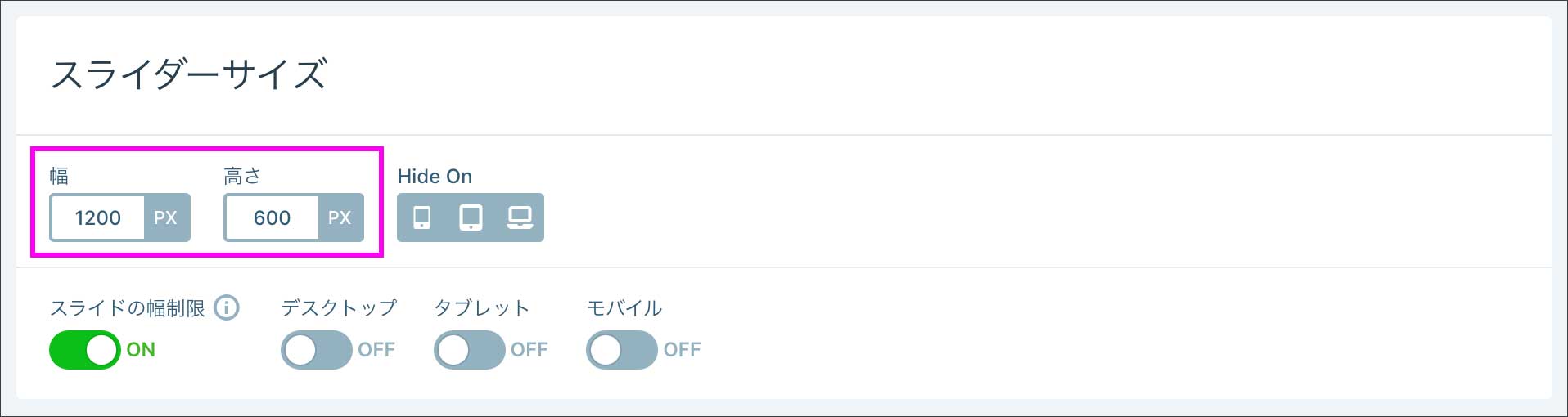
このページの『コンテンツ幅』は 1136pxです。『スライダーサイズ』の『幅』は、『コンテンツ幅』よりも少し広めに設定したいので、以下のように『1200px』とします。

『高さ』は、スライダー上の『テキスト」や『ボタン』などのボリュームに影響されます。必要十分な高さになるよう設定します。ここでは『600px』に設定しています。
そして『Boxed』レイアウトでは、基本的に『スライダーサイズ』で設定した『幅・高さ』と同じ縦横比の画像を使用することが推奨されています。このスライダーで背景に使用している画像は『幅1200px、高さ600px』です。

ただし『同じ縦横比の画像を使用する』といっても、『スライダーサイズ』で設定した『幅・高さ』と、背景画像のサイズをまったく同じにする必要はありません。
たとえば 『1200 x 600』ではなく、『1400 x 700』『1600 x 800』の画像を使っても同じ縦横比なので問題ありません。表示結果もまったく同じです。
コンパクトに表示するケース
『Boxed』レイアウトでは、『コンテンツ幅』いっぱいに表示するケースばかりとは限りません。以下のようにコンパクトに表示したいときもあるでしょう。
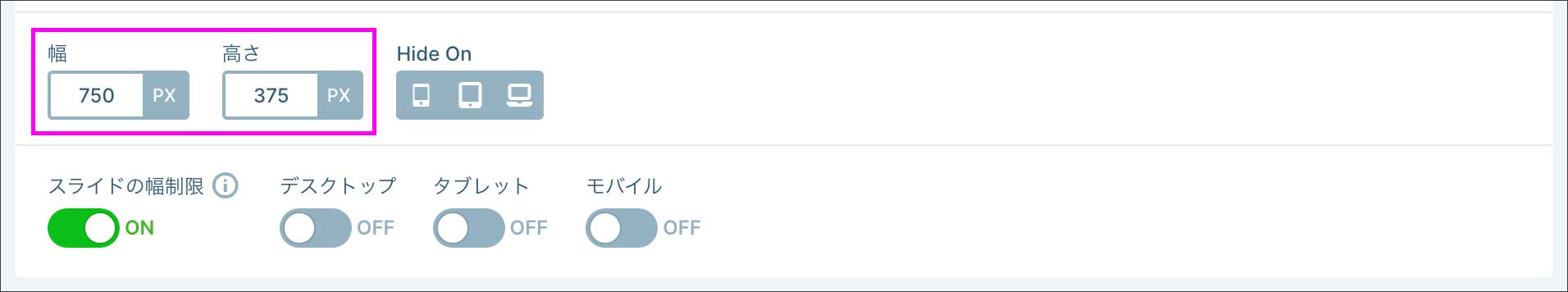
この場合は、表示させたいスライダーサイズを正確に設定します。

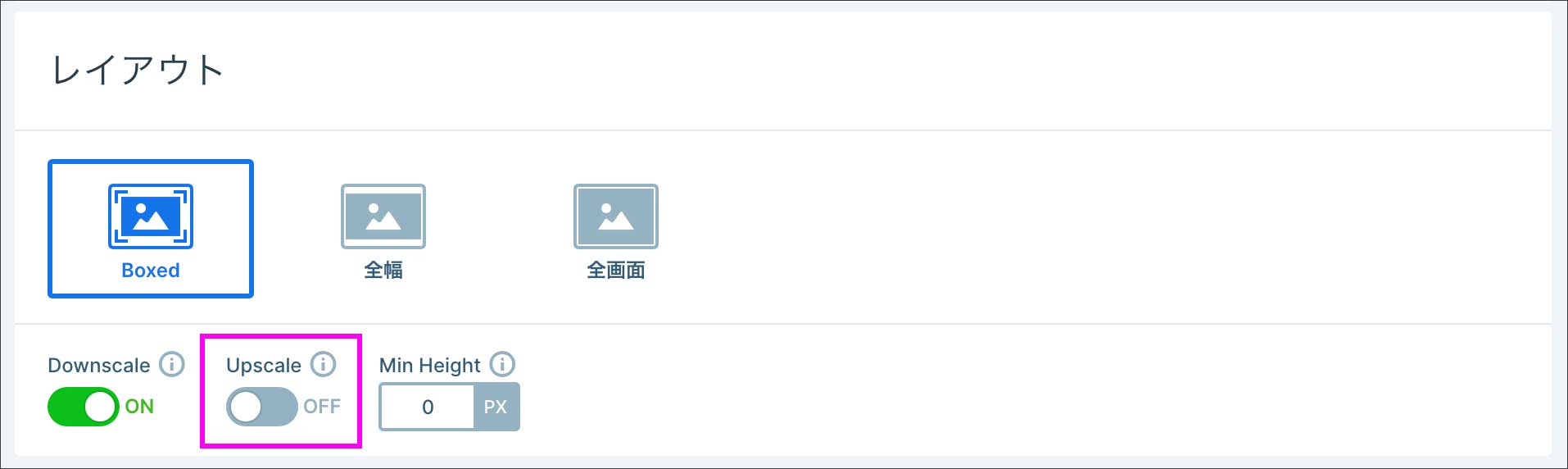
後述しますが、少し下に行くと『レイアウト』というセクションがあるので、そこの『Upscale』をオフにします。

スライダーをページ中央に表示させるには、『一般設定』→『Slider Design』→『整列』で『中央 (Center)』を選択します。
サイズ設定:全幅 (Full Width)
レイアウトで『全幅 (Full Width)』を選択した場合、背景画像はブラウザ幅いっぱいに表示されることになります。
上記のスライダーには、『1920 x 600px』の横長の背景画像が設定されています。👇

『全幅』スライダーの背景画像として推奨される画像サイズは横幅1920pxです。
ここでは仮に『スライダーサイズ』の値を『幅1200px、高さ600px』に設定したとします。

背景画像に対して、以下の枠線で囲った部分が『幅1200px、高さ600px』です。
基本的に、ブラウザの幅を変更しても、この縦横比を保ったまま画像が拡大縮小します。しかし、拡大表示されると同時に、画像の『高さ』が高くなり過ぎてしまうのは問題です。

なので『ある一定のブラウザ幅以上になったら、高さを変えずに横幅を拡張して表示する』ということが可能です。
スライドの幅制限(Limit Slide Width)
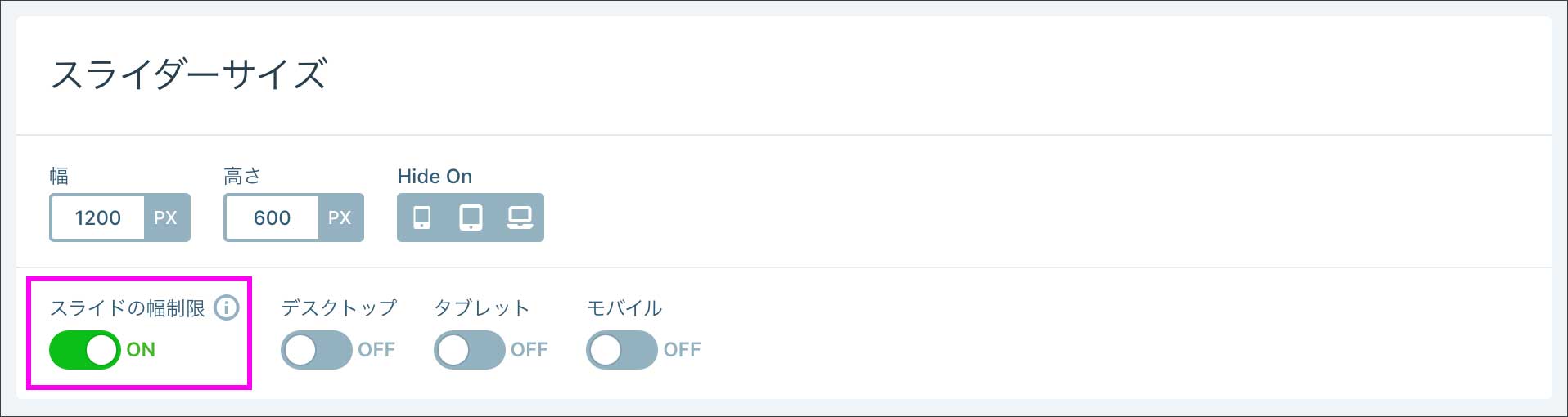
『幅・高さ』の下に『スライドの幅制限』というスイッチがあります。デフォルトでONになっています。

『スライドの幅制限』がONになっていれば、このスライダーの場合、ブラウザの横幅が1200pxを超えると『高さ』は600pxのまま固定されます。

ただしブラウザの幅は広がるので、結果として左右の隠れている部分が表示され、横幅の表示領域だけが拡張するようになります。
上記の理由から、全幅スライダーの場合は、基本、横長の背景画像を使い、『スライドの幅制限』はONのままにしておくと良いです。
サイズ設定:全画面 (Full Page)
全画面 (Full Page) スライダーでは、ページ全体をスライダーエリアにすることが出来ます。
全画面スライダーの例:こちら
上記の全画面スライダーの例では、以下の背景画像を使用しています。

『全画面』レイアウトでは、背景画像がページ全域をカバーするので、使用する画像には『横幅』だけでなく十分な『高さ』も必要になってきます。
基本的に『幅1920px、高さ1080px』の背景画像が推奨されています。
『全画面』レイアウトの場合『スライダーサイズ』の設定は、そこまで厳密に考える必要はありませんが、デスクトップでの表示を基準として『1200 x 700』程度にしておけば問題ありません。

スライドの幅制限
『スライドの幅制限』に関しては『全幅』スライダーの『サイズ設定』の箇所ですでに触れました。
『ブラウザ幅を広げていった際に、スライダーの『高さ』が高くなり過ぎるのを防ぐために、一定以上の横幅になったら高さを固定する機能』とご説明しました。
使い道としては、これがほぼメインになるかなと思います。
『Boxed』の場合
『Boxed』では、コンテンツ幅以上にスライダーの横幅が広がることはないので、スライダーの『高さ』が高くなり過ぎるのを心配する必要はほぼありません。
『全画面』の場合
『全画面』では『スライダーの高さ = ブラウザの高さ』なので、高さを固定するということを意識する必要がほぼないです。
『スライドの幅制限』そのほかの使い方
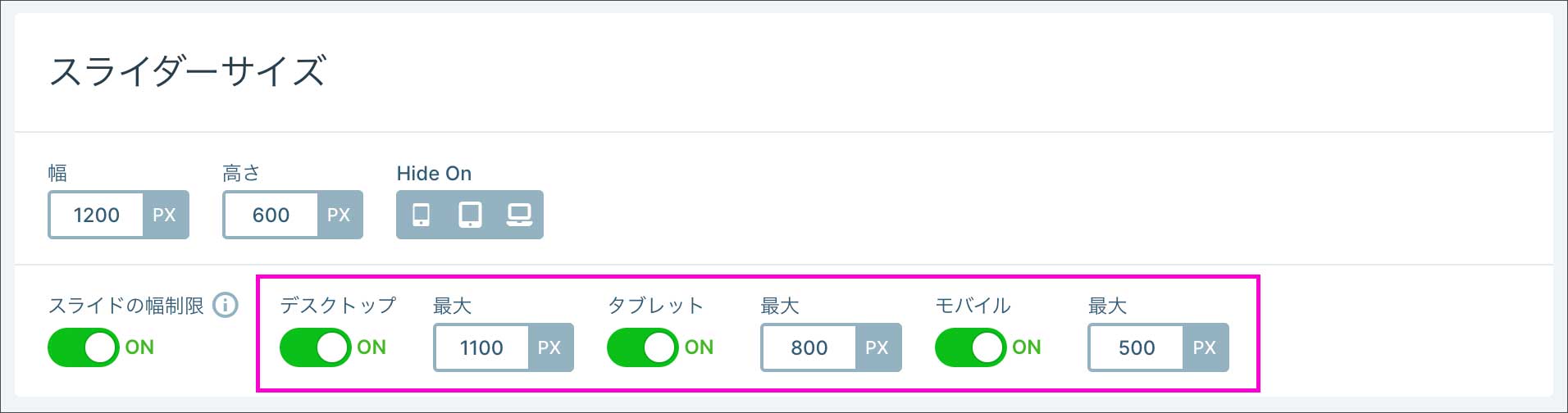
『スライドの幅制限』は、各デバイス表示ごとに個別に設定することもできます。
 入力例
入力例
設定すると、以下の範囲でスライドの高さが固定されます。
| モバイル | 〜700 (900) px |
| タブレット | 701 (901) 〜 1199 px |
| デスクトップ | 1200 px |
ただし、思いどおりに制御するのは、最初は少し難しいかもしれません。背景画像のサイズ選びも表示に影響します。使ってみて慣れるしかない部分でもあります。
カルーセル・ショーケースの場合
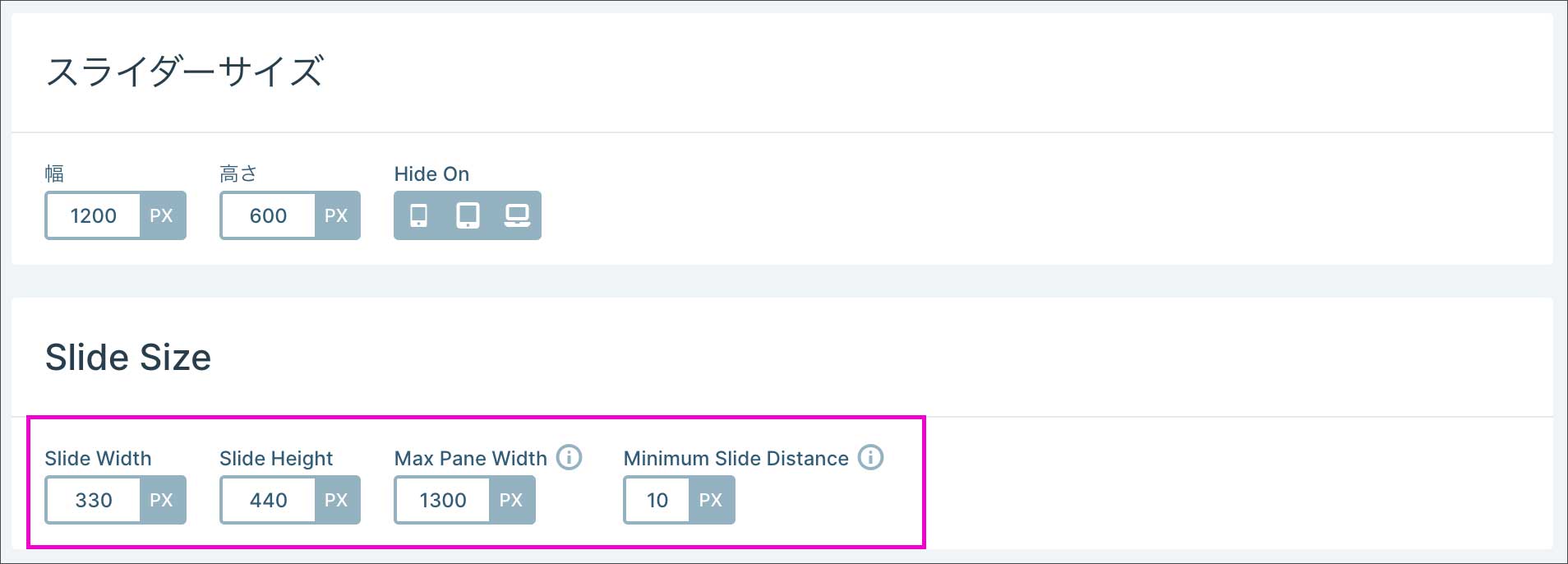
ちなみに『カルーセル』『ショーケース』タイプのスライダーの場合、『スライダーサイズ』に加えて『Slide Size』の設定項目が追加されます。
 『カルーセル』の場合
『カルーセル』の場合
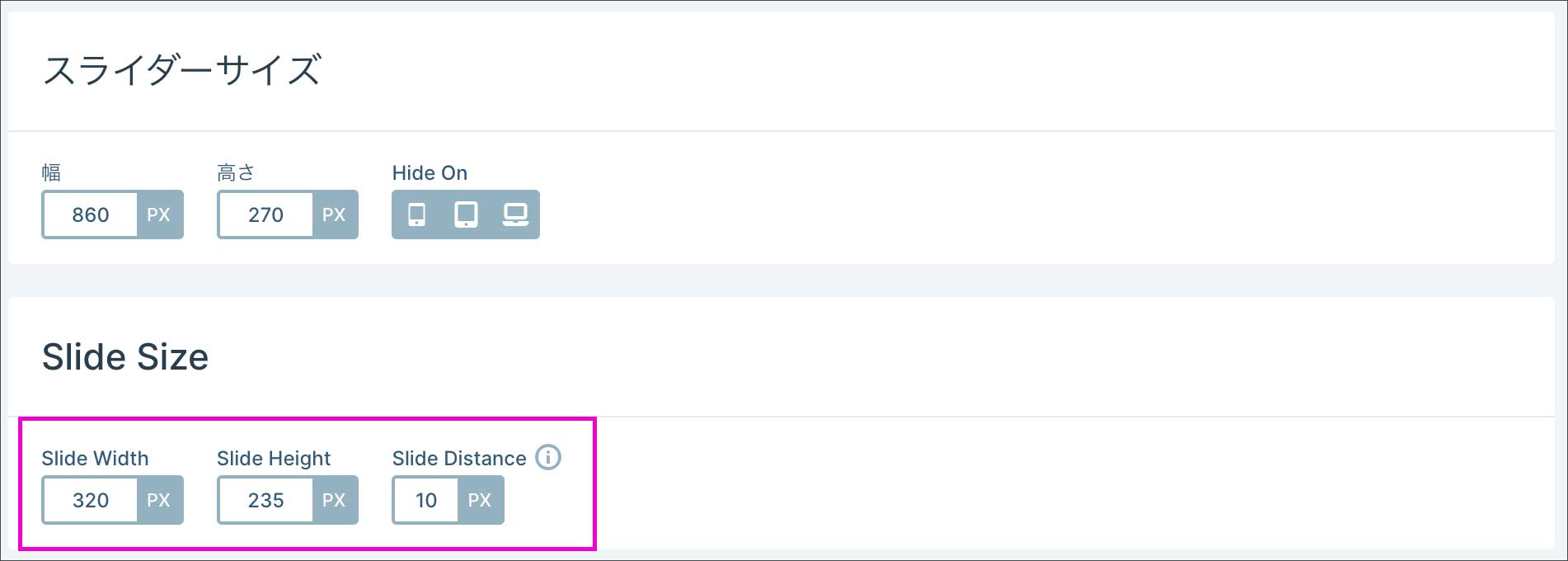
 『ショーケース』の場合
『ショーケース』の場合
『Slide Size』とは以下のようなことです。
スライダーエリアではなく、各スライドの『幅と高さ』を指定するということですね。
『Max Pane Width』と『Slide Distance』については以下のようになります。
『Max Pane Width』を設定することで、いちどに表示できるスライドの数を制御できます。
『Slide Distance』では各スライド間の距離(離れ具合)を指定しています。
Breakpoints
ウェブページは、スマホやタブレット、PCのブラウザなど、あらゆるデバイスで表示される可能性があります。ブラウザの横幅によって、表示やレイアウトを切り替えることを『レスポンシブデザイン』と言います。
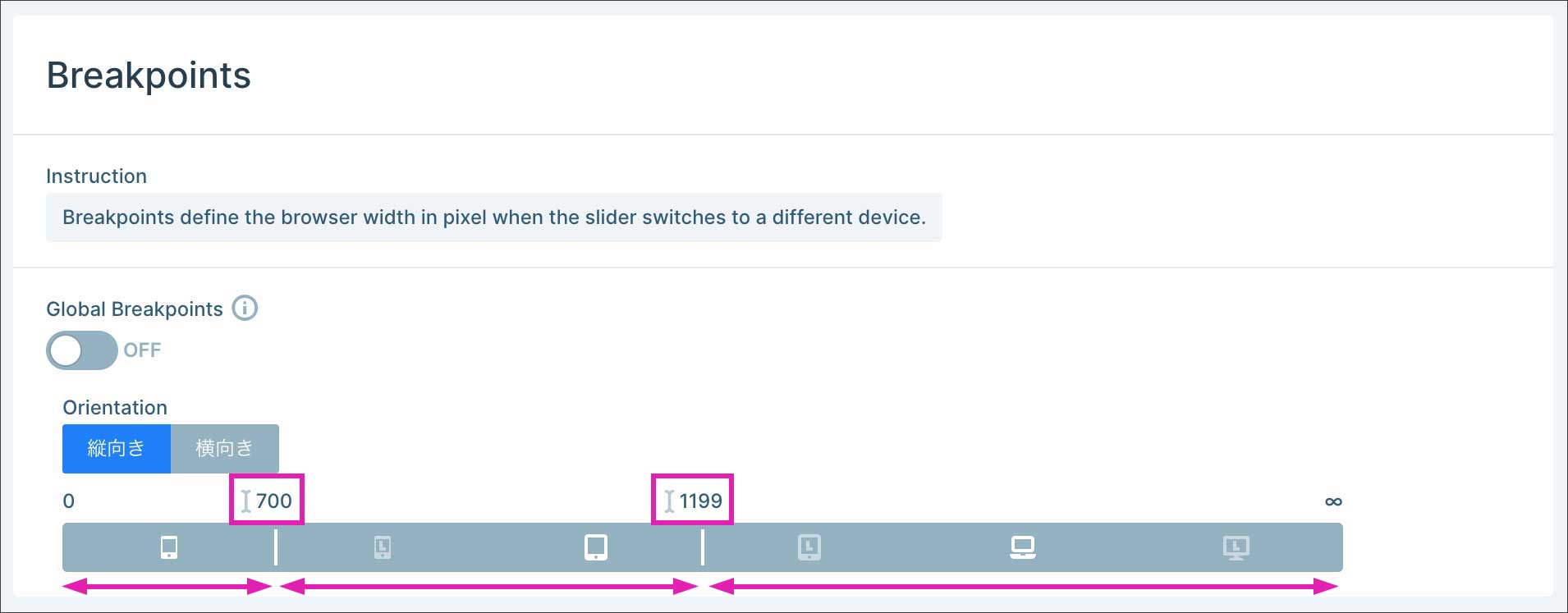
『Breakpoints』では、異なるデバイス間で、ブラウザ表示がどの横幅になったら、レイアウトを切り替えるかを定義しています。デフォルトでは以下のように『700px』『1199px』の2箇所に設定されています。

ブレイクポイントの値は自由に変更できますが、支障がなければ、基本的にはこの設定のままで問題ないでしょう。
ブレイクポイントが『700px』『1199px』の2箇所にあるので、以下の3段階の横幅でレイアウト表示が切り替わることになります。
| モバイル | 〜700 (900) px |
| タブレット | 701 (901) 〜 1199 px |
| デスクトップ | 1200 px |
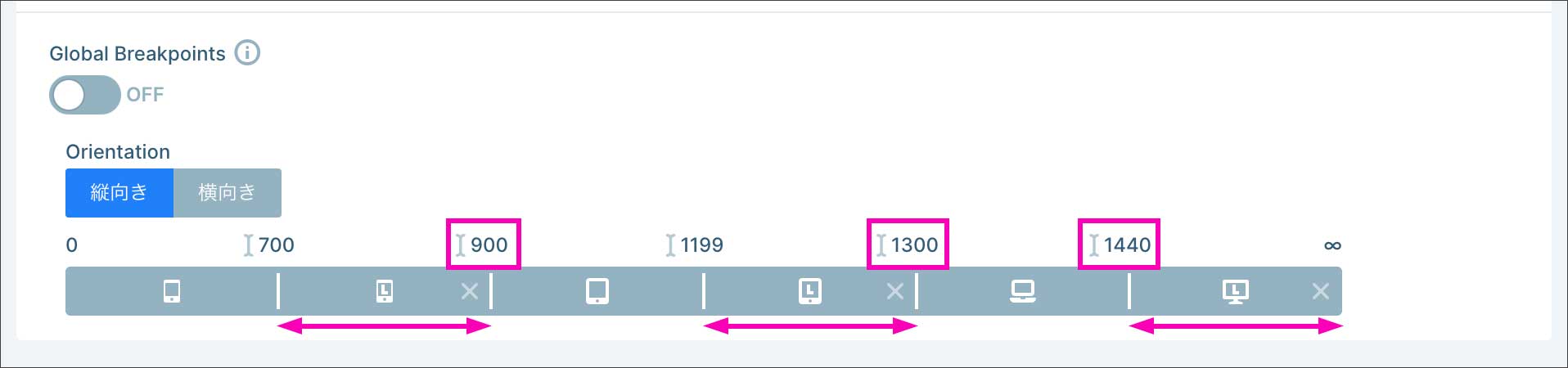
しかし、スマホひとつ取っても、小さいものから大きいものまで画面サイズが様々です。更に細かく設定できるように、ブレイクポイントを以下の3箇所に追加することも可能です(Pro版のみ)。

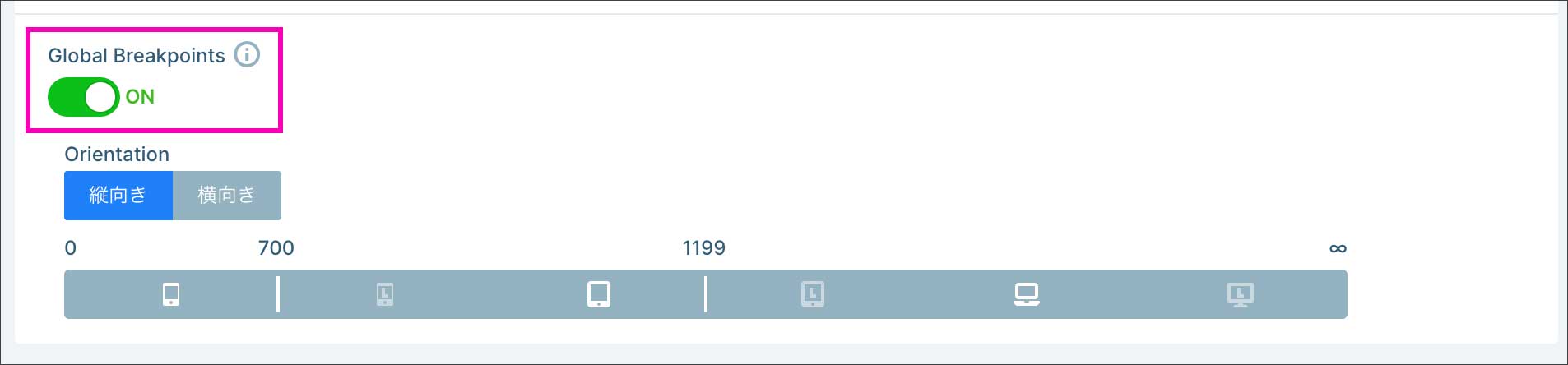
また、ブレイクポイントの数値を変更している状態でも『Global Breakpoints』をオンにすれば、デフォルトの設定に切り替えることができます。

レイアウト
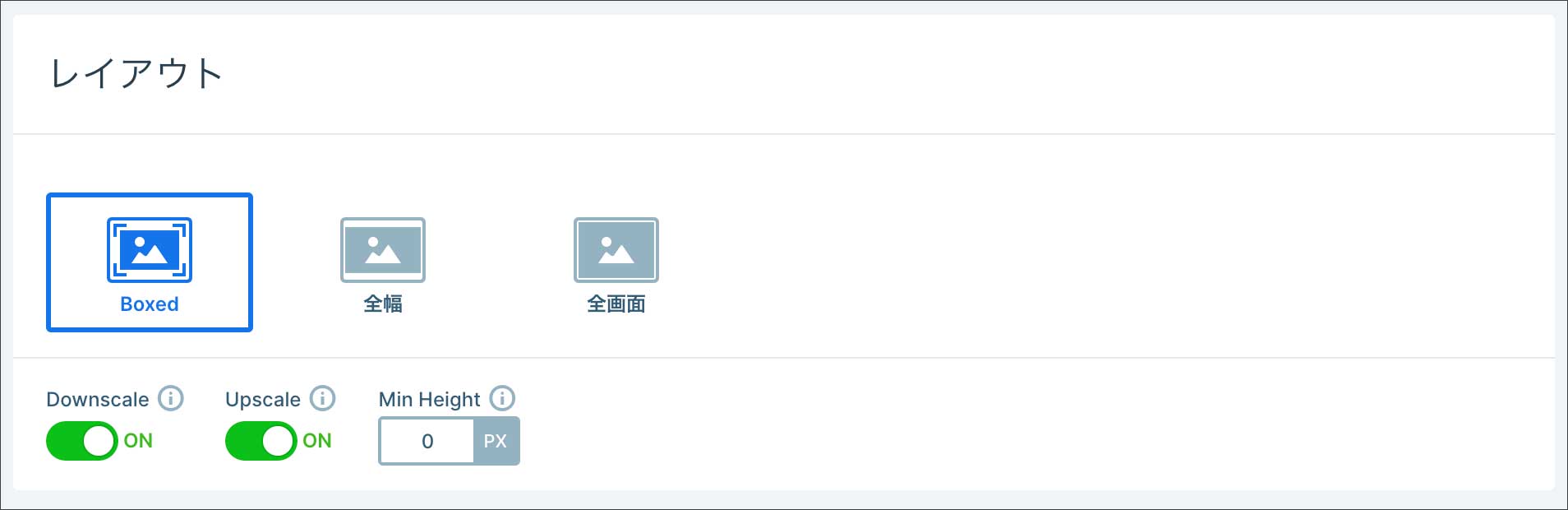
『レイアウト』では、レイアウトタイプが選択されています。『Boxed』『全幅』『全画面』で、それぞれ表示される設定項目に違いがあリます。順番に見ていきましょう。

『Boxed』の場合
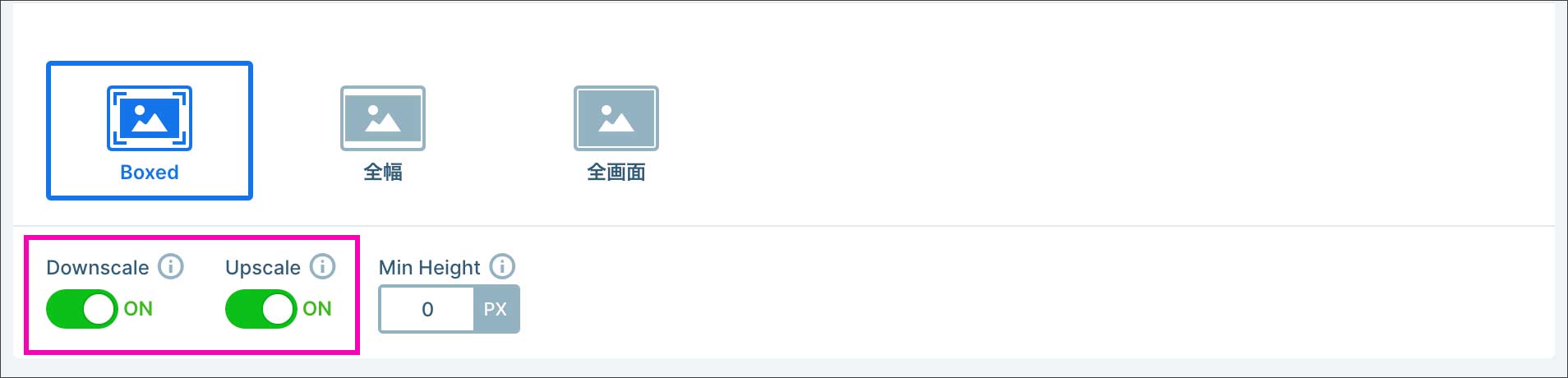
Downscale/Upscale
『Boxed』の場合、「Downscale」「Upscale」は最初からオンになっています。

Downscale:
スライダーサイズで設定した『幅、高さ』より狭い横幅、あるいはスマホなどの小さい画面でスライダーを表示したときに、自動的にサイズを縮小して調整してくれます。
Upscale:
画像の縦横比が揃っていなくても、上下左右に隙間ができないようにサイズを拡大して調整します(その代わりに画像の上下あるいは左右がトリミングされます)。
『Downscale』をオフにする機会はほとんどないと思います。
『Boxed』タイプのスライダーを、コンテンツ幅いっぱいに表示したくない時は『Upscale』をオフにするようにしましょう。
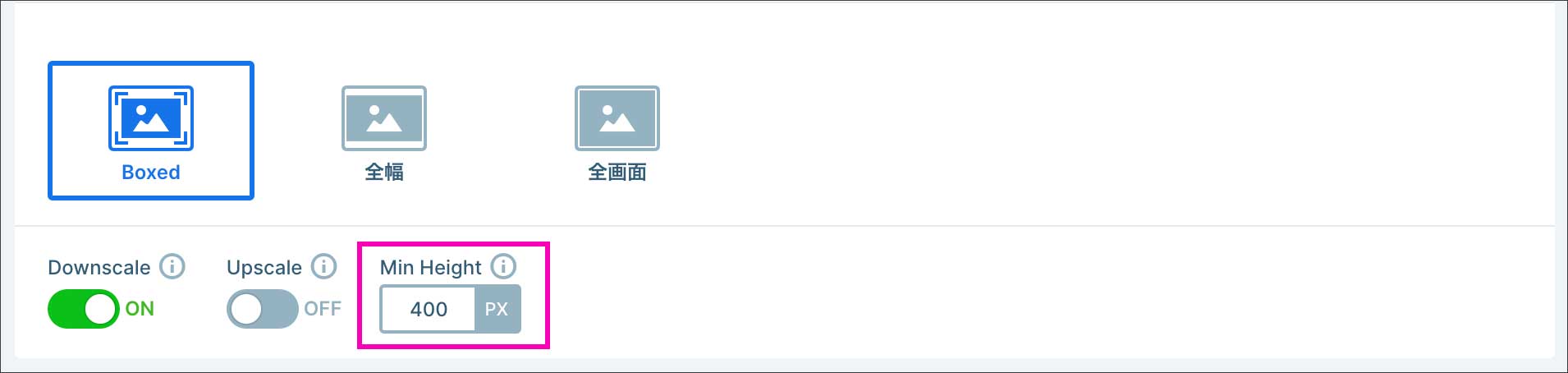
Min Height
『Min Height』ではスライダーに最低限の『高さ』を設定できます。たとえば以下のように『400px』と入力すれば、ブラウザ幅が狭くしていっても『高さ』は400px以下にはなりません。

この場合『高さ』が維持されるかわりに、ブラウザの幅が狭まるほど、スライダーは縦長の表示になるので、背景画像は左右がトリミングされます。
『全幅』の場合
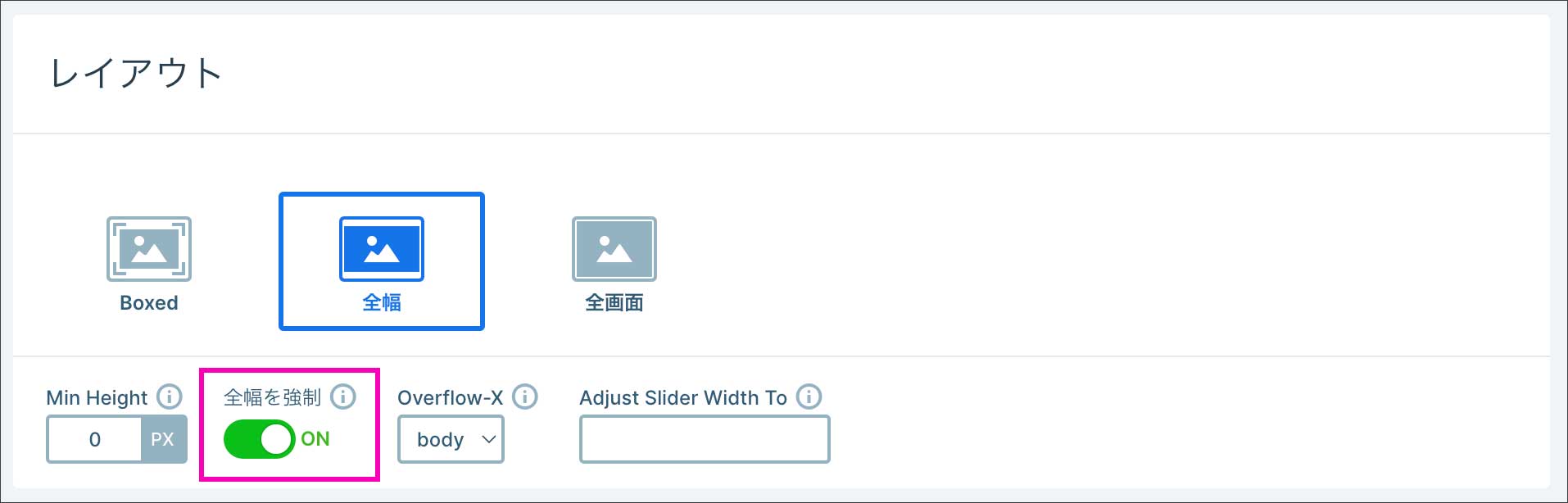
全幅を強制
『全幅』レイアウトの場合、デフォルトで『全幅を強制』がオンになっていて、スライダーはブラウザ幅いっぱいに表示されます。

逆に『全幅を強制』をオフにすると、スライダー表示はコンテンツ幅の範囲内に収まります。たとえば、サイドバーが表示されている2カラムのページなどでは、オフにすると良いでしょう。
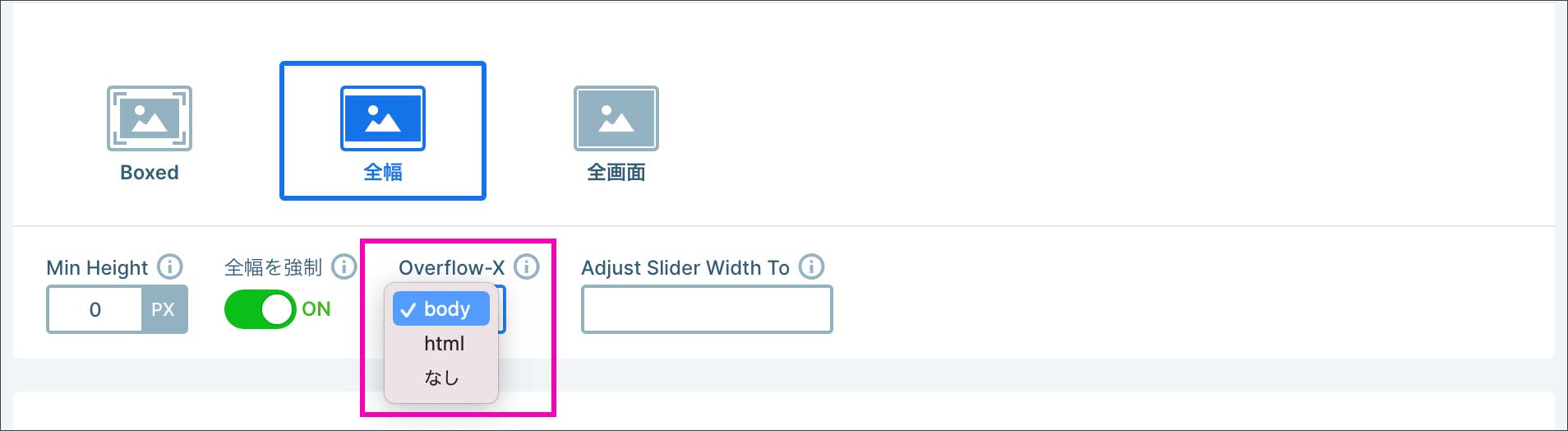
Overflow-X
特定のアニメーションで、スライダーに縦スクロールバーが表示されないように、サイトのbodyまたはHTMLタグに『overflow-x: hidden』が指定されてます。

要するに、縦スクロールバーが表示されると見栄えが悪いので非表示にする設定です。基本、ここは何も変更しなくて良いでしょう。
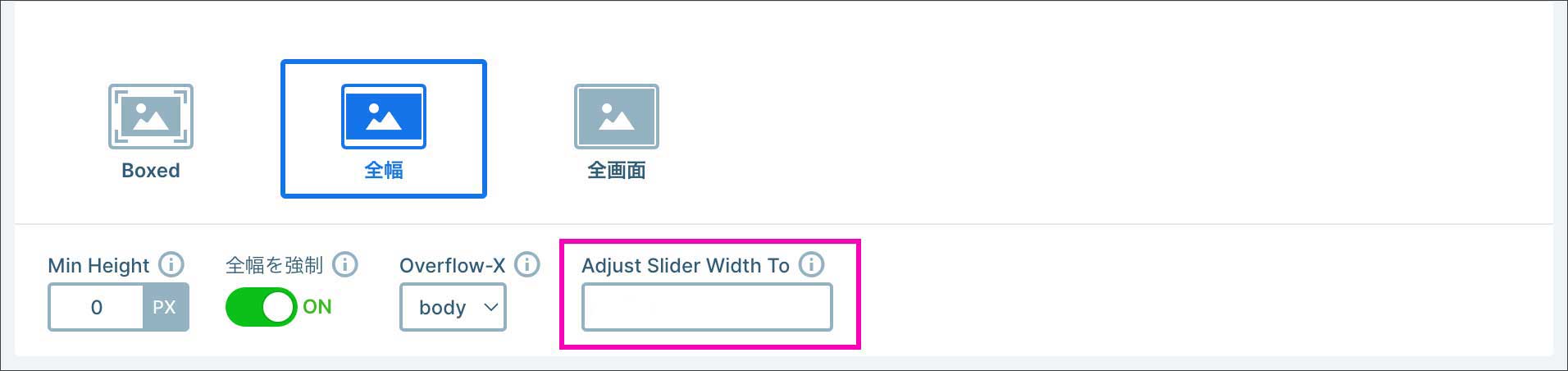
Adjust Slider Width To

さきほど『全幅』スライダーの表示について、以下のようにご説明しました。
- 『全幅を強制』をオン → ブラウザ幅いっぱいに表示
- 『全幅を強制』をオフ → コンテンツ幅いっぱいに表示
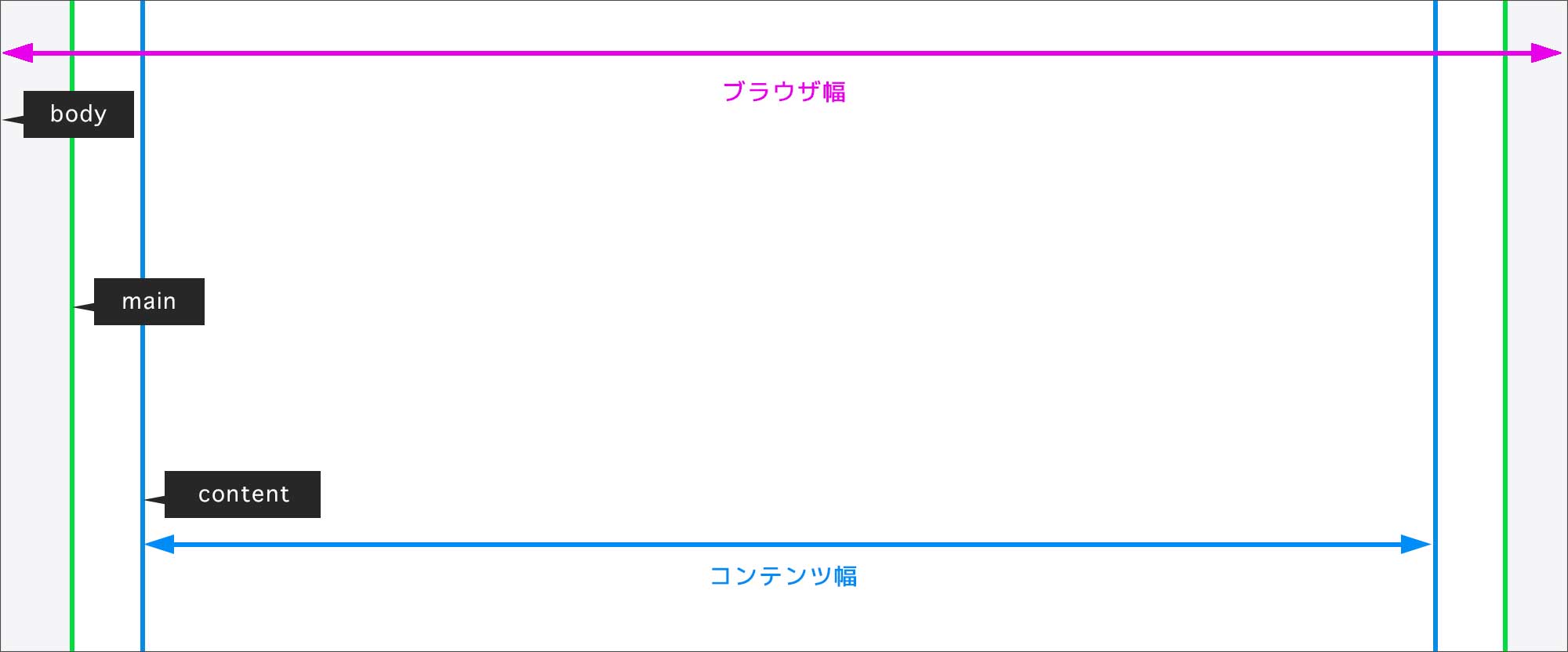
では以下のように、コンテンツ幅の外側に『main』という要素があるとして、そこにスライダー幅をあわせたいという場合はどうすれば良いでしょうか?

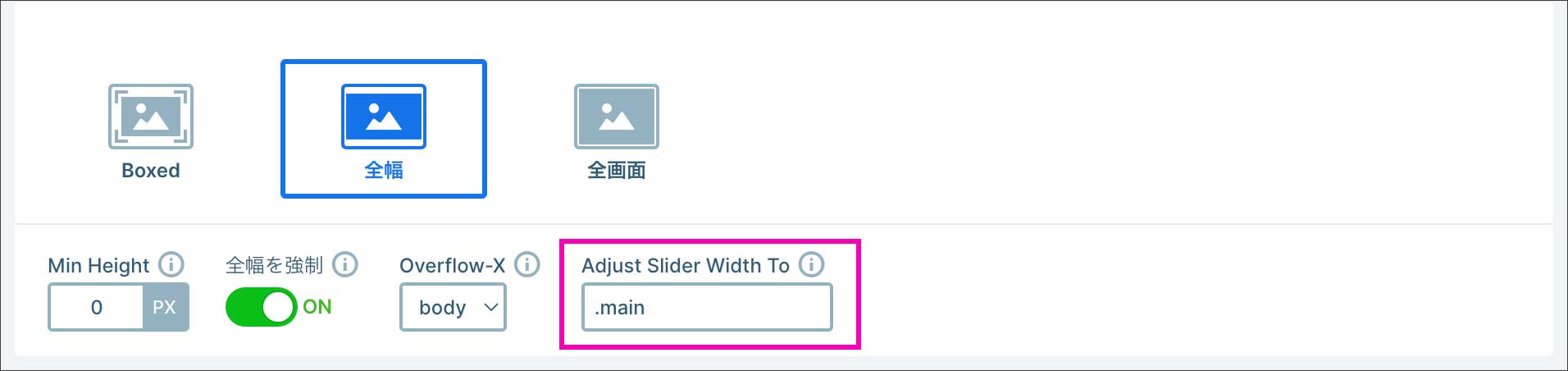
その場合『Adjust Slider Width To』に、スライダーの親となる要素 (セレクタ名など) を指定します。これで、スライダー幅を『main』の幅に合わせて表示させることが出来ます。

『全画面』の場合
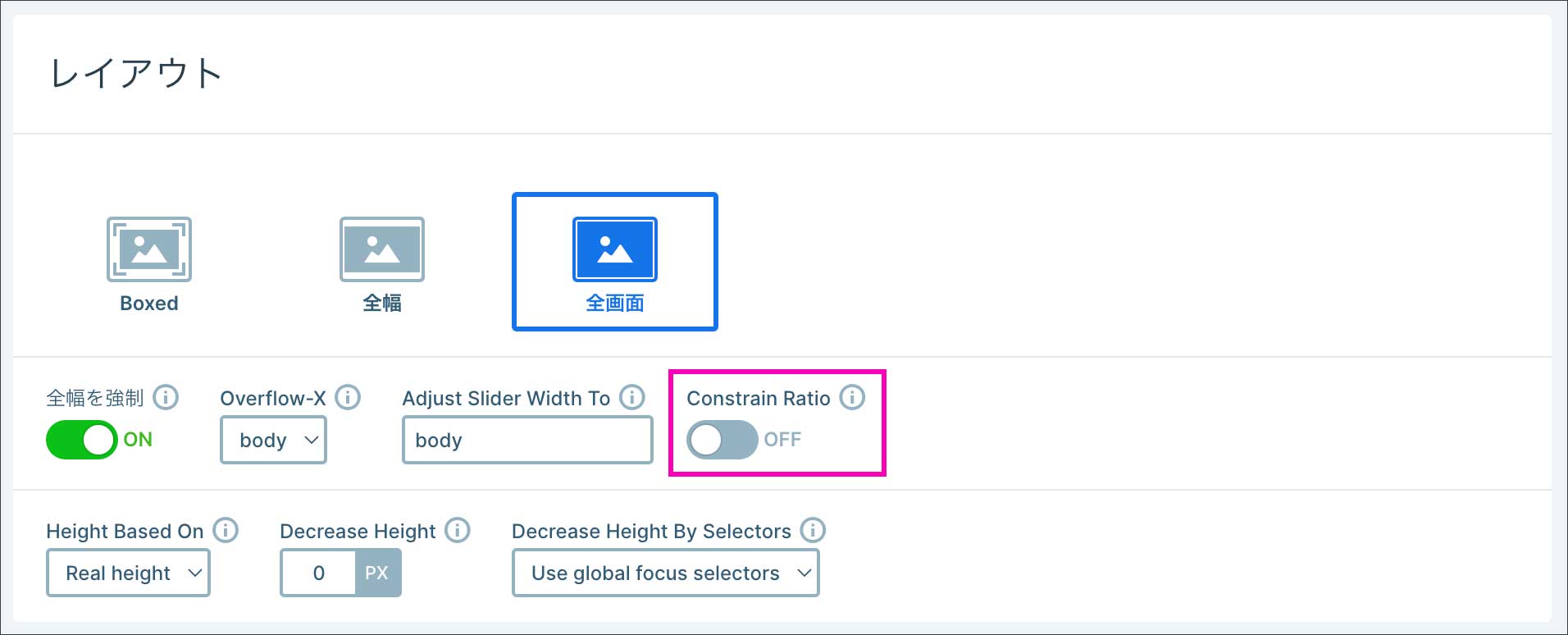
Constrain ratio
『Constrain ratio』はデフォルトでオフになっており、基本、オフのままで構わないかと思います。

オンにすると『スライドキャンバス (テキストやボタンなどのレイヤーを内包するエリア)』が『スライダーサイズ』で設定した縦横比率を、できるだけ維持しようとします。
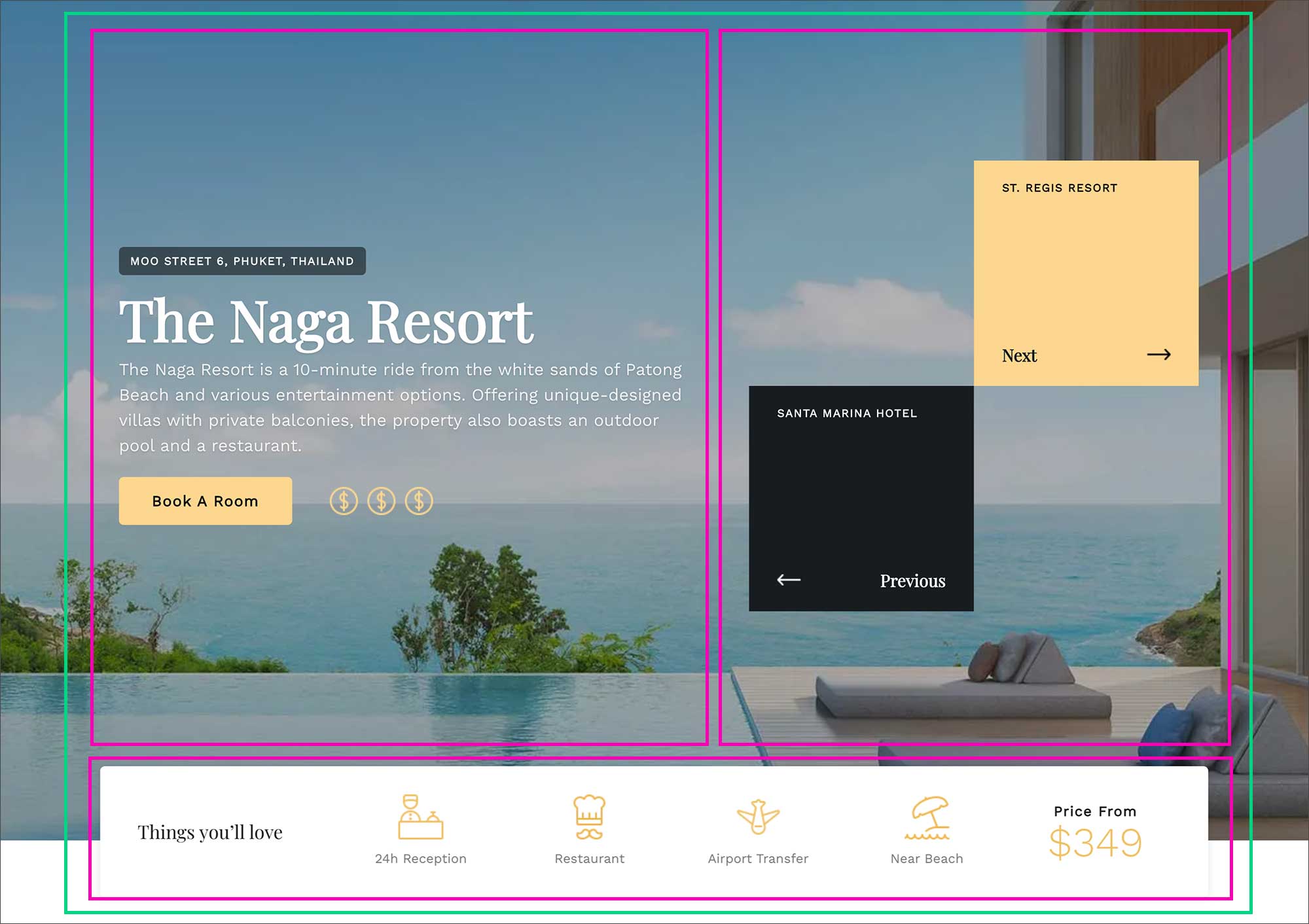
たとえば、以下のような『全画面ページ』があったとします。デスクトップ表示では、横幅にも余裕があり、スライダー上のレイヤーが左右のブロック (ピンクの枠) に分けて表示されています。

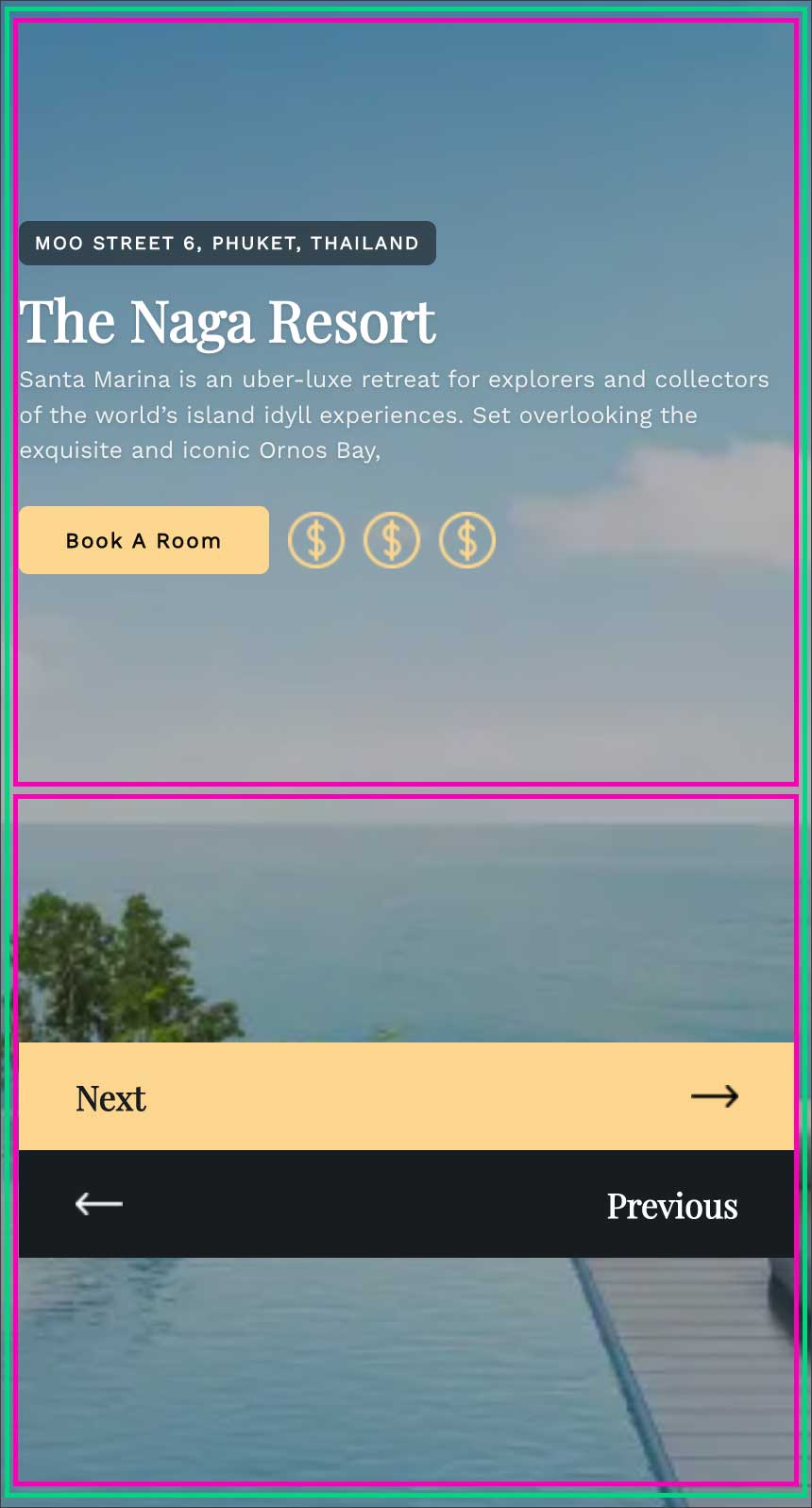
これをモバイル表示にすると、以下のようになります。2列になっていたレイヤーブロックを、縦1列で表示させることで、縦長のスマホ表示に対応しています。
そして、左側は『Constrain ratio』がオフ。 右側はオンにした状態です。
 『Constrain ratio』がオフ
『Constrain ratio』がオフ
 『Constrain ratio』がオン
『Constrain ratio』がオン
左の『Constrain ratio』がオフの場合は、レイヤーの内側に適度な余白が入り、見やすいレイアウトになっています。
いっぽう、右の『Constrain ratio』がオンの方は、無理やり横長の比率を維持しようとして、コンテンツが真ん中に寄ってしまっています。なので、使い所は見せ方も含めケースバイケースですね。
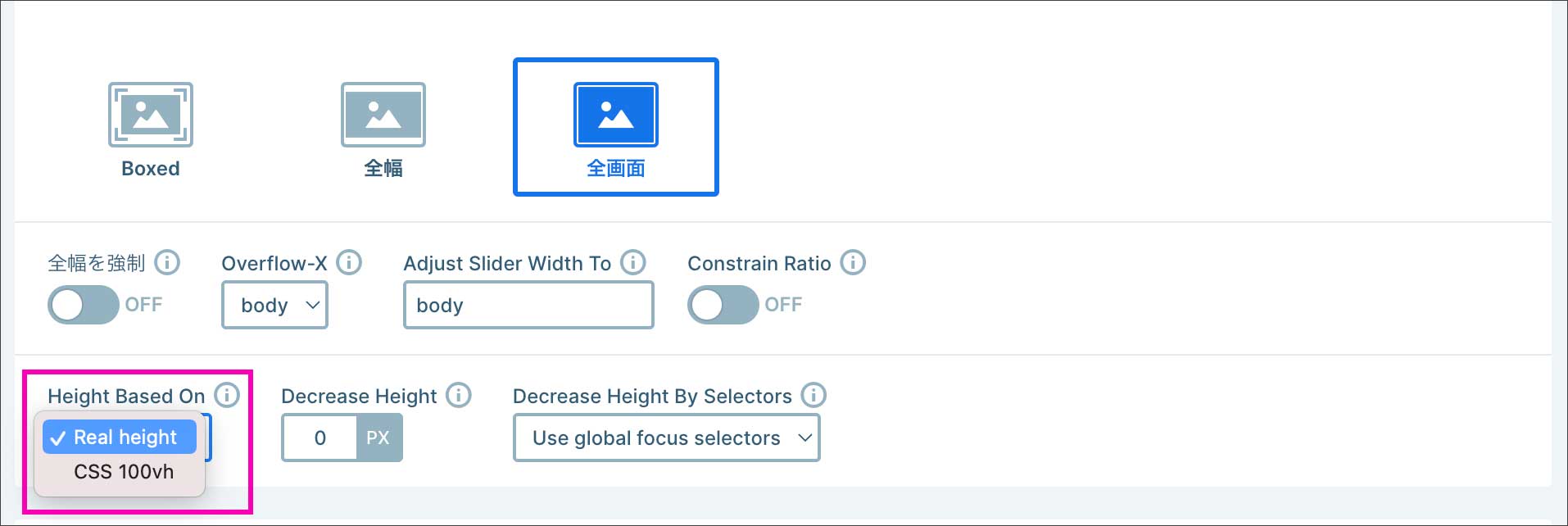
Height Based On

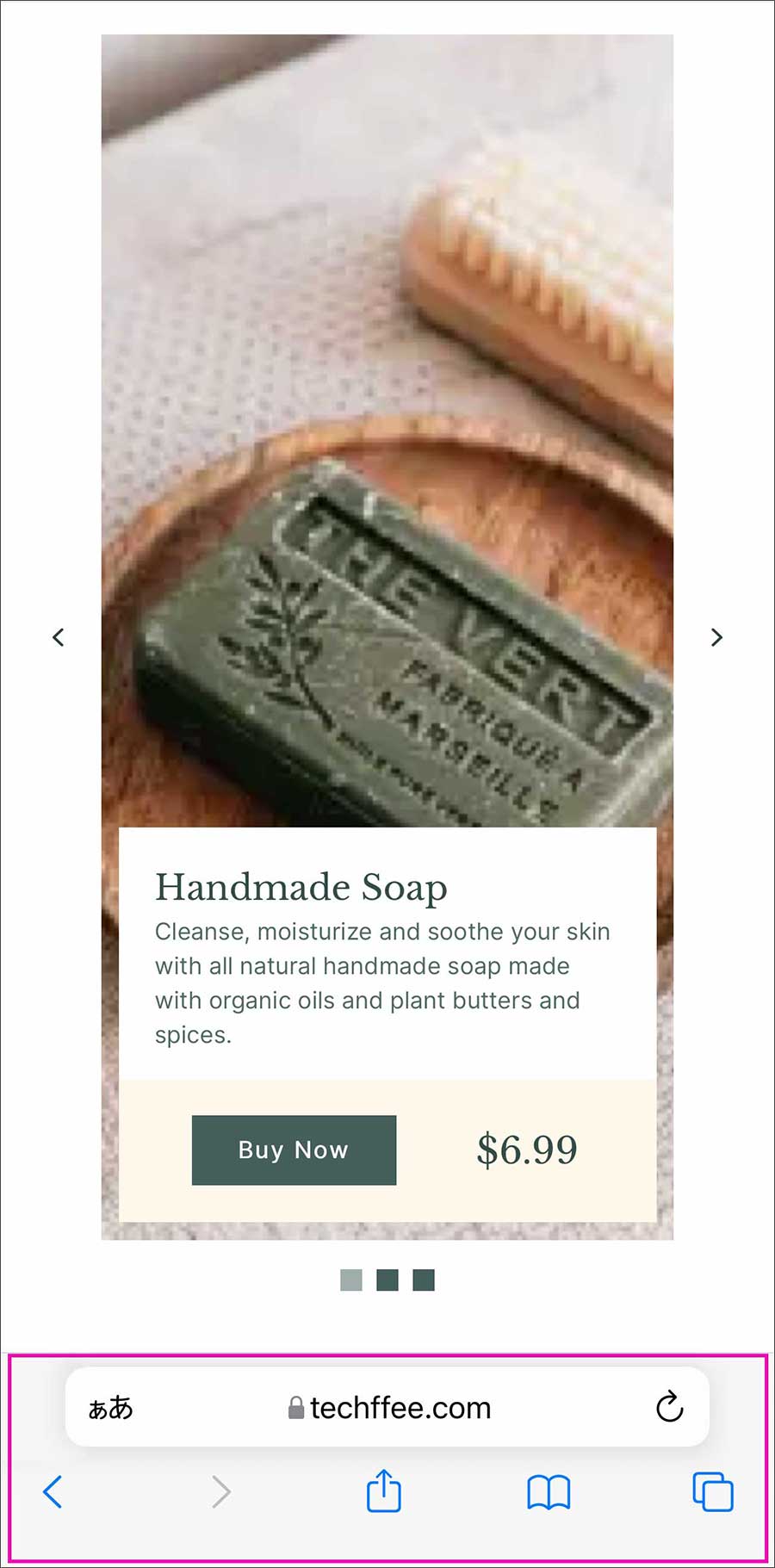
スマホ表示ではページ上部か下部に、URLバーなどが表示されますね(スクロールすると非表示になったりするやつです)。
このURLバーなどの表示領域を考慮して、スライダーの高さを決めたい場合は『Real height』を選択します。
 『Real height』
『Real height』
 『CSS 100vh』
『CSS 100vh』
逆に、URLバーなどの表示領域を考慮せず、画面いっぱいの高さで表示する場合は『CSS 100vh』を選択します。
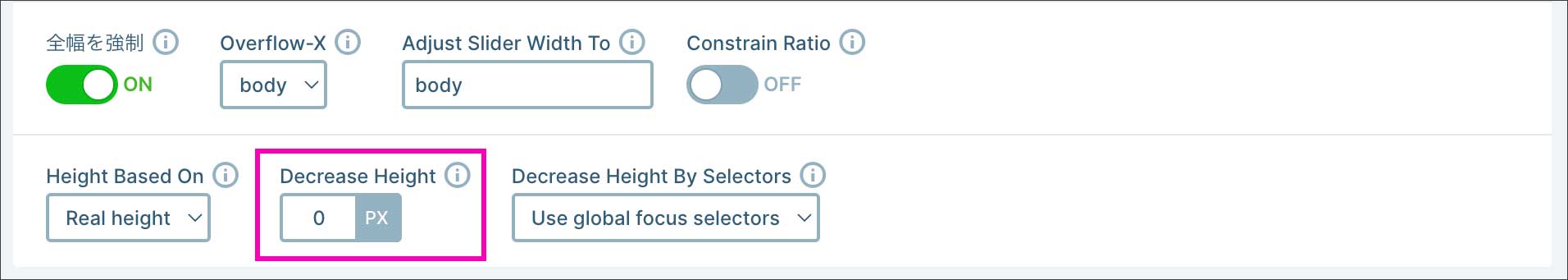
Decrease Height

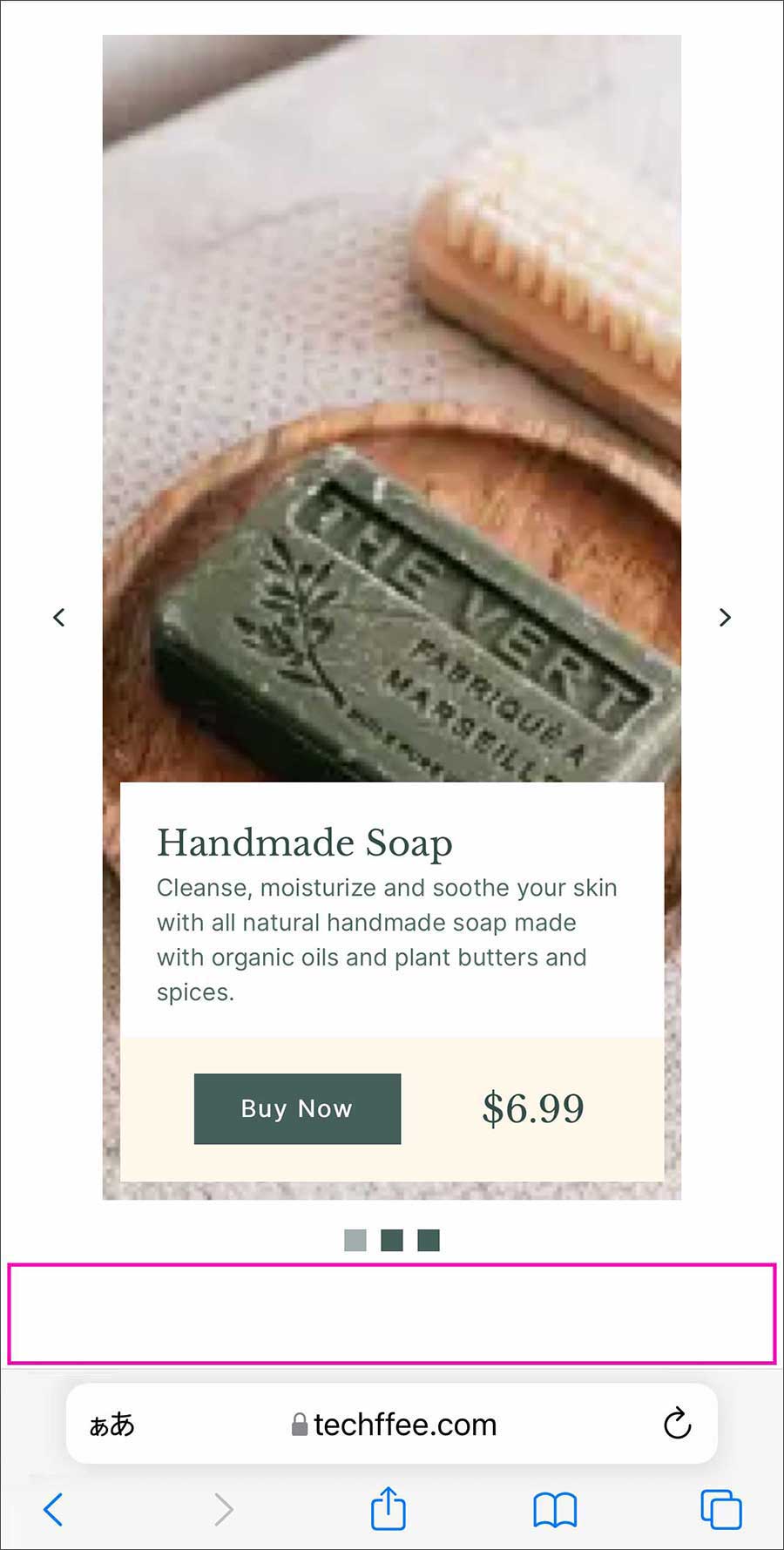
サイトによっては、ページ下部にモバイル用メニュー、あるいはポップアップなどを表示させることもあります。
そういったメニューやポップアップで、コンテンツが隠れてしまうのを防ぐために『Decrease Height』に、スライダーの高さから除外する分を数値(px)で指定することが出来ます。

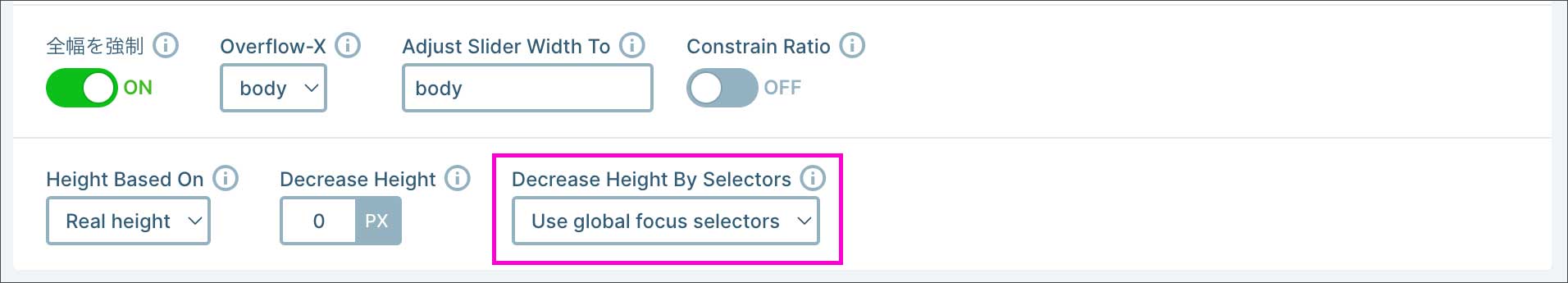
Decrease Height By Selectors

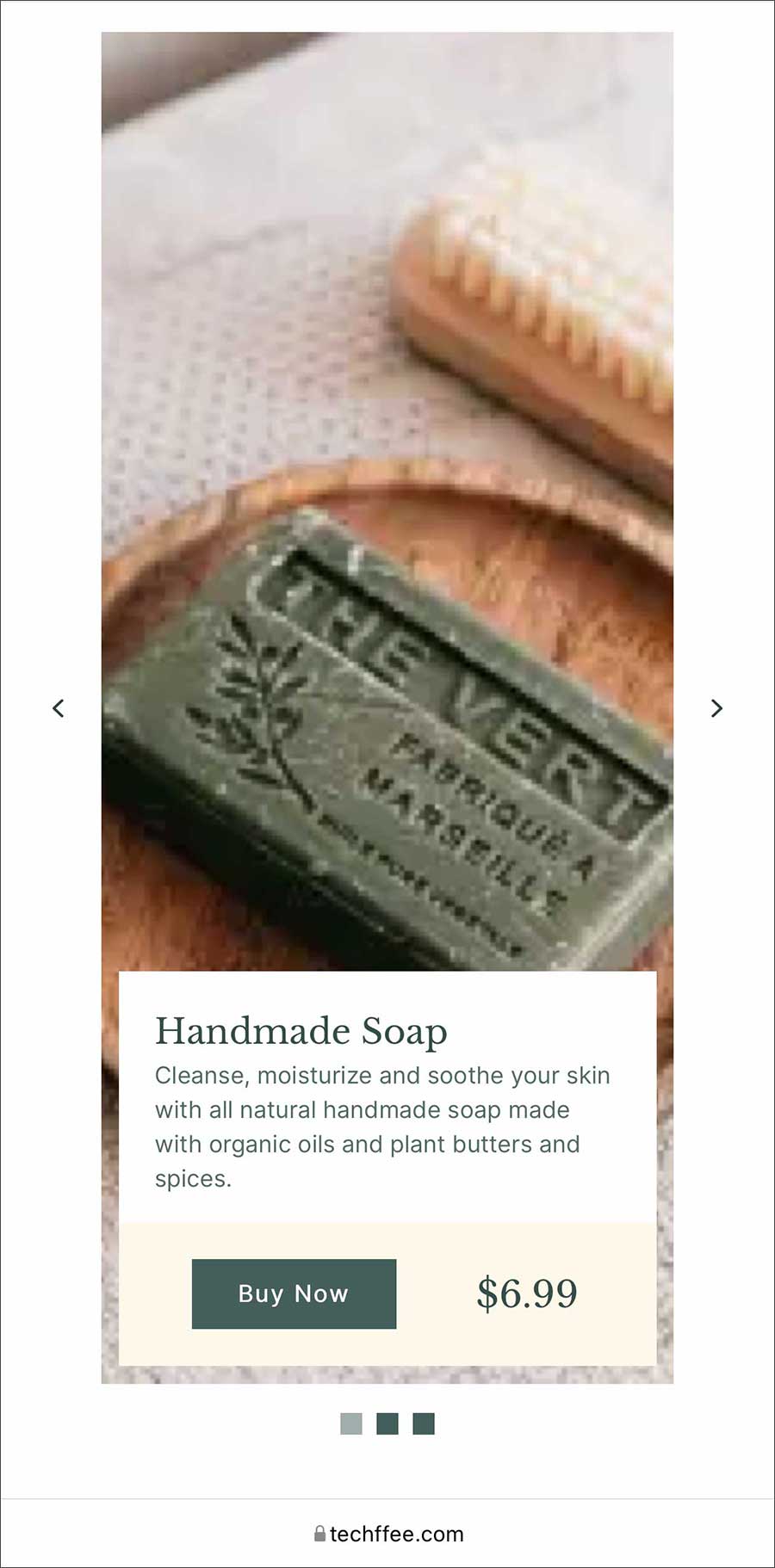
基本的に『全画面』スライダーは、ページ全領域がスライダーになります。
しかし、場合によってはサイト共通の『ヘッダー』『フッター』だけは表示させたい、ということもあるでしょう。たとえばこのような感じです → 全画面ページ『ヘッダー・フッター』あり
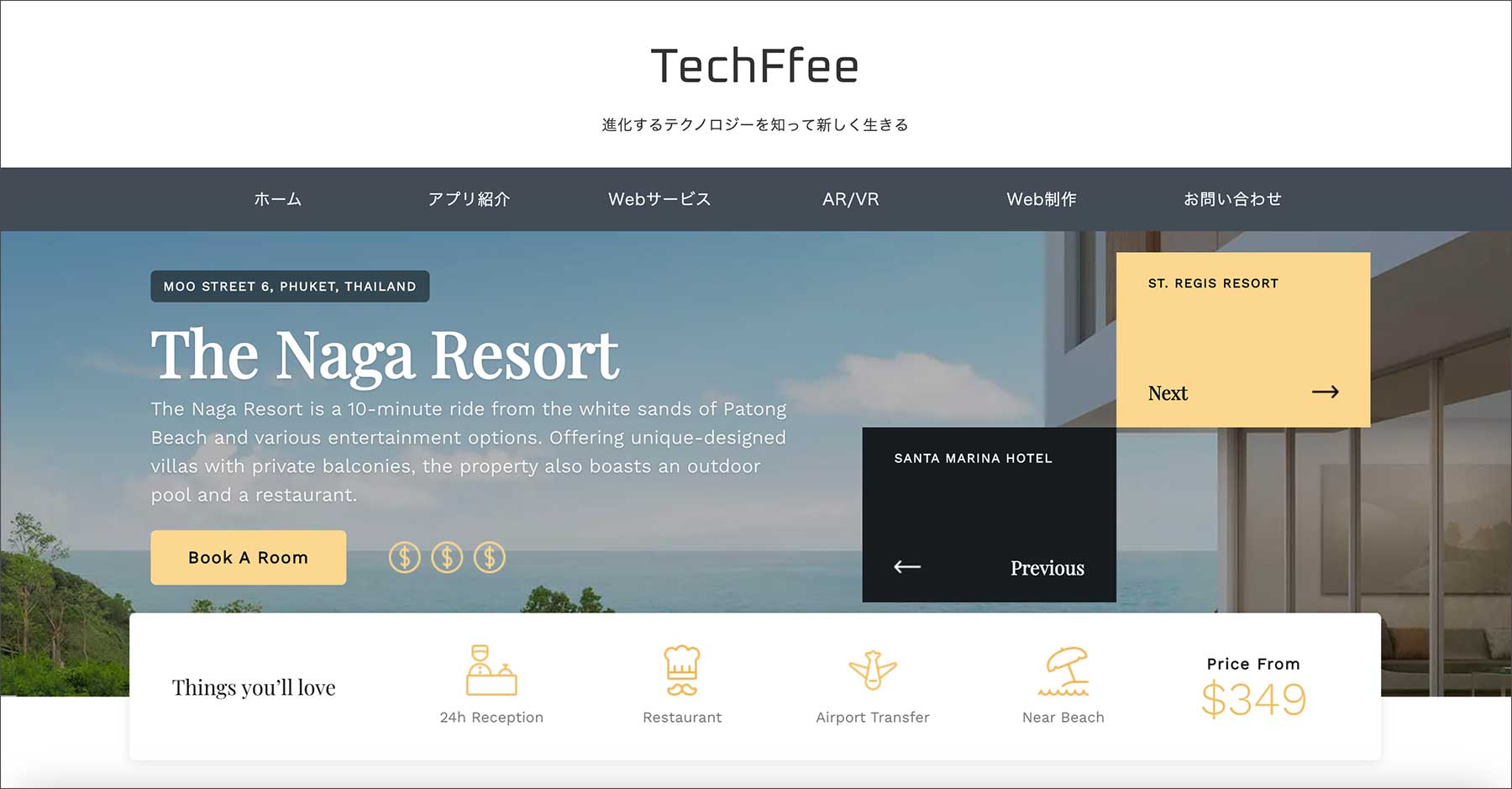
おそらく、デスクトップ (特にノートPC) のブラウザでは、以下のような感じで表示されていたと思います。

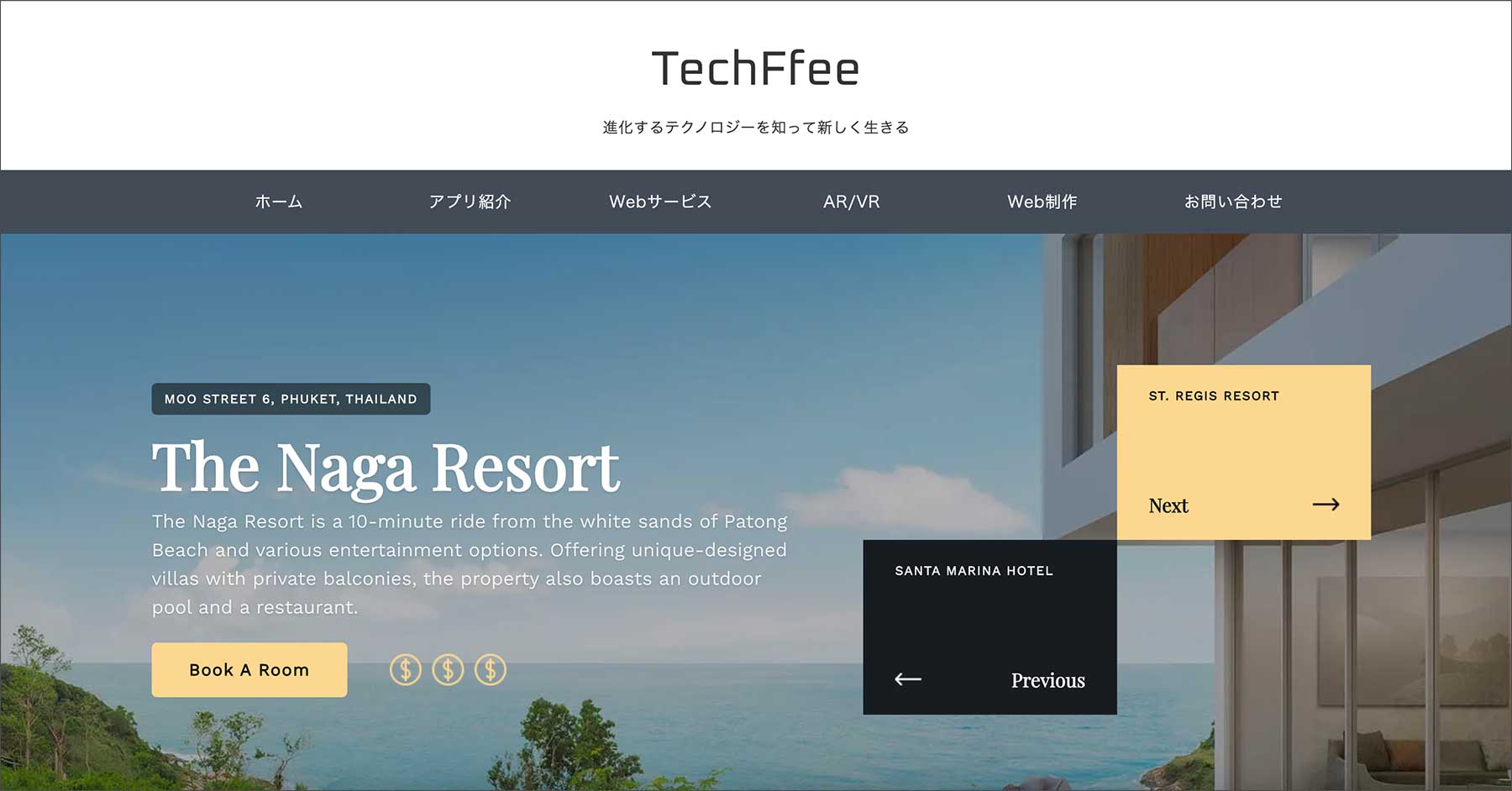
しかし『全画面』スライダーの場合、『ヘッダー・フッター』を表示させただけだと、なにも設定しなければ、通常は以下のような表示になってしまいます。違いが分かりますでしょうか?

ヘッダーで、スライダーエリアが押し下げられています。理由👇
- 『全画面』タイプでは『ブラウザの高さ = スライダーの高さ』となる
- ヘッダーやフッターは通常は表示されないものとしてスライダーの高さが算出される
- ヘッダーが表示されると、その高さの分だけスライダーが下に押し下げられる
→ 結果としてヘッダーの高さの分だけ、スライダーの下部が見切れてしまっています。
これらを回避するために『Decrease Height By Selectors』に設定をしていきます。

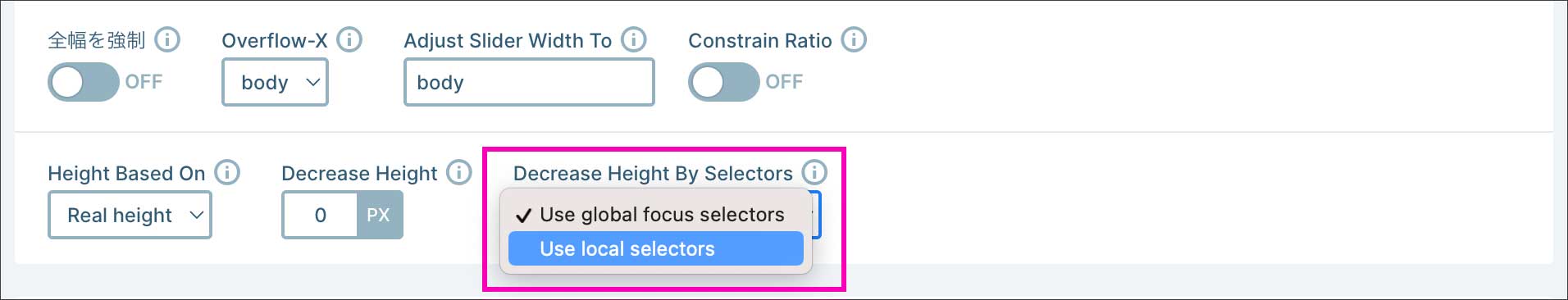
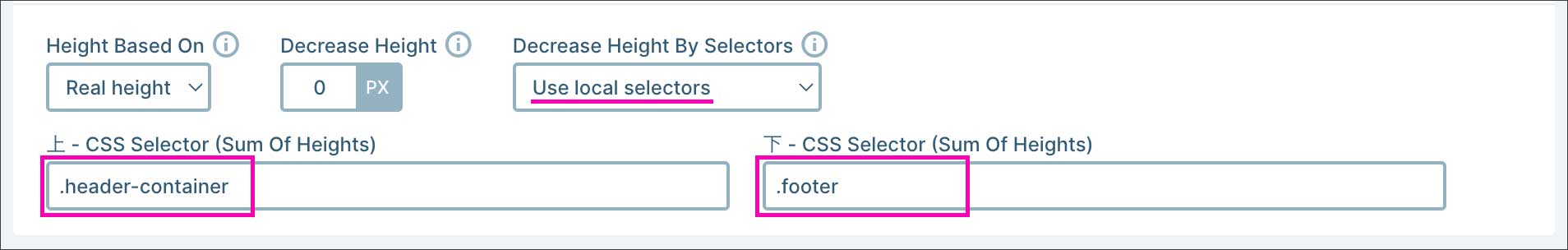
プルダウンから『Use local selectors』を選択すると、以下のように2つ入力欄が表示されます。ここに、ヘッダーとフッターにあたる要素 (セレクタ) を指定します。

設定後は、 以下のように算出されます。
ブラウザの高さ – (ヘッダー・フッターの高さ) = スライダーの高さ
理論上は、『ヘッダー・フッター』込みでブラウザ内に収まるように、スライダーの高さが算出され、大きめのディスプレイであれば以下のように、フッターまで含めて表示されます。

ただし『スライダーの高さ』は、スライダー内の『テキストやボタン、余白などが持つ高さ』に影響されるので、実際にはいくらでも低くなれる訳ではありません(これ以上小さくなれないという限界がある)。
よって、ノートPCなどでは、ディスプレイの高さに限界があるので、ほとんどのケースでフッターは見切れてしまうでしょう。場合によっては、スライダー下部も少し見切れてしまう可能性もあります。(まあ、フッターは見切れても構わない訳ですが。)
なので、ヘッダー込みで『全画面スライダー』を作る場合は、ヘッダーの高さを考慮してスライダー部分の設計をする必要があります。
Custom Size
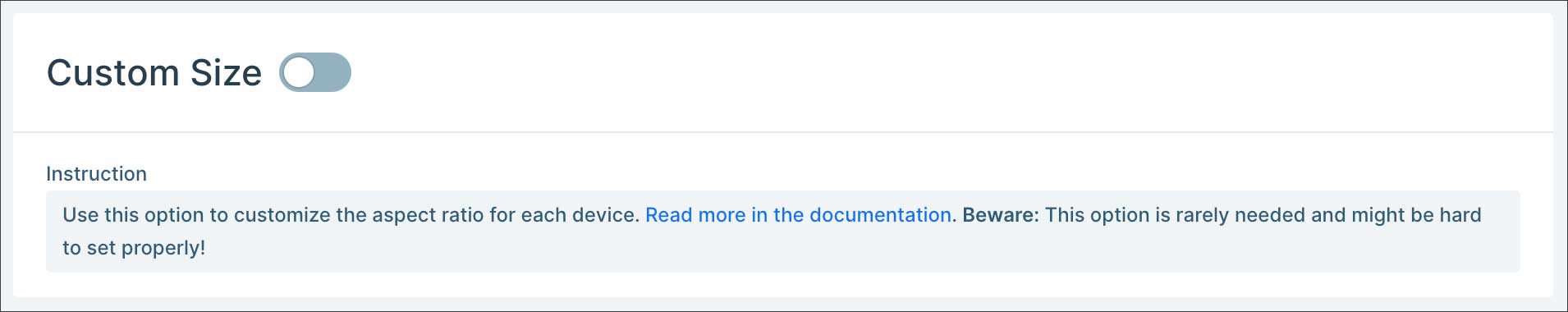
『Custom Size』はデフォルトではオフになっています。
以下の説明書き (Instruction) で『このオプションはほとんど必要ありません』と表示されています。つまり、ほぼ使用する機会はないか、別の方法で同じことができる、という理解で問題ないです。

Instructionの訳です👇
このオプションを使用すると、各デバイスのアスペクト比をカスタマイズすることができます。詳しくは、ドキュメントをご覧ください。注意してください。このオプションはほとんど必要ありませんし、正しく設定するのが難しいかもしれません。
とはいえ、簡単に機能を解説します。
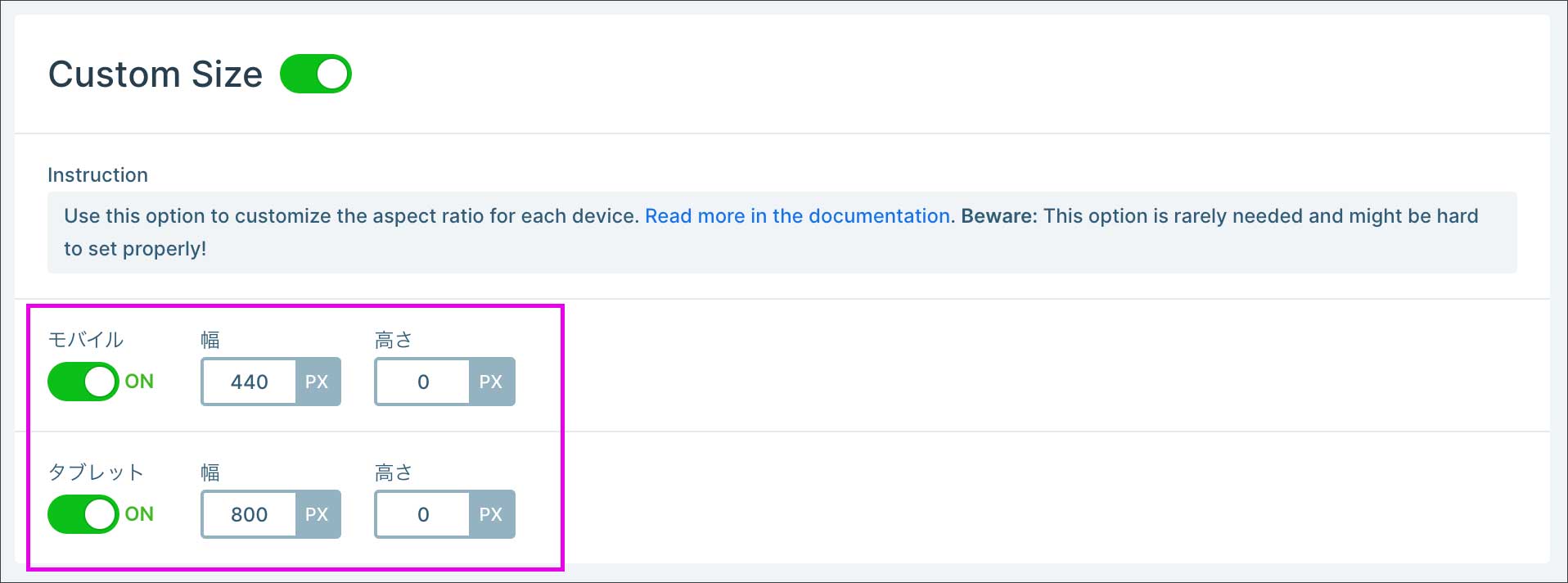
『Custom Size』をオンにすると、以下のように『モバイル』『タブレット』時の『幅・高さ』を個別に設定することができるようになります。

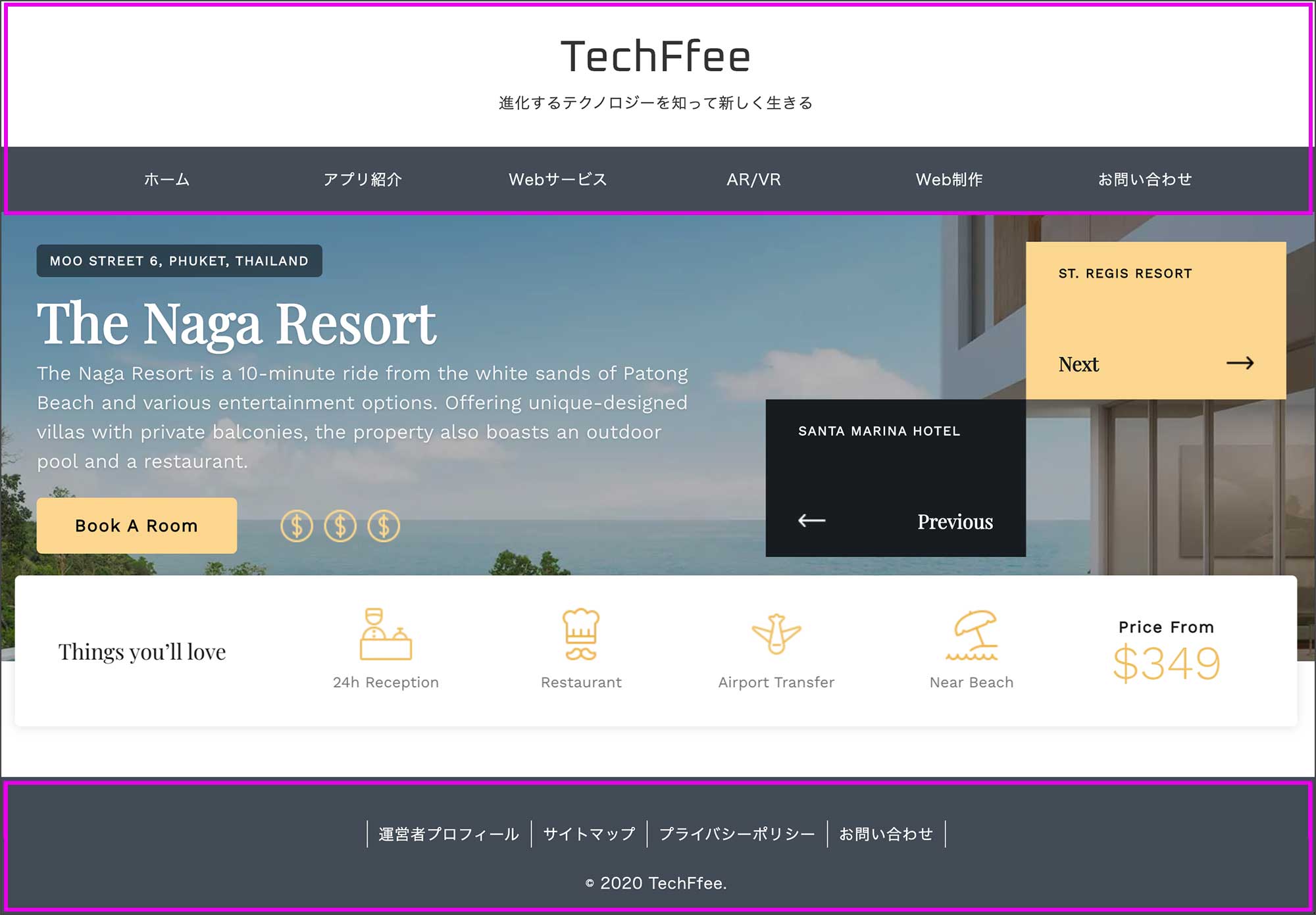
例えばですが『スライダーサイズ』を以下のように『2:1』の横長の比率に設定したとします。

通常、ブラウザの横幅を狭めていくと、スライダーは縦横比を維持したまま縮小表示されることになります。ただ、あまりに小さく表示されてもスライダーとして効果的ではない場合もありますよね。
 スマホで見たとき、小さ過ぎてよくわからない
スマホで見たとき、小さ過ぎてよくわからない
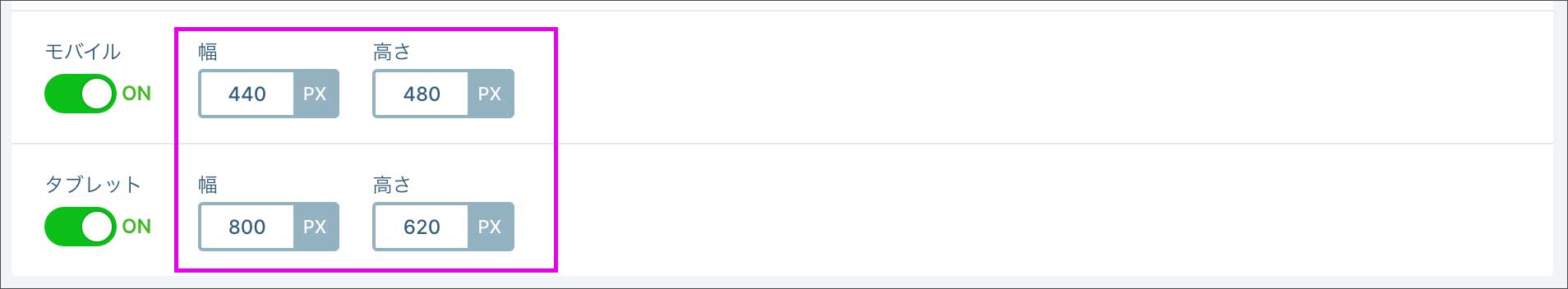
そこで『Custom Size』で『モバイル』『タブレット』時の縦横比率を個別に設定してあげます。これであれば、どのデバイスで見ても画像を効果的に見せることが出来そうです。
(青枠:タブレット、赤枠:スマホ)

 『Custom Size』の設定例
『Custom Size』の設定例
風景写真など、左右が切り取られても大きな問題がないようなケースで使えそうです。
ただし『スライド編集』の機能を使って同様のことができるので、あえてこの『Custom Size』で設定しなくても特に問題ない、と公式のチュートリアルにも記載がありました。
まとめ
今回は、『スライダー設定』の『Size』について解説いたしました。『スライダーサイズ』と『背景画像サイズ』の関係を理解できると、その後の作業が圧倒的にスムーズになるのでかなり重要なパートです。
『スライダー設定』には、このほかに、
『操作』『アニメーション』『自動再生』『最適化』『スライド』『開発者』などの項目があり、それらの詳細についても、あらたに関連記事を追加していきます。

Pro版を使ってみる
本記事を読んで『Pro版を使ってみたい』『興味が湧いた』と思われた方は、以下の記事で導入方法を詳しく解説しております🚀













コメント
Yutaka さん大変丁寧な解説ありがとうございます。私はElementor+Moveaddons でサイトを作っていますが、スライダーが無いのでSmartsliderをDLして使っています。私の場合は動けば良いのでこんなに詳しい解説はいらないのですが、何かの時はここに来れば大丈夫という安心感があります。公開ありがとうございます。岩崎